CSS 05 尺寸大小
2021-01-21 22:13
标签:alt code https 观察 back 技术 step png lazy 示例 1 : 属性:width CSS 05 尺寸大小 标签:alt code https 观察 back 技术 step png lazy 原文地址:https://www.cnblogs.com/JasperZhao/p/13291410.html尺寸大小
值:可以是百分比或者像素
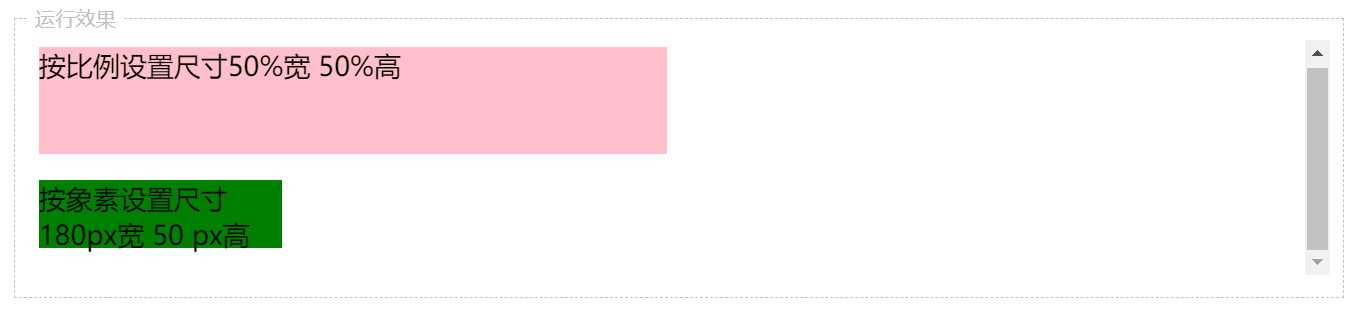
为了便于观察一个元素的大小设置效果,进行了背景色的设置style>
p#percentage{
width:50%;
height:50%;
background-color:pink;
}
p#pix{
width:180px;
height:50px;
background-color:green;
}
style>
p id="percentage"> 按比例设置尺寸50%宽 50%高p>
p id="pix"> 按象素设置尺寸 180px宽 50 px高p>