使用HTML和CSS创建图像叠加悬停
2021-01-29 18:13
标签:position char back loading 情况下 建图 过渡 set aqs HTML代码: CSS代码:设置容器相对于其正常位置的位置,并定义其宽度和高度。使覆盖层起作用的关键是将其位置设置为绝对位置。这意味着其相对于其最接近的祖先的位置,在这种情况下是图像。 因此,覆盖层并不总是存在,而是仅在用户将鼠标悬停在图像上方时显示,将其不透明度设置为零,表示完全透明。 使用“背景颜色”设置叠加层的颜色。使用“过渡”,以便逐渐显示叠加层,而不是在图像上弹出。由于我们将叠加层的不透明度设置为零,因此当我们将鼠标悬停在容器上时,我们希望将不透明度设置为1。 这意味着,一旦用户将鼠标悬停在容器项上,叠加层就会出现。 淡入叠加:叠加的宽度和高度等于div图像的宽度和高度。将鼠标悬停在图像上后,叠加层将显示在该图像的顶部。 代码: 输出: 左侧叠加层:叠加层的高度是图像的高度(100%)。宽度为零,并设置为左侧。将鼠标悬停在图像上并逐渐从左向右移动时,宽度将设置为100%。 代码: 输出: 输出: 右侧叠加层:叠加层的高度是图像的高度(100%)。宽度为零,并设置为右。将鼠标悬停在图像上并逐渐从右向左移动时,宽度将设置为100%。 代码: 输出: 顶部叠加层:叠加层的宽度是图像的宽度(100%)。高度为零并设置为顶部。将鼠标悬停在图像上并逐渐从上到下移动时,高度将设置为100%。 代码: 输出: 底部叠加层:叠加层的宽度是图像的宽度(100%)。高度为零,并设置为底部。将鼠标悬停在图像上并逐渐从下往上移动时,高度将设置为100%。 代码: 使用HTML和CSS创建图像叠加悬停 标签:position char back loading 情况下 建图 过渡 set aqs 原文地址:https://www.cnblogs.com/xiewangfei123/p/13201018.htmlDOCTYPE HTML> html>
head> meta charset="UTF-8"> title>Image Overlaytitle> head>
body> center> h1 class="title"> GeeksforGeeks h1> b>Image Overlayb> br> br> div class="container"> img src= "https://media.geeksforgeeks.org/wp-content/uploads/20200325132558/download311.png" class="image"> div class="overlay overlayLeft">div> div> center> body>
html>
style> body { text-align: center; }
h1 { color: green; }
.container img { width: 250px; height: 250px; }
.container { position: relative; width: 400px; height: auto; } style>
DOCTYPE HTML> html>
head> meta charset="UTF-8"> title>Image Overlaytitle> style> body { text-align: center; }
h1 { color: green; }
.container img { width: 250px; height: 250px; }
.container { position: relative; width: 400px; height: auto; }
.overlay { position: absolute; transition: all 0.3s ease; opacity: 0; }
.container:hover .overlay { opacity: 1; }
.overlayFade { height: 250px; width: 250px; top: 0; left: 75px; } style> head>
body> center> h1 class="title"> GeeksforGeeks h1> b>Image Overlayb> br> br> div class="container"> img src= "https://media.geeksforgeeks.org/wp-content/uploads/20200325132558/download311.png" class="image"> div class="overlay overlayFade">div> div> center> body>
html>
DOCTYPE HTML> html>
head> meta charset="UTF-8"> title>Image Overlaytitle> style> body { text-align: center; }
h1 { color: green; }
.container img { width: 250px; height: 250px; }
.container { position: relative; width: 400px; height: auto; }
.overlay { position: absolute; transition: all 0.3s ease; opacity: 0; }
.container:hover .overlay { opacity: 1; }
.overlayLeft{ height: 100%; width: 0; top: 0; left: 75px; ; }
.container:hover .overlayLeft{ width: 250px; } style> head>
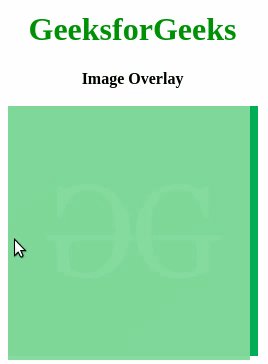
body> center> h1 class="title"> GeeksforGeeks h1> b>Image Overlayb> br> br> div class="container"> img src= "https://media.geeksforgeeks.org/wp-content/uploads/20200325132558/download311.png" class="image"> div class="overlay overlayLeft">div> div> center> body>
html>

左侧叠加层:叠加层的高度是图像的高度(100%)。宽度为零,并设置为左侧。将鼠标悬停在图像上并逐渐从左向右移动时,宽度将设置为100%。DOCTYPE HTML> html>
