干货福利:如何使用Python中Django模板?
2021-02-03 13:19
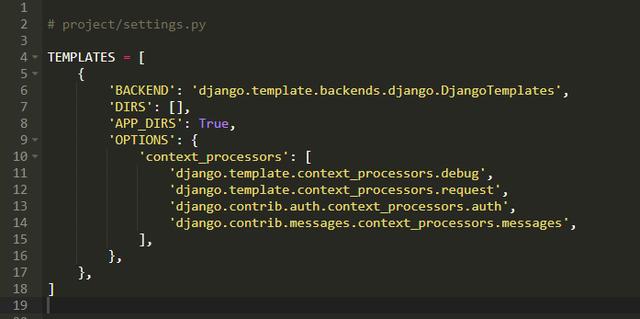
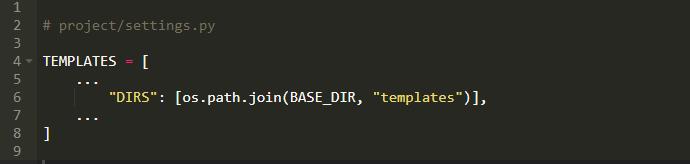
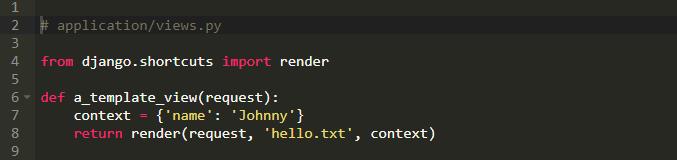
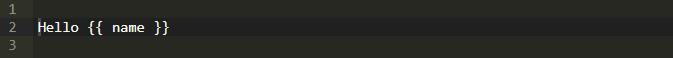
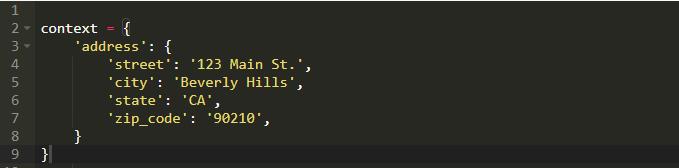
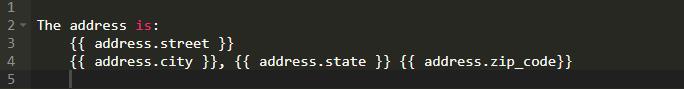
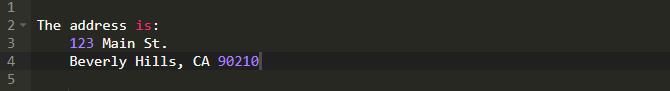
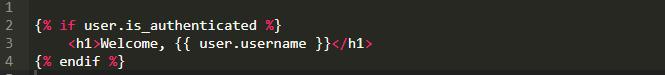
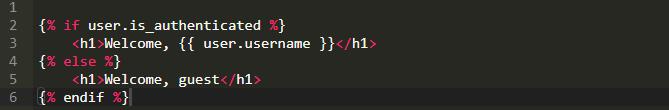
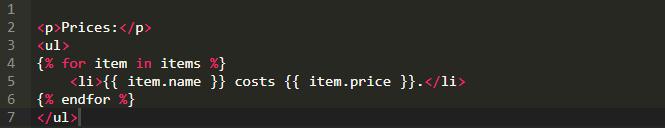
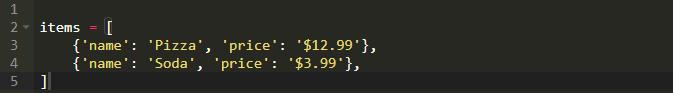
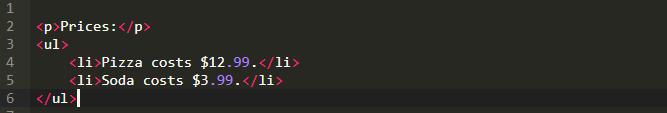
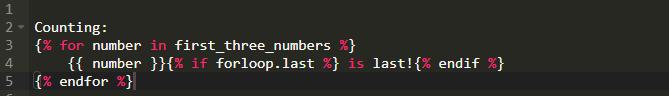
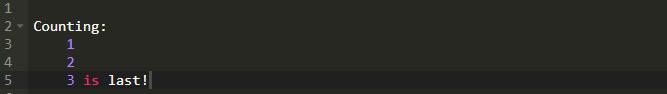
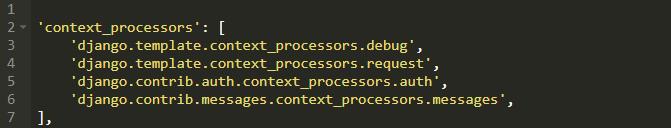
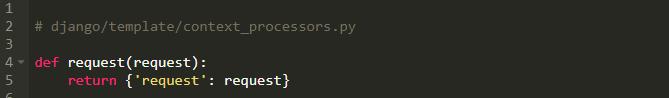
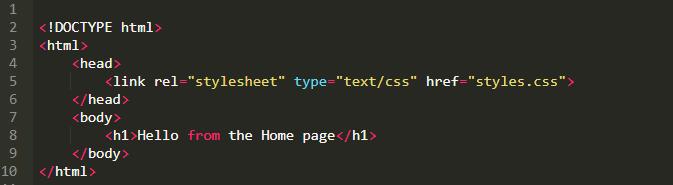
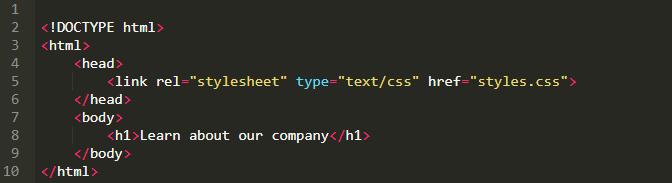
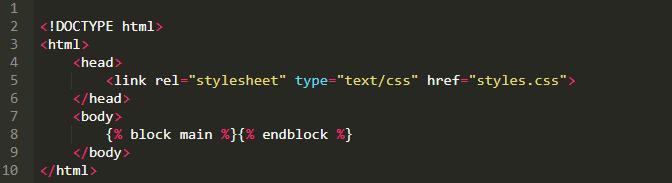
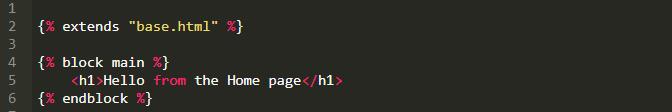
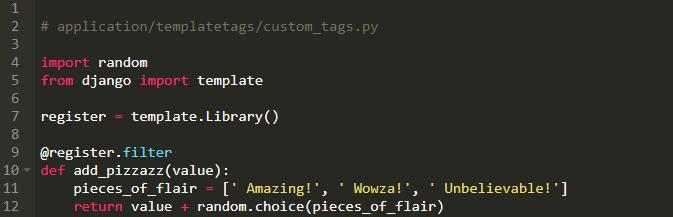
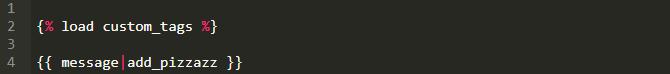
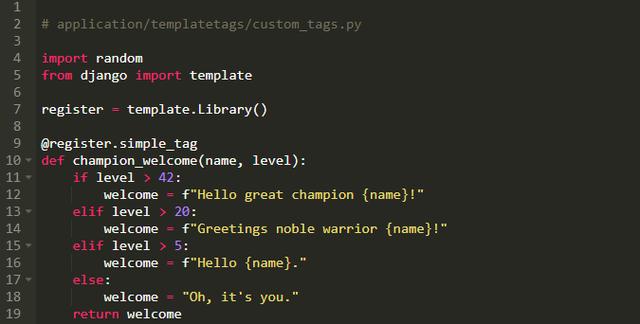
标签:视图 模式 url lis 获得 response 变化 star 层叠 前言 本文的文字及图片来源于网络,仅供学习、交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理。 作者: 穆胜亮 篇文章将学习如何使用Django模板。模板是在Django项目中构建用户界面的主要工具。让我们学习一下在视图中如何使用模板,以及Django的模板系统能够提供什么特性。 PS:如果你处于想学Python或者正在学习Python,Python的教程不少了吧,但是是最新的吗?说不定你学了可能是两年前人家就学过的内容,在这小编分享一波2020最新的Python教程。获取方式,私信小编 “ 资料 ”,即可免费获取哦! 设置模板 我们需要一个地方放置模板。模板是静态文件,Django会在里面填充数据。为了使用那些文件,我们必须告诉Django在哪里可以找到它们。 