使用JavaScript完成省市联动效果
2021-01-29 05:17
YPE html>
标签:修改 head 列表 ntb 动态创建 选中 关联 动态 实现
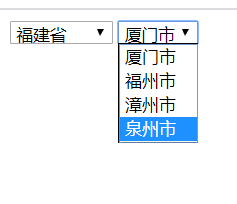
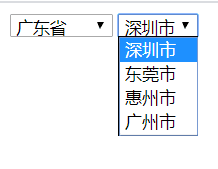
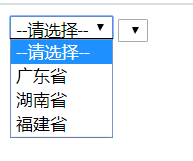
省市联动效果
技术分析
什么是DOM: Document Object Model : 管理我们的文档,增删改查规则
【HTML中的DOM操作】
一些常用的 HTML DOM 方法:
getElementById(id) - 获取带有指定 id 的节点(元素)
appendChild(node) - 插入新的子节点(元素)
removeChild(node) - 删除子节点(元素)
一些常用的 HTML DOM 属性:
innerHTML - 节点(元素)的文本值
parentNode - 节点(元素)的父节点
childNodes - 节点(元素)的子节点
attributes - 节点(元素)的属性节点
查找节点:
getElementById() 返回带有指定 ID 的元素。
getElementsByTagName() 返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。
getElementsByClassName() 返回包含带有指定类名的所有元素的节点列表。
增加节点:
createAttribute() 创建属性节点。
createElement() 创建元素节点。
createTextNode() 创建文本节点。
insertBefore() 在指定的子节点前面插入新的子节点。
appendChild() 把新的子节点添加到指定节点。
删除节点:
removeChild() 删除子节点。
replaceChild() 替换子节点。
修改节点:
setAttribute() 修改属性
setAttributeNode() 修改属性节点
代码实现



使用JavaScript完成省市联动效果
标签:修改 head 列表 ntb 动态创建 选中 关联 动态 实现
原文地址:https://www.cnblogs.com/zllk/p/12833990.html