js操作canvas、DataURL、File、Blob转换处理
2021-01-19 08:12
阅读:541
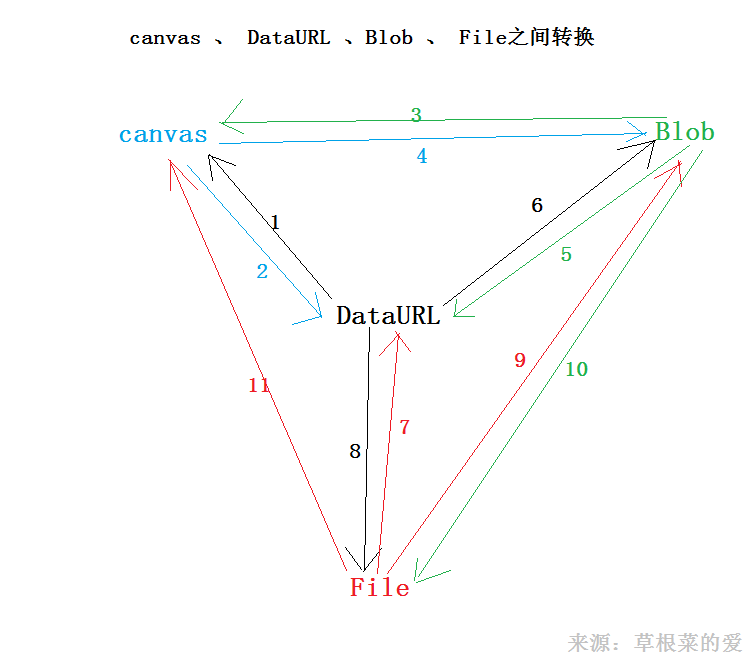
标签:img bsp ref mat target 转换 技术 https data 首先,要清楚File与Blob之间的关系 File继承自Blob,扩展了一些属性,例如文件名、修改时间、路径等 注意:Edge浏览器不支持File对象构造函数 话不多说先上图 下面描述之间的转换:点击这里,或这里 js操作canvas、DataURL、File、Blob转换处理 标签:img bsp ref mat target 转换 技术 https data 原文地址:https://www.cnblogs.com/xhh0305/p/13337286.html
上一篇:asp.net core 3.1 Cookie的公共方法
下一篇:使用Flume
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:js操作canvas、DataURL、File、Blob转换处理
文章链接:http://soscw.com/essay/43994.html
文章标题:js操作canvas、DataURL、File、Blob转换处理
文章链接:http://soscw.com/essay/43994.html
评论
亲,登录后才可以留言!