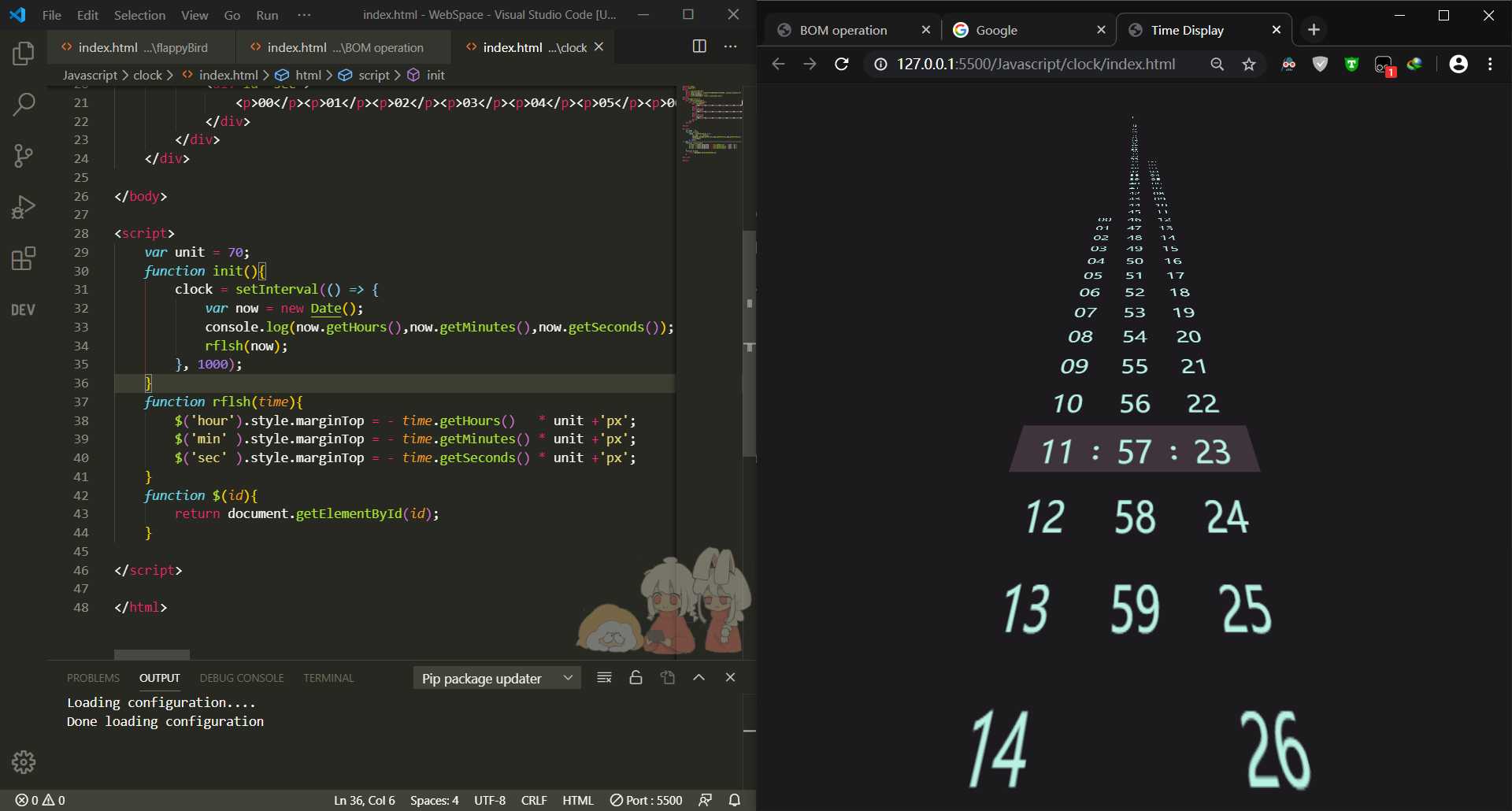
前端学习记录-JavaScript配合css实现的时钟动态效果-
2021-01-30 14:15
YPE >
标签:image margin script clock nbsp nta utf-8 fun oct
00
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
00
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
00
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59

前端学习记录-JavaScript配合css实现的时钟动态效果-
标签:image margin script clock nbsp nta utf-8 fun oct
原文地址:https://www.cnblogs.com/li-xiangff/p/12820403.html
文章标题:前端学习记录-JavaScript配合css实现的时钟动态效果-
文章链接:http://soscw.com/essay/49131.html