像Django的大多数组成部分一样,这项配置在项目的配置文件里面。在你执行startproject命令之后,你可在配置文件中找到一个叫TEMPLATES的小节。这个小节的内容像这样: Django的模板系统可以使用多个模板后端。这个后端决定了模板如何运行。我推荐使用Django默认的模板语言。这个模板语言对Django这个框架有最紧密的集成和最好的支持。 下一个需要注意的地方是APP_DIRS的值是True。对于Django的模板语言,将这个值设置为True将使Django在每个应用项目的templates目录中查找模板文件。注意这将包括任何第三方应用,所以最好保持这个值为True。 那模板应该放到哪里?在Django社区,不同开发者对此有不同想法。一些开发者认为应该将所有模板都放在所在应用中。另一部分开发者将项目的所有模板放到一个单独的目录。我就是这第二种开发者。我发现将项目的所有模板放到一个单独的目录是很有价值的。 在我看来,将模板保存在单个目录中使系统中所有布局和UI位置非常清楚。如果我们在Django中想使用该模式,必须设置DIRS变量包含这个目录。我建议在项目的根目录中保留一个templates目录。如果你这样做,DIRS变量值将变成类似这样: 最后,还有OPTIONS变量。每个后端都能接受各种选项。startproject设置了许多上下文处理器。我们将在后面文章中回到上文处理器的话题上来。 模板设置好之后,你就可以继续往下进行了! 配合渲染器使用模板 Django通过渲染模板的方式来构建用户界面。渲染的思想是通过动态数据结合静态模板文件来产生最终的输出。 为了生成包含渲染输出的HttpResponse, 我们使用render函数。让我们看一个例子, 在这个例子中,这个视图将使用路径为templates/hello.txt的模板,它的内容: 使用模板的核心观念是将上下文和静态布局相融合。文章的剩余部分会基于此观念,并会展示Django模板语言还能带来什么。 看到TemplateView,你可能会回想起上一篇文章。在那些例子中,我们提供一个模板名字,然后我说到Django会处理剩下的事情。现在你开始理解Django获取模板名字,然后调用类似render的代码来生成一个HttpResponse。当时,那些例子缺少与模板结合起来的上下文数据。下面是一个完整的例子复现上述过程,代码如下: 这个例子用 get_context_data, 因此我们能向渲染系统中插入我们的动态数据,来产生我们想要的应答。 在一个真实的应用中,我们需要专注写大量的代码来构建一个真正动态的上下文(context)。为了使模板系统的机制清晰,在这些例子中我使用的是静态数据。当你看到所使用的上下文时,试着去想象使用更加复杂的数据来创建一个用户界面。 以上这些是渲染的基础。我们现在把我们的注意力转向Django模板语言的能力。 模板实战 当使用模板时,我们把上下文数据插入到模板里各个占位符的位置。 模板变量是使用上下文填充占位符最常见的形式。上节中我们展示了一个使用name变量的例子。上下文字典中包含一个name关键字,而双花括号{{ name }}代表name值应该展示在哪里。 当上下文数据更加复杂时,我们也可以用点号获取。