(七十)c#Winform自定义控件-饼状图
2021-02-02 00:13
标签:row rri inf 控件 orm 代码 sse *** styles 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章。 GitHub:https://github.com/kwwwvagaa/NetWinformControl 码云:https://gitee.com/kwwwvagaa/net_winform_custom_control.git 如果觉得写的还行,请点个 star 支持一下吧 欢迎前来交流探讨: 企鹅群568015492 麻烦博客下方点个【推荐】,谢谢 https://www.cnblogs.com/bfyx/p/11364884.html 使用GDI+画的控件,不了解可以先百度下 添加一个类UCPieChart ,继承UserControl 添加一些属性 重绘 一些辅助函数 完整代码前提

NuGet
Install-Package HZH_Controls
目录
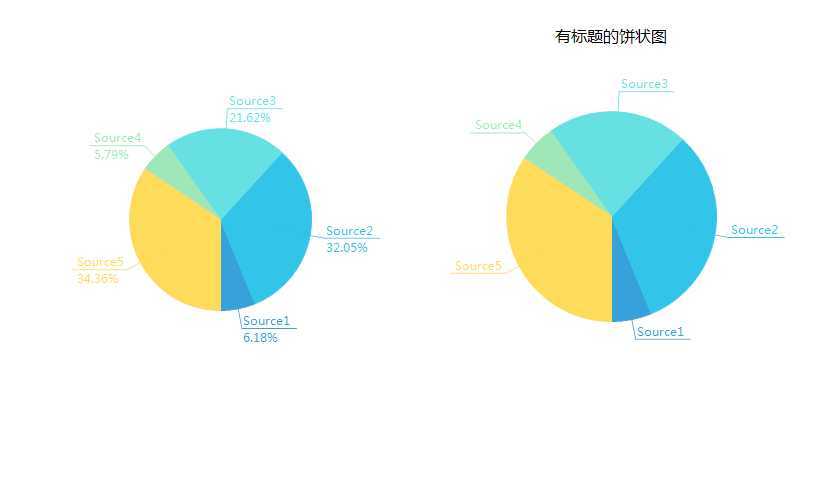
用处及效果

准备工作
开始
1 ///
1 protected override void OnPaint(PaintEventArgs e)
2 {
3 e.Graphics.SetGDIHigh();
4
5 int width;
6 Point centerPoint = GetCenterPoint(out width);
7 Rectangle rectangle = new Rectangle(centerPoint.X - width, centerPoint.Y - width, width * 2, width * 2);
8 if (width > 0 && pieItems.Length != 0)
9 {
10 if (!string.IsNullOrEmpty(title))
11 e.Graphics.DrawString(title, titleFont, new SolidBrush(titleFroeColor), new PointF((this.Width - titleSize.Width) / 2, 5));
12 Rectangle rect = new Rectangle(rectangle.X - centerPoint.X, rectangle.Y - centerPoint.Y, rectangle.Width, rectangle.Height);
13 e.Graphics.TranslateTransform(centerPoint.X, centerPoint.Y);
14 e.Graphics.RotateTransform(90f);
15 int num = pieItems.Sum((PieItem item) => item.Value);
16 float num2 = 0f;
17 float num3 = -90f;
18 for (int i = 0; i )
19 {
20 Color cItem = pieItems[i].PieColor ?? ControlHelper.Colors[i];
21 Pen pen = new Pen(cItem, 1f);
22 SolidBrush solidBrush = new SolidBrush(cItem);
23 SolidBrush solidBrush2 = new SolidBrush(cItem);
24 Brush percentBrush = new SolidBrush(cItem);
25 float num4 = e.Graphics.MeasureString(pieItems[i].Name, Font).Width + 3f;
26 float num5 = (num != 0) ? Convert.ToSingle((double)pieItems[i].Value * 1.0 / (double)num * 360.0) : ((float)(360 / pieItems.Length));
27 e.Graphics.FillPie(solidBrush, rect, 0f, 0f - num5);
28 e.Graphics.DrawPie(new Pen(solidBrush), rect, 0f, 0f - num5);
29 e.Graphics.RotateTransform(0f - num5 / 2f);
30 if (num5 2f)
31 {
32 num2 += num5;
33 }
34 else
35 {
36 num2 += num5 / 2f;
37 int num6 = 15;
38 if (num2 315f)
39 {
40 num6 = 20;
41 }
42 if (num2 > 135f && num2 225f)
43 {
44 num6 = 20;
45 }
46 e.Graphics.DrawLine(pen, width * 2 / 3, 0, width + num6, 0);
47 e.Graphics.TranslateTransform(width + num6, 0f);
48 if (num2 - num3 5f)
49 {
50 }
51 num3 = num2;
52 if (num2 180f)
53 {
54 e.Graphics.RotateTransform(num2 - 90f);
55 e.Graphics.DrawLine(pen, 0f, 0f, num4, 0f);
56 e.Graphics.DrawString(pieItems[i].Name, Font, solidBrush2, new Point(0, -Font.Height));
57 if (IsRenderPercent)
58 {
59 e.Graphics.DrawString(string.Format(percenFormat, num5 * 100f / 360f), Font, percentBrush, new Point(0, 1));
60 }
61 e.Graphics.RotateTransform(90f - num2);
62 }
63 else
64 {
65 e.Graphics.RotateTransform(num2 - 270f);
66 e.Graphics.DrawLine(pen, 0f, 0f, num4, 0f);
67 e.Graphics.TranslateTransform(num4 - 3f, 0f);
68 e.Graphics.RotateTransform(180f);
69 e.Graphics.DrawString(pieItems[i].Name, Font, solidBrush2, new Point(0, -Font.Height));
70 if (IsRenderPercent)
71 {
72 e.Graphics.DrawString(string.Format(percenFormat, num5 * 100f / 360f), Font, percentBrush, new Point(0, 1));
73 }
74 e.Graphics.RotateTransform(-180f);
75 e.Graphics.TranslateTransform(0f - num4 + 3f, 0f);
76 e.Graphics.RotateTransform(270f - num2);
77 }
78 e.Graphics.TranslateTransform(-width - num6, 0f);
79 e.Graphics.RotateTransform(0f - num5 / 2f);
80 num2 += num5 / 2f;
81 }
82 solidBrush.Dispose();
83 pen.Dispose();
84 solidBrush2.Dispose();
85 percentBrush.Dispose();
86 }
87 e.Graphics.ResetTransform();
88
89 if (centerOfCircleWidth > 0)
90 {
91 Rectangle rectCenter = new Rectangle(rect.Left + rect.Width / 2 - centerOfCircleWidth / 2, rect.Top + rect.Height / 2 - centerOfCircleWidth / 2, centerOfCircleWidth, centerOfCircleWidth);
92 e.Graphics.FillEllipse(new SolidBrush(centerOfCircleColor), rectCenter);
93 }
94 }
95 else
96 {
97 e.Graphics.FillEllipse(Brushes.AliceBlue, rectangle);
98 e.Graphics.DrawEllipse(Pens.DodgerBlue, rectangle);
99 e.Graphics.DrawString("无数据", Font, Brushes.DimGray, rectangle, formatCenter);
100 }
101 base.OnPaint(e);
102 }
1 ///


1 // ***********************************************************************
2 // Assembly : HZH_Controls
3 // Created : 2019-09-23
4 //
5 // ***********************************************************************
6 //