「网易官方」极客战记(codecombat)攻略-网页开发2-JavaScript: 背对背-javascript-back-to-back
2021-01-23 11:16
标签:lan 标记 其他 src find 情况 near 因此 没有 巡逻村庄的入口,但需要保持防御状态。 记住 if then else . if 来判断, then 来执行, else 执行其他情况。 else 就像 if ,除了它包含应该在 if 条件为 false 时运行的代码: 这个层级介绍 if/else 中的 else 部分。 当时当你添加一个 else 子句时,你可以选择当条件为真时和不是真时都要做的事情。 因此你可以说, 如果 敌人在这里, 然后 攻击它, 否则 移动到 X. 为了告诉你它是如何工作的,为你设置了 if 和 else ,你需要输入 attack 和 moveXY 方法,以便你的英雄在视线中攻击敌人,但是当有没有敌人,回到 X 标记来保卫农民。 确保你得到 X 标记的坐标正确,否则你可能无法及时为你的农民辩护。 本攻略发于极客战记官方教学栏目,原文地址为: https://codecombat.163.com/news/jikezhanji-beiduibei 极客战记——学编程,用玩的! 「网易官方」极客战记(codecombat)攻略-网页开发2-JavaScript: 背对背-javascript-back-to-back 标签:lan 标记 其他 src find 情况 near 因此 没有 原文地址:https://www.cnblogs.com/codecombat/p/12884240.html
简介

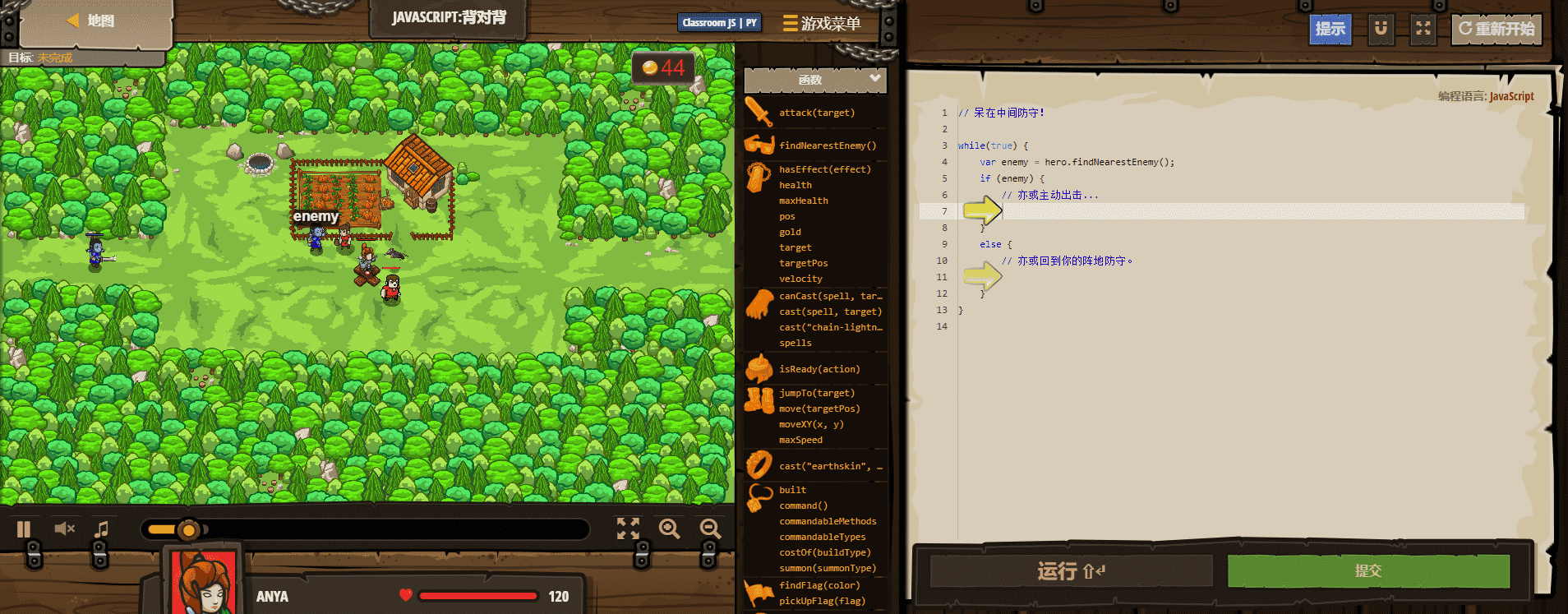
默认代码
概览
JavaScript: 背对背 解法
文章标题:「网易官方」极客战记(codecombat)攻略-网页开发2-JavaScript: 背对背-javascript-back-to-back
文章链接:http://soscw.com/essay/45865.html