【ASP.NET Core学习】Web API
2021-01-26 09:13
标签:定义 https contex control 开发 status range generate summary 这里介绍在ASP.NET Core中使用Web API创建 RESTful 服务,本文使用VSCode + NET Core3.0 创建简单Rest API 在终端输入 1. 创建Order模型,然后初始化数据 2. 简单REST API接口 3. 推荐一个VS Code插件(REST Client)测试接口,官方介绍 简单介绍一下, 文件后缀是http 或 rest 定义全局变量:@baseUrl = https://localhost:5001 ,注意链接不加引号 ### 分割多个请求 POST/PUT 请求紧跟Head请求信息,换行加上请求内容 格式化输出 2. 请求是添加标头 若不添加标头,默认使用JSON格式输出 二、URL格式映射 1. 添加[FormatFilter]过滤器,它会检查路由中格式是否存在,并且使用相应的格式化程序输出 2. 路由规则添加{format?} 2. 配置Newtonsoft.Json PUT 和 PATCH 方法用于更新现有资源。 它们之间的区别是,PUT 会替换整个资源,而PATCH 仅指定更改。 什么是JSON Patch? JSON Patch官网 里面有一句介绍的很清楚:JSON Patch is a format for describing changes to a JSON document. (一种描述Json的变化的格式) 什么时候需要用到JSON Patch ASPNET Core如何处理JSON Patch 请求 1. 添加包支持 2. 使用 HttpPatch 属性进行批注 3. 接受 JsonPatchDocument 4. 调用 ApplyTo 以应用更改 假设我们现在有一个完成订单的需求 下面附上代码和提交的JSON 控制器代码 失败的JSON(金额校验不过) 会在ModelState里面列出校验不过的信息 成功的JSON 我们用Get请求重新查一下,可以看到IsComplete成功被修改了 这里只是简单介绍JSON Patch使用,更多使用方法参考JSON Pan官网 和 微软文档 Api 通常需要跟客户端,前端进行沟通,需要编写文档,这需要花费大量时间。 Open Api是专门解决这种问题,它为RESTful api定义了一个标准的、与语言无关的接口,利用工具生成文档,可以做到代码即文档(逼着开发者完善注释) ASPNET Core 可以使用Swashbuckle.AspNetCore或NSwag 生成Swagger 文档 下面介绍如何使用Swashbuckle.AspNetCore 一、使用Swashbuckle.AspNetCore 经过上面两步就可以使用SwaggerUI来查看文档和测试,浏览器打开(http://{url}/swagger) 二、添加XML注释 上面生成的Swagger文档是不包含XML注释,下面介绍如何添加XML注释 加上上面生成文档后,未注释的函数,属性会发出警告,警告代码1591,忽略警告可以添加多个,分号分割 ProducesResponseType 描述返回类型 remarks 会生成请求说明 Web Api 使用就介绍这些,如有错漏,希望指出。 转发请标明出处:https://www.cnblogs.com/WilsonPan/p/11945856.html 示例代码:https://github.com/WilsonPan/AspNetCoreExamples/tree/master/WebApi 【ASP.NET Core学习】Web API 标签:定义 https contex control 开发 status range generate summary 原文地址:https://www.cnblogs.com/WilsonPan/p/11945856.html
dotnet new webapi -n WebAPI


public class OrderStore
{
public List


///
> GetAll() => _orderStore.Orders;
///


@baseUrl = https://localhost:5001
###
GET {{baseUrl}}/Order HTTP/1.1
###
# @name order
POST {{baseUrl}}/Order HTTP/1.1
Accept: application/json
Content-Type: application/json
{
"OrderNo": "637109312996909246",
"Quantity": 2,
"Amount": 38.28
}
###
@orderId = {{order.response.body.*}}
GET {{baseUrl}}/Order/{{orderId}}.json HTTP/1.1
###
GET {{baseUrl}}/Order/{{orderId}}.xml HTTP/1.1
###
GET {{baseUrl}}/Order/{{orderId}} HTTP/1.1
###
PUT {{baseUrl}}/Order HTTP/1.1
Content-Type: application/json
Accept: application/json
{
"Id": 12,
"OrderNo": "2019112235759329",
"Quantity": 2,
"Amount": 38.28
}
###
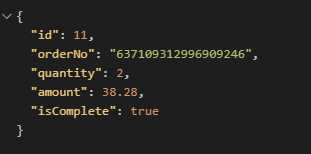
GET {{baseUrl}}/Order/11
###
PATCH {{baseUrl}}/Order/637109312996909246 HTTP/1.1
Accept: application/json
Content-Type: application/json
[
{
"op": "test",
"path": "/quantity",
"value": "2"
},
{
"op": "test",
"path": "/amount",
"value": "38.28"
},
{
"op": "add",
"path": "/isComplete",
"value": "true"
},
]
Sample request:
PATCH /Order/{orderNo}
[
{
"op": "test",
"path": "/quantity",
"value": "2"
},
{
"op": "test",
"path": "/amount",
"value": "38.28"
},
{
"op": "add",
"path": "/isComplete",
"value": "true"
},
]
services.AddControllers(options =>
{
options.RespectBrowserAcceptHeader = true; //接受浏览器标头
})
.AddXmlSerializerFormatters(); //添加XMl格式化
}
@orderId = {{order.response.body.*}}
GET {{baseUrl}}/Order/{{orderId}} HTTP/1.1
Accept: text/xml