例如像这样的模板上下文: Django模板不能使用常规的字典(例如{{ address[‘street‘] }})获取这个上下文数据。这时你应该用点号记法来获取字典中的数据。 上面模板将渲染成: Django模板同时努力适应不同类型的上下文数据。你也可以传递一个Python类的实例,比如和前面字典关键字一样属性的地址类。这时模板工作的效果是一样的。 通过使用标签的形式,核心模板语言提供了标准的编程逻辑关键字。模板标签是这样{% some_tag %},然而模板变量是这样 {{ some_variable }}。变量代表用于填入值的占位符,但是标签提供了更多的作用。 我们可以从两个核心标签开始学习,if 和 for。 标签if用于模板需要处理条件判断的时候。 这个例子只包含一个当用户登录到应用时欢迎信息的HTML头部标签。我们用if标签开始这个例子。注意观察if标签结尾需要一个endif标签。模板必须认真对待空格,因为布局依赖那些空格。模板语言不能像在Python中那样用空格来表示范围,所以需要用结束标签。你可能猜到了,在if/endif标签对中间也可以有else和elif标签。 在这个例子中,只有一个头部标签根据用户是否验证来渲染。 for循环标签是另一个核心标签。在Django模板中,for循环会像你想象到的那样工作。 Django会循环遍历像列表一样的可迭代对象,并对每个可迭代对象的中的项让用户输出模板响应。如果上面的例子中列表的内容像下面一样: 对应的输出的大概会是这样: 有时在for循环中的某个特定的元素上,你可能想采取一些特别的操作。在模板中不能直接使用Python内建的enumerate函数,但是在for标签中有一个叫forloop的特别变量可用。这个forloop变量有一些你可用的属性像first和last,让模板对某个循环对象做不同的处理。 这个例子会这样生成: 有了变量、if标签以及for标签,你可以制作一些相当强大的模板,但是除了这些还有更多东西可以发掘。 更多关于上下文的内容 在整个模板的设置项中,我们没有详细讲解上下文处理器。上下文处理器是当模板被渲染时可以用来扩展上下文的有效方式。 这是一组当你用Django的startproject命令时默认生成的上下文处理器配置。 上下文处理器是接收HttpRequest,处理后返回字典的函数(严格来说是调用者,不过这里关注的是函数)。返回的字典和其他上下文一起传递给模板。 我们看看包含在上述列表中request的上下文处理器的实际定义。 这就是定义!因为有上下文处理器,这个request对象可以在你项目的任何模板中当作变量使用。这个功能非常强大。 工具条 不要害怕去看项目依赖的源代码。记住你最喜欢的框架都是普通人写的。你可以从他们写的代码中学到有价值的东西。这些代码最开始可能看起来比较吓人,但是这没有捷径可走。 上下文处理器的副作用是它们会对所有的请求都执行。如果你写了一个做大量计算运行缓慢的上下文处理器,每个请求都会受到这个性能的影响。 所以,需要小心谨慎地使用上下文处理器。 可复用的模板代码 现在让我们说说模板系统的一个强大特性:可复用的代码片段。 想象一个网站,大部分的页面有相似的外观和感觉。他们通过重复大量相同的HTML实现,HTML是一种定义页面结构的超文本标记语言。