JavaScript 【在HTML中使用 JavaScript】
2021-02-02 01:14
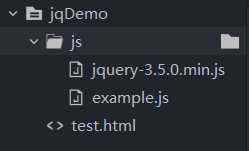
标签:col amp 传统 项目 head -- html meta 方式 使用 有 2 种方式: 1. 直接在页面嵌入 JavaScript 代码 2. 包含外部 JavaScript 文件 直接在页面嵌入 JavaScript 代码 指定 type 属性( 一般为 text/javascript ,将 JavaScript 代码直接放在元素内部。 包含外部 JavaScript 文件 使用 src 属性指向外部 JavaScript 文件的链接 比如说有一个项目文件目录如下:
可以在 test.html 中引用外部的 js 文件,例如:
传统的做法: 缺点: 必须等到所有 js 代码被下载、解析和执行完成之后,才开始呈现页面的内容(浏览器在遇到 标签时才开始呈现内容)。这会导致呈现页面出现延迟。 另外的做法:将全部 JavaScript 引用放在 元素中页面内容的后面。 有点:更快地呈现页面内容。 JavaScript 【在HTML中使用 JavaScript】 标签:col amp 传统 项目 head -- html meta 方式 原文地址:https://www.cnblogs.com/xiaoxuStudy/p/12812658.html 1 DOCTYPE html>
2 html>
3 head>
4 meta charset="utf-8">
5 title>title>
6 script type="text/javascript">
7 alert(‘hello world~‘);
8 script>
9 head>
10 body>
11 body>
12 html>

1 DOCTYPE html>
2 html>
3 head>
4 script src="js/example.js" type="text/javascript">script>
5 head>
6 body>
7 body>
8 html>
1 DOCTYPE html>
2 html>
3 head>
4 script src="js/example.js" type="text/javascript">script>
5 head>
6 body>
7 body>
8 html>
1 DOCTYPE html>
2 html>
3 head>
4 head>
5 body>
6
7 script src="js/example.js" type="text/javascript">script>
8 body>
9 html>
文章标题:JavaScript 【在HTML中使用 JavaScript】
文章链接:http://soscw.com/essay/49734.html