标签:位置 tps 栏目 使用 http com png 网页 中心
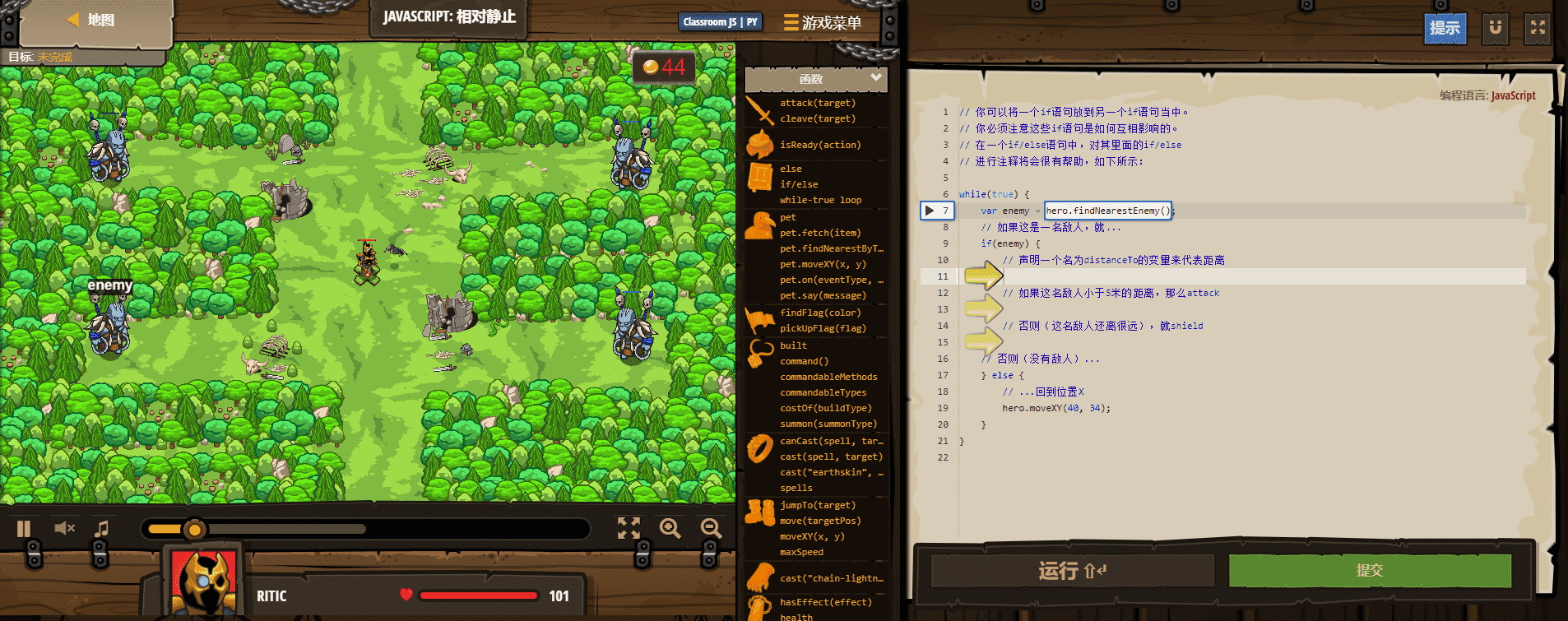
(点击图片进入关卡)
保持以嵌套的 if 语句为中心。
简介
想象一下每个 if / else 作为一个容器。 将另一个 if / else 语句放在另一个语句中是可以接受的! 看到:
enemy = hero.findNearestEnemy()
if enemy:
if enemy.type == "munchkin":
hero.say("I see a munchkin!")
else:
hero.say("I see some other kind of enemy!")
else:
hero.say("I don‘t see any enemies...")
默认代码
// 你可以将一个if语句放到另一个if语句当中。
// 你必须注意这些if语句是如何互相影响的。
// 在一个if/else语句中,对其里面的if/else
// 进行注释将会很有帮助,如下所示:
while(true) {
var enemy = hero.findNearestEnemy();
// 如果这是一名敌人,就...
if(enemy) {
// 声明一个名为distanceTo的变量来代表距离
// 如果这名敌人小于5米的距离,那么attack
// 否则(这名敌人还离很远),就shield
// 否则(没有敌人)...
} else {
// ...回到位置X
hero.moveXY(40, 34);
}
}
概览
对于这个级别,你想留在中间,并且不被猎人们所看到!
你将要使用 nested-if-statements.
处理嵌套的 if 语句时,需要密切关注如何设置程序流。
如果你的 if 语句很复杂,通常可以更容易地一次构建它们,使用注释填写未来的语句。 例如,在这个层级,我们可以从编写以下内容开始:
# If there is an enemy, then...
# Do something
# Otherwise (there is no enemy)...
# Move back to the X
接下来,填写外部的 if / else 语句,以及为了真实的移动:
if enemy:
# Do something
else:
hero.moveXY(40, 34)
现在,让我们详细说明 “做点什么”:
if enemy:
# 写一个语句,如果敌人在五米内,我们就攻击
# 如果不在,那我们就使用shield()进行防御
else:
hero.moveXY(40, 34)
最后,填写内部 if / else 的实际代码,确保所有内容都正确缩进:
if enemy:
if hero.distanceTo(enemy)
hero.attack(enemy)
else:
hero.shield()
else:
hero.moveXY(40, 34)
并且,if-s 和 else-s 的整个块必须在 while-true 循环下缩进,如:
while True:
enemy = hero.findNearestEnemy()
if enemy:
if hero.distanceTo(enemy)
hero.attack(enemy)
else:
hero.shield()
else:
hero.moveXY(40, 34)
提示:您可以突出显示几行代码并按 Tab 缩进所有这些行,或者按 Shift + Tab 以取消所有这些行的缩进!
JavaScript: 相对静止 解法
// 你可以将一个if语句放到另一个if语句当中。
// 你必须注意这些if语句是如何互相影响的。
// 在一个if/else语句中,对其里面的if/else
// 进行注释将会很有帮助,如下所示:
while(true) {
var enemy = hero.findNearestEnemy();
// 如果这是一名敌人,就...
if(enemy) {
// 声明一个名为distanceTo的变量来代表距离
var distance = hero.distanceTo(enemy);
// 如果这名敌人小于5米的距离,那么attack
if(distance
hero.attack(enemy);
}
// 否则(这名敌人还离很远),就shield
else {
hero.shield();
}
// 否则(没有敌人)...
} else {
// ...回到位置X
hero.moveXY(40, 34);
}
}
本攻略发于极客战记官方教学栏目,原文地址为:
https://codecombat.163.com/news/jikezhanji-xiangduijingzhi
极客战记——学编程,用玩的!
「网易官方」极客战记(codecombat)攻略-网页开发2-JavaScript: 相对静止-javascript-stillness-in-motion
标签:位置 tps 栏目 使用 http com png 网页 中心
原文地址:https://www.cnblogs.com/codecombat/p/12890431.html