这些页面使用相同的CSS(层叠样式表),层叠样式表是定义页面元素外观形状的样式。 想象你被要求管理一个网站,并且你需要创建两个独立的页面。主页看起来像这样: 并且在网站背后有一个介绍公司的页面。 这些例子有少量的HTML,但是如果你被要求把styles.css样式表改为设计师制作的叫做 better_styles.css新的样式表怎么办?你需要在两个页面同时更新。现在想象你有2000个页面而不是两个页面,在这样一个网站快速地做大量修改几乎不可能。 Django通过用几个标签帮助你完全避免这样的情形。让我们写一个取名base.html的新模板。 我们通过block标签创建了一个可复用的模板!我们可以修改我们的主页使用这个新模板。 这个新版主页扩展了这个基础模板。所有模板需要做的是定义自己的用于填充内容的main语句块。我们可以对介绍页面做相同的操作。 如果我们现在重新接到将styles.css样式表替换为better_styles.css样式表的任务时, 我们可以在base.html中更新,然后将修改的内容应用到所有以它为基础模板扩展的页面。即使有2000个从base.html扩展的页面, 改变样式表时依然是一行代码就可以改变整个站点。 这就是Django模板扩展系统的强大之处。 另一个复用的强大的工具是include的标签。当你想在多个地方引用一部分模板代码时include标签非常有用。你想用include来实现: 回到我们网站的例子,想象base.html代码行数增长到20000行。找到模板中你想改变的部分现在变得更加困难。我们可以将模板分解成更小的片段。 这个include标签可以将那些额外的模板片段包含到所在位置。给模板取一个好的名字,如果你需要像导航一样改变一些章节的结构,你可以通过合适名字找到所需要的模板。 block, extends和include是保持用户界面代码避免在大量重复中无序扩展的核心标签。 接下来,让我们讨论更多Django的内置模板标签,这些标签使你更加熟练掌控UI。 模板的工具箱 Django的文档中包含大量可用于项目的内置标签。我们的内容无法覆盖所有这些标签,但是我将关注几个标签给你展示哪些东西是可用的。 除了我们已经讲过的标签外,其中最常用的一个内置标签就是url标签。回忆那篇关于URLs的文章,通过reverse函数你可以将URL与一个命名视图联系起来。如果你想模板中用URL怎么办?你可以这样做: 尽管这样可以运行,但是所有URL必须通过上下文路由是令人厌烦的。然而,我们的模板可以直接创建所需要的URL。下面才是a_template.html应该有的样子。 这个url标签是模板中与reverse函数作用一样的东西。像它的reverse一样,url可以接受args或者kwargs参数,这些是期望用于路由的其他变量。url是一个极其有用的工具并且是很可能在创建用户界面中用很多次的标签。 另一个有用的标签是now标签。now是一个用于展示当前时间相关信息方便的方法。用Django中的格式说明符,你可以告诉模板怎样去展示当前时间。想在网站里添加当前的版权年份吗?一点问题都没有! 最后需要学习的内建标签是spaceless标签。HTML对空格部分敏感。有一些令人沮丧的情形,当你构建用户界面时,空格敏感性带来的后果会非常可怕。 