head> meta charset="UTF-8"> title>Image Overlaytitle> style> body { text-align: center; }
h1 { color: green; }
.container img { width: 250px; height: 250px; }
.container { position: relative; width: 400px; height: auto; }
.overlay { position: absolute; transition: all 0.3s ease; opacity: 0; }
.container:hover .overlay { opacity: 1; }
.overlayLeft{ height: 100%; width: 0; top: 0; left: 75px; ; }
.container:hover .overlayLeft{ width: 250px; } style> head>
body> center> h1 class="title"> GeeksforGeeks h1> b>Image Overlayb> br> br> div class="container"> img src= "https://media.geeksforgeeks.org/wp-content/uploads/20200325132558/download311.png" class="image"> div class="overlay overlayLeft">div> div> center> body>
html>
DOCTYPE HTML> html>
head> meta charset="UTF-8"> title>Image Overlaytitle> style> body { text-align: center; }
h1 { color: green; }
.container img { width: 250px; height: 250px; }
.container { position: relative; width: 400px; height: auto; }
.overlay { position: absolute; transition: all 0.3s ease; opacity: 0; }
.container:hover .overlay { opacity: 1; }
.overlayRight{ height: 100%; width: 0; top: 0; right: 75px; ; }
.container:hover .overlayRight{ width: 250px; } style> head>
body> center> h1 class="title"> GeeksforGeeks h1> b>Image Overlayb> br> br> div class="container"> img src= "https://media.geeksforgeeks.org/wp-content/uploads/20200325132558/download311.png" class="image"> div class="overlay overlayRight">div> div> center> body>
html>
DOCTYPE HTML> html>
head> meta charset="UTF-8"> title>Image Overlaytitle> style> body { text-align: center; }
h1 { color: green; }
.container img { width: 250px; height: 250px; }
.container { position: relative; width: 400px; height: auto; }
.overlay { position: absolute; transition: all 0.3s ease; opacity: 0; }
.container:hover .overlay { opacity: 1; }
.overlayTop{ width: 250px; height: 0; top: 0; right: 75px; ; }
.container:hover .overlayTop{ height: 250px; } style> head>
body> center> h1 class="title"> GeeksforGeeks h1> b>Image Overlayb> br> br> div class="container"> img src= "https://media.geeksforgeeks.org/wp-content/uploads/20200325132558/download311.png" class="image"> div class="overlay overlayTop">div> div> center> body>
html>

DOCTYPE HTML> html>
head> meta charset="UTF-8"> title>Image Overlaytitle> style> body { text-align: center; }
h1 { color: green; }
.container img { width: 250px; height: 250px; }
.container { position: relative; width: 400px; height: auto; }
.overlay { position: absolute; transition: all 0.3s ease; opacity: 0; }
.container:hover .overlay { opacity: 1; }
.overlayBottom{ width: 250px; height: 0; bottom: 0; right: 75px; ; }
.container:hover .overlayBottom{ height: 255px; } style> head>
body> center> h1 class="title"> GeeksforGeeks h1> b>Image Overlayb> br> br> div class="container"> img src= "https://media.geeksforgeeks.org/wp-content/uploads/20200325132558/download311.png" class="image"> div class="overlay overlayBottom">div> div> center> body>
html>
下一篇:js 按照字母进行分组