网页图片等比例缩小实现方案总结以及最佳实践
2021-01-30 00:13
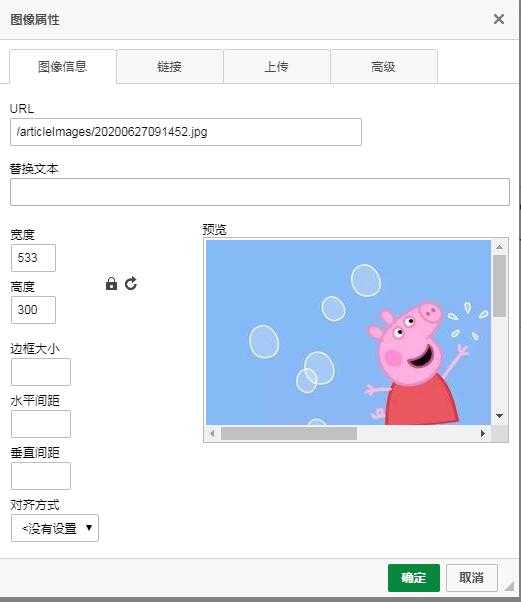
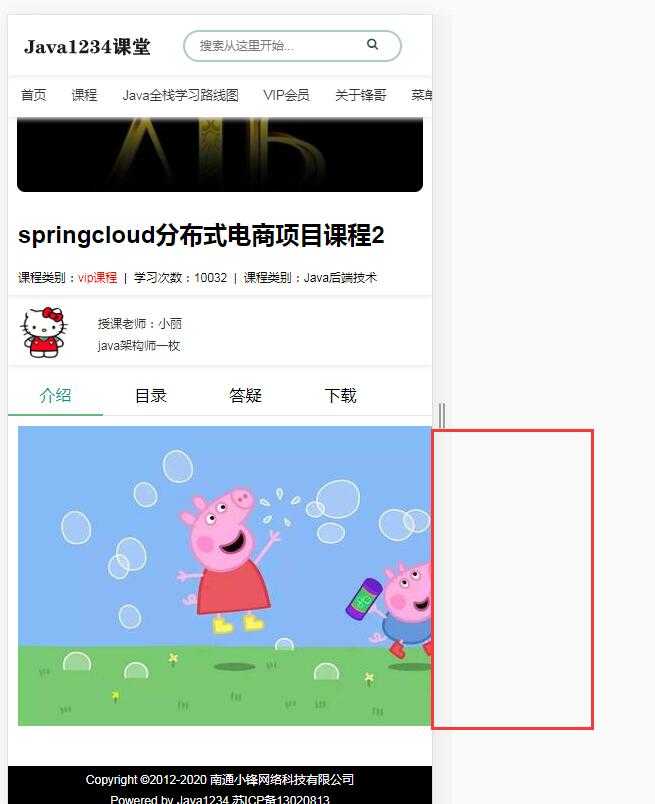
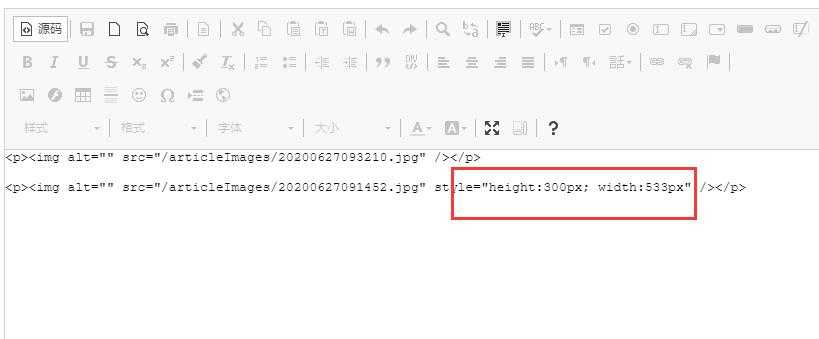
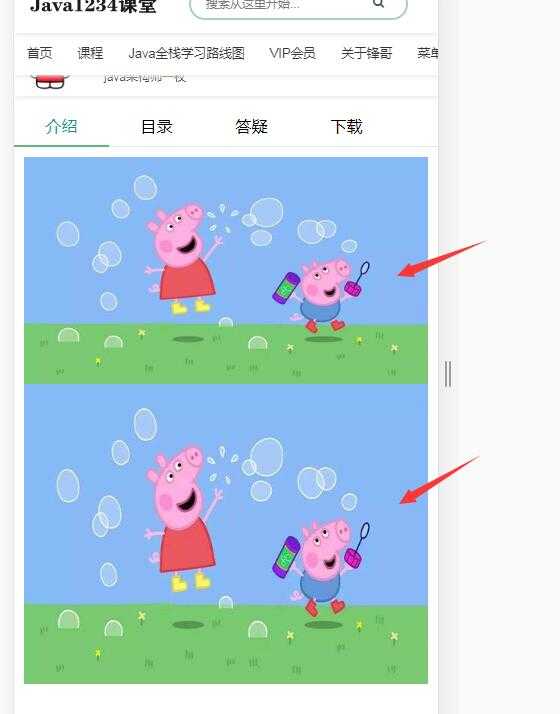
标签:cti 概述 宽度 href 总结 height nload 上传图片 editor 我们平时开发,后台通过在线编辑器,编辑帖子,上传图片,比如ckeditor配置上传图片,是可以设置图片大小的; 这种设置对pc端的话 也许你设置个 800,600,还是可以的。 但是有没有考虑过移动端呢? 我们发现移动端的图片有一部分看不到的。 对于图片的缩放,有两种解决方案; 一,设置img DOM的max-width为100%; 二,通过Js计算,来动态设置图片的宽度和高度; 这要分两种情况,来具体采用哪种方案; 对于情况一,比如移动端,图片是占据整个网页宽度的,这种比较好解决; 我们加img css样式即可; 使用这种方式,编辑器添加的图片不能设置height,否则高度不能等比例的缩小,图片会变形; 如下图: 上面没有设置 高度,下面的设置了高度; 用了max-width,虽然宽度都正常缩放了,但是高度的话,下面那个设置了height属性的,就变成了,没有和宽度一起等比例缩放; 对于大多数pc端,我们一般都是左右两块或者三块,所有图片的话,一般是不占据整个网页宽度的;如下图: 这里我们分成左右两块,我们如果上传了一个大图,不做等比例缩小处理的话,就会超过我们设置的左边区域的宽度,这样用户体验比较差; 这种情况我们不能用max-width,只能用js进行计算,动态修改img的宽度和高度; 如何来进行计算呢? 