.NET/C# 万能 HTTP 模拟请求框架
2021-01-20 04:14
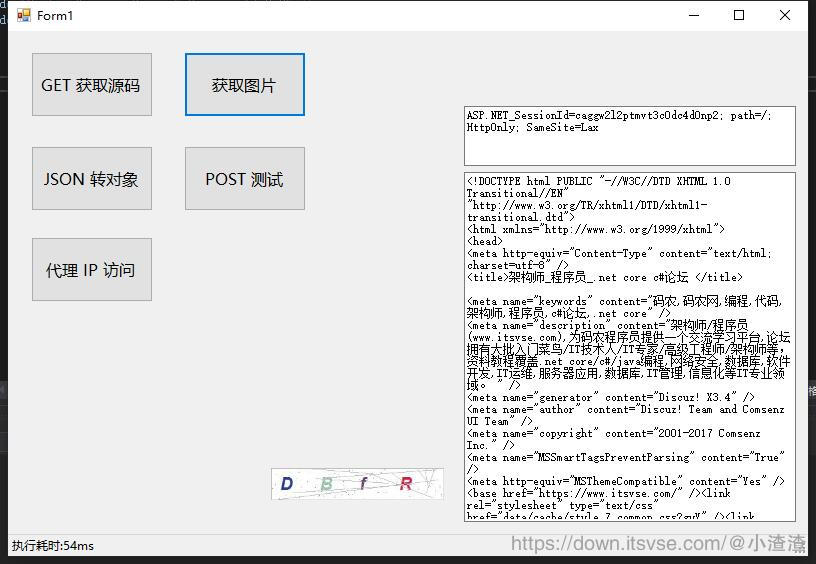
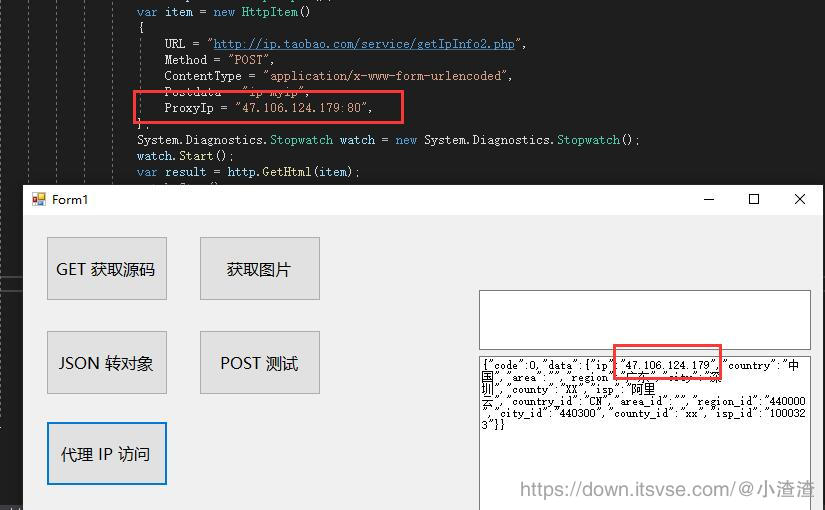
标签:ext lang byte ips 源码 result tao ica summary 我是一名 ASP.NET 程序员,专注于 B/S 项目开发。累计文章阅读量超过一千万,我的博客主页地址:https://www.itsvse.com/blog_xzz.html HttpHelper 基于 netstandard 2.0 开发,支持.net 4.6.1和.net core项目,能够方便开发者发送 get 、post 请求,支持设置 cookie、header、代理等。内置将返回的json字符串转换成对象。 新建了一个 .net 4.6.1 的项目,低于该框架的将不支持。 nuget命令如下: demo功能:get请求获取源码、测试post提交、获取图片、设置代理ip等。 设置 ip 代理访问,如下图: 代码如下: .NET/C# 万能 HTTP 模拟请求框架 标签:ext lang byte ips 源码 result tao ica summary 原文地址:https://www.cnblogs.com/itsvse/p/12145152.htmlHttpHelper 介绍
Demo
Install-Package Sw.Core.HttpHelper -Version 1.0.0

using Sw.Core.HttpHelper;
using System;
using System.Threading;
using System.Windows.Forms;
namespace HttpHelper_Demo
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
new Thread(() =>
{
try
{
var http = new HttpHelper();
var item = new HttpItem()
{
URL = "https://www.itsvse.com/"
};
System.Diagnostics.Stopwatch watch = new System.Diagnostics.Stopwatch();
watch.Start();
var result = http.GetHtml(item);
watch.Stop();
if (result.StatusCode== System.Net.HttpStatusCode.OK)
{
base.Invoke(new Action(() =>
{
textBox1.Text = result.Html;
}));
RequestTime(watch.ElapsedMilliseconds);
}
}
catch { }
})
{ IsBackground = true }.Start();
}
private void RequestTime(long s)
{
base.Invoke(new Action(() =>
{
toolStripStatusLabel1.Text = $"执行耗时:{s}ms";
}));
}
private void button2_Click(object sender, EventArgs e)
{
new Thread(() =>
{
try
{
var http = new HttpHelper();
var item = new HttpItem()
{
URL = "https://down.itsvse.com/Account/ImgCode",
ResultType = Sw.Core.HttpHelper.Enum.ResultType.Byte
};
System.Diagnostics.Stopwatch watch = new System.Diagnostics.Stopwatch();
watch.Start();
var result = http.GetHtml(item);
watch.Stop();
if (result.StatusCode == System.Net.HttpStatusCode.OK)
{
base.Invoke(new Action(() =>
{
textBox2.Text = result.Cookie;
pictureBox1.Image = HttpHelper.GetImage(result.ResultByte);
}));
RequestTime(watch.ElapsedMilliseconds);
}
}
catch { }
})
{ IsBackground = true }.Start();
}
public class Root
{
///
上一篇:win10如何上下分屏