23.JavaScript原型和原型链
2021-01-29 23:19
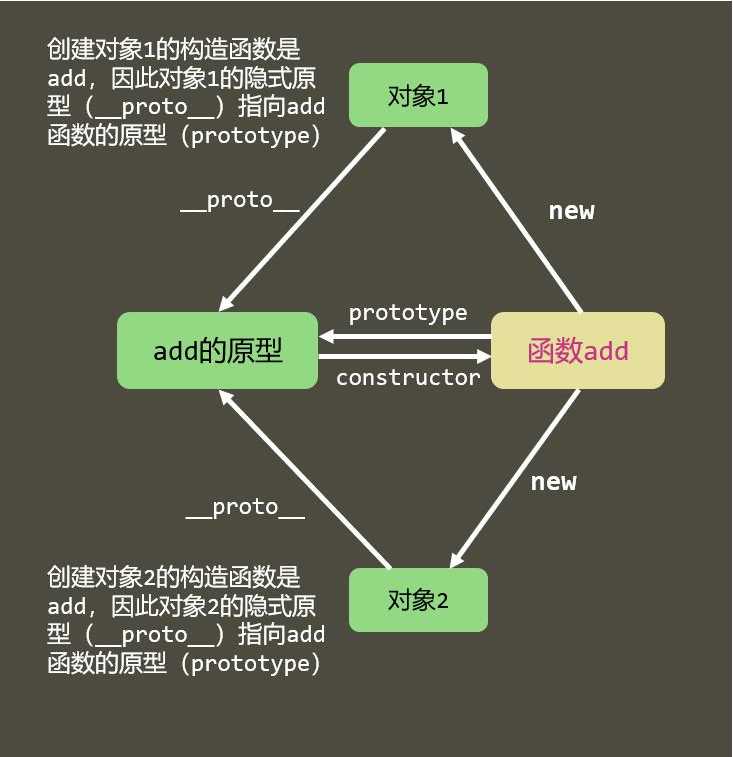
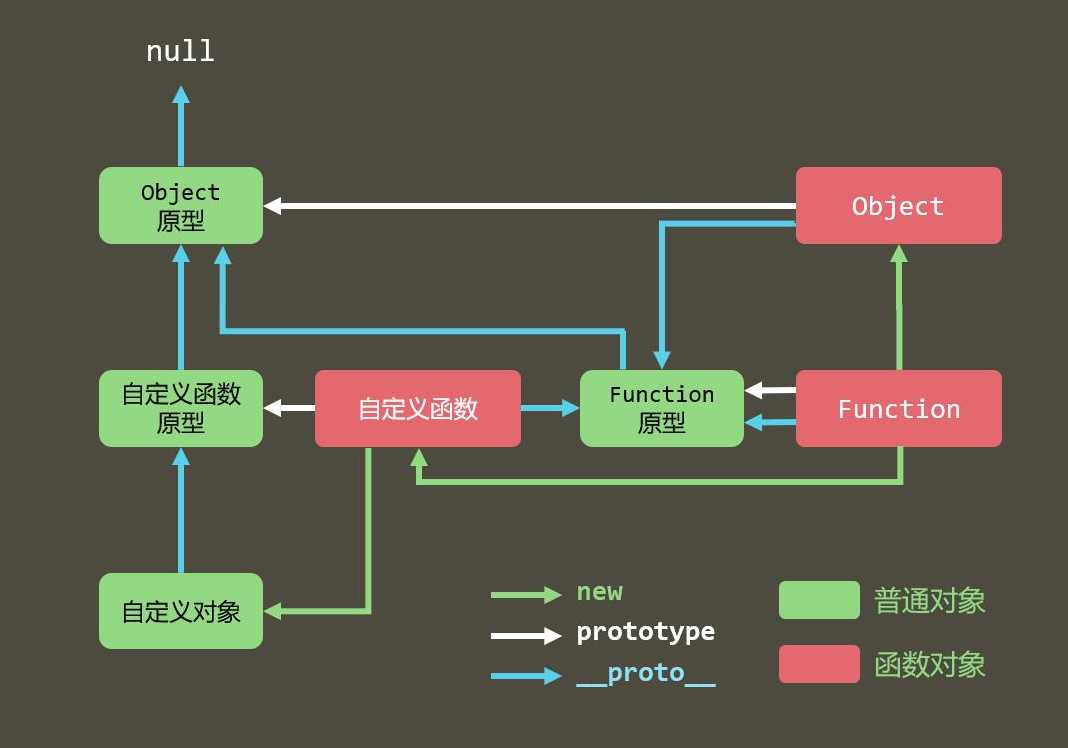
标签:new t 产生 有一个 对象 结果 自身 UNC 自定义函数 定义函数 1.原型:prototype,所有的函数都有一个属性prototype,称之为函数原型 默认情况下,prototype是一个普通的Object对象 默认情况下,prototype中有一个属性constructor,它也是一个对象,它指向构造函数本身 function Test(){} Test.prototype:函数Test的原型 Test.prototype.constructor:函数Test的原型的构造函数指向Test (Test.prototype.constructor === Test) 结果为true 2.隐式原型:__proto__,所有的对象都有一个属性__proto__,称之为隐式原型 默认情况下,隐式原型指向创建该对象的,函数的原型 function Test(){} var test = new Test(); (test.__proto__ === Test.prototype) 结果为true 上面的test对象如何获得创建对象的构造函数名称? test.__proto__.constructor.name test.__proto__ === Test.prototype test.__proto__.constructor === Test.prototype.constructor === Test test.__proto__.constructor.name === Test.prototype.constructor.name === Test.name 如上图所示: 通过函数add创建的对象,这些对象的隐式原型都指向函数add的原型 对象1.__proto__ === 对象2.__proto__ === add.prototype 所以add.prototype是对象1和对象2的一块公共区域 3.原型链 原型链,链条的全貌: 上图中的Function特殊,是JS引擎自己产生的 Function.__proto__ === Function.prototype Object.prototype === null 所有的函数都是通过new Function()产生的。 所以,自定义函数.__proto__ === Function.prototype 23.JavaScript原型和原型链 标签:new t 产生 有一个 对象 结果 自身 UNC 自定义函数 定义函数 原文地址:https://www.cnblogs.com/lanshanxiao/p/12821745.html

上一篇:用python实现百度翻译