[HttpGet("{id:int}.{format?}")]
public ActionResult
Url
响应
JSON(若配置格式化输出)
XML(若配置格式化输出)
JSON(若配置格式化输出)
dotnet add package Microsoft.AspNetCore.Mvc.NewtonsoftJson
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers()
.AddNewtonsoftJson(options => //添加基于NewtonsoftJson格式化
{
options.SerializerSettings.DateFormatHandling = Newtonsoft.Json.DateFormatHandling.MicrosoftDateFormat;
options.SerializerSettings.DateFormatString = "yyyy-MM-dd HH:mm:ss";
options.SerializerSettings.NullValueHandling = Newtonsoft.Json.NullValueHandling.Ignore;
});
}
dotnet add package Microsoft.AspNetCore.JsonPatch


[HttpPatch("{orderNo:length(18)}")]
[ProducesResponseType(StatusCodes.Status200OK)]
[ProducesResponseType(StatusCodes.Status404NotFound)]
[ProducesResponseType(StatusCodes.Status400BadRequest)]
public ActionResultbool> Update([FromBody] JsonPatchDocument


PATCH {{baseUrl}}/Order/637109312996909246 HTTP/1.1
Accept: application/json
Content-Type: application/json
[
{
"op": "test",
"path": "/quantity",
"value": "2"
},
{
"op": "test",
"path": "/amount",
"value": "38.28"
},
{
"op": "add",
"path": "/isComplete",
"value": "true"
},
]



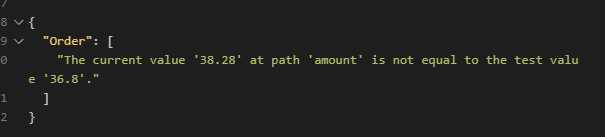
PATCH {{baseUrl}}/Order/637109312996909246 HTTP/1.1
Accept: application/json
Content-Type: application/json
[
{
"op": "test",
"path": "/quantity",
"value": "2"
},
{
"op": "test",
"path": "/amount",
"value": "36.8"
},
{
"op": "add",
"path": "/isComplete",
"value": "true"
},
]

安装Swashbuckle.AspNetCore包
dotnet add package Swashbuckle.AspNetCore
添加并配置 Swagger 中间件
services.AddSingleton
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
项目文件(*.csproj)添加以下
AddSwaggerGen添加下面XML支持
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "Web Api Doc", Version = "v1" });
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);
});
方法添加注释


/// summary>
/// 更新订单指定信息
/// summary>
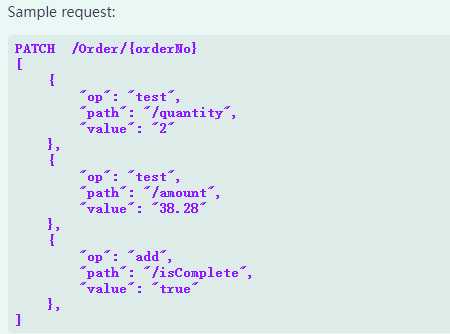
/// remarks>
/// Sample request:
///
/// PATCH /Order/{orderNo}
/// [
/// {
/// "op": "test",
/// "path": "/quantity",
/// "value": "2"
/// },
/// {
/// "op": "test",
/// "path": "/amount",
/// "value": "38.28"
/// },
/// {
/// "op": "add",
/// "path": "/isComplete",
/// "value": "true"
/// },
/// ]
/// remarks>
/// returns>返回是否成功returns>
/// response code="200">提交成功response>
/// response code="400">提交参数异常response>
/// response code="404">订单号不存在response>
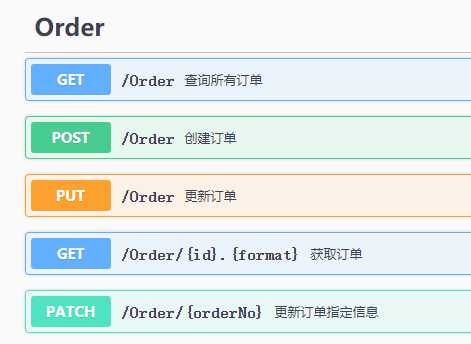
效果


上一篇:API之Scanner,Random,ArrayList基础运用。重点是ArrayList
下一篇:如何解决IntelliJ IDEA 中Maven 报错 com.google.inject.CreationException: Unable to create injector, see the