我们这里考虑两种情况,如下图: 一种是 没设置宽度高度,就纯img,还有一个是设置了宽度高度,有一个 style内联样式; 所以我们设计通用js方法的时候,需要传入三个参数,maxwidth,maxheight,还有一个是某个DOM里面的img; 我们规定好最大的宽度,最大的高度,和指定范围内的图片; 接下下方法具体实现,我们通过 getElementsByTagName(‘img‘) 可以指定DOM里的所有图片,然后遍历所有图片, 对每个图片的高度和宽度进行判断,是否超过设置的最高高度和宽度,假如超过了,我们就要通过等比例计算,把缩小后的宽度对应的高度进行计算,以及对缩小后的高度对应的宽度进行计算; 当然最终设置图片的height和widht的时候,我们记得也要重新设置下style内联样式; 完整实现代码: 调用的话 body onload里即可; 这样就页面显示图片就协调多了; 在线编辑器,不设置widht和height; pc端通过js计算,动态设置; wap端设置max-width即可; 最佳实践,完美解决; ------------------------------------------------------------------------------------------------------------------------------ 作者: java1234_小锋 出处:https://www.cnblogs.com/java688/p/13200262.html 版权:本站使用「CC BY 4.0」创作共享协议,转载请在文章明显位置注明作者及出处。 ------------------------------------------------------------------------------------------------------------------------------ 网页图片等比例缩小实现方案总结以及最佳实践 标签:cti 概述 宽度 href 总结 height nload 上传图片 editor 原文地址:https://www.cnblogs.com/java688/p/13200262.html开发遇到的问题


解决方案概述
情况一:图片宽度占据整个网页宽度解决方案
img{width:100%; max-width:100%;}
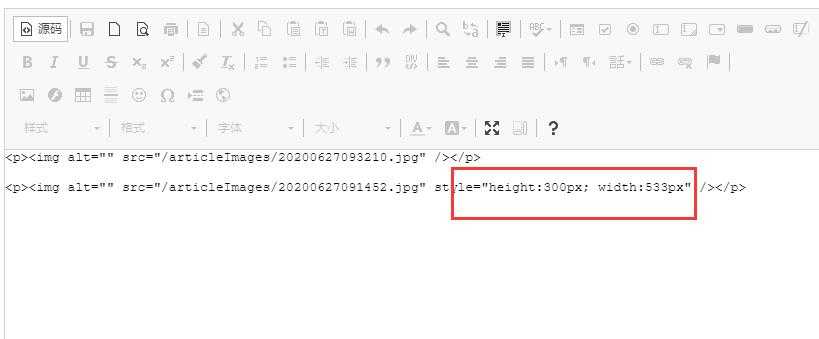
注意点:


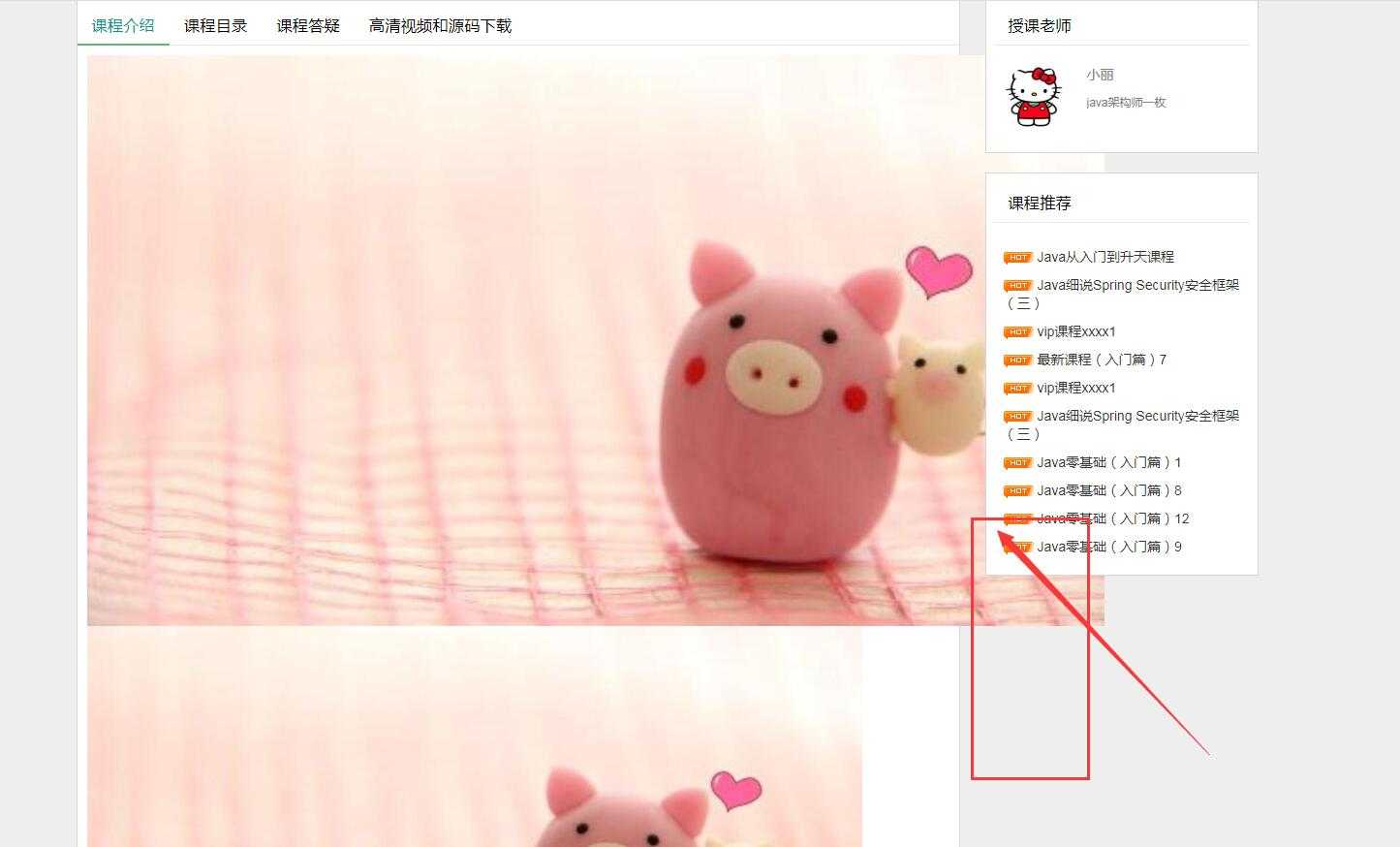
情况二:图片宽度未占据整个网页宽度解决方案


function ResizeImages(maxwidth,maxheight,targetDom)
{
var myimg,oldwidth,oldheight;
var imgs = document.getElementById(targetDom).getElementsByTagName(‘img‘); //如果你定义的id不是article,请修改此处
for(i=0;i

最佳实践
下一篇:js__之递归