html+css+js 更换div位置
2021-02-02 05:15
阅读:571
YPE html>
标签:getc sharp port 效果 tle function margin dev ref
前言:
主要用 getComputedStyle() 来获得元素的最终样式,element.style 获得的样式只能是内联样式,像是 style标签内的就取不到。
兼容性:
在 Chrome 和 Firefox 是支持该属性的,同时 IE 9 10 11 也是支持相同的特性的,IE 8并不支持这个特性。 IE 8 支持的是 element.currentStyle 这个属性,这个属性返回的值和 getComputedStyle 的返回基本一致,只是在 float 的支持上,IE 8 支持的是 styleFloat,这点需要注意。
代码:
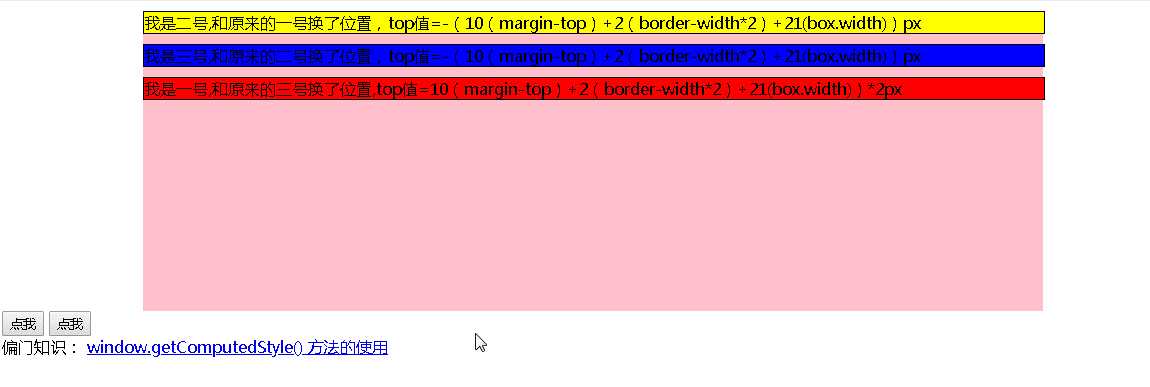
Document 我是一号,和原来的三号换了位置,top值=10(margin-top)+2(border-width*2)+21(box.width))*2px我是二号,和原来的一号换了位置,top值=-(10(margin-top)+2(border-width*2)+21(box.width))px我是三号,和原来的二号换了位置,top值=-(10(margin-top)+2(border-width*2)+21(box.width))px偏门知识: window.getComputedStyle() 方法的使用
效果图:
html+css+js 更换div位置
标签:getc sharp port 效果 tle function margin dev ref
原文地址:https://www.cnblogs.com/Dmail/p/13173663.html
评论
亲,登录后才可以留言!