当你用CSS的时候,在那些列表项前面缩进的空格(或者跟着它们的下一行字符)可能会给你带来麻烦。意识到空格可能影响布局这个问题,我们可以像下面这样使用spaceless标签: 这个整洁的模板小标签会移除所有HTML标签中间的空格,所以效果是这样的: 通过移除额外的空格,你在用CSS样式表时获得更多便利的体验,并避免一些沮丧情绪。 这里还有另一种内建类型我们目前还没有学习到。另一种内建函数叫做过滤器。过滤器改变你模板中变量的输出。过滤器的语法有一点有趣。它看起来像这样: 这里面重要的元素是紧跟在每个变量后面的管道符号。这个符号是在告诉模板系统我们想要对变量做一些转换。需要注意的是过滤器用在双花括号中,而不是像使用标签那样的{%语法。 一个非常常见的过滤器是date过滤器。当你在上下文中传递Python的时间实例,你可用date过滤器来控制时间的格式。date过滤器的文档中演示了在修改时间格式时可用的选项有哪些。 如果a_datetime是一个4月愚人节的实例,然后它会返回像2020-04-01的字符串。date过滤器有许多格式说明符,你可生成所能想到的绝大多数日期输出格式。 当模板变量的值计算为False时,default是一个有用的过滤器。当你获取到一个变量为空字符串时,这是完美的。下面这个例子中如果变量是非真值,将会输出“Nothing to see here”。 length是一个简单的列表过滤器。{{ a_list_variable | length }} 将会计算出一个数字。它功能和Django模板中的len函数一样。 我非常喜欢linebreaks过滤器。如果你创建一个表格(下一篇文章我们会学习到)并且有一个文本区域用户可以输入新行,如果当渲染用户数据时你想显示那些新行,linebreaks过滤器会非常有用。HTML默认不会显示换行的字符。linebreaks过滤器会将\n转换为一个 在继续往下学习之前,让我们学习两个标签。 当文本需要计算东西的个数时候,pluralize是一个方便的标签。下面是计算项目数的例子。 如果列表中有0、1 或者更多的项目,pluralize标签将计算出正确的结果。 依赖于user_accepted这个值,模板将会展示一些有用的信息给用户。 还有很多Django的内建功能,挑选我最喜欢的功能是非常困难的。你可以查一下完整的列表,看看哪些可能会你有用。 如果Django内置功能没有覆盖你想要的功能怎么办?不要怕,Django允许你为自己定制标签和过滤器。接下来我们看看如何来实现。 构建你自己的模板武器 当你需要构建你自己的模板标签或者过滤器时,Django给你提供了制作它们的工具。 这里有三个主要的元素用来定制标签: 第一步是将标签放到正确的位置。为此,在Django应用中我们需要一个名为templatetags的Python包。我们也需要一个模块在那个目录里。要小心谨慎地给模块命名,因为它会在稍后加载到模板时用。 下一步,我们需要制作标签或者过滤器并且注册它。让我们从过滤器的例子开始。 现在,如果我们有一个message变量,我们可以给它提供一些pizzazz。为了用这个定制的过滤器,我们必须用load标签把我们的标签模板加载到模板。 如果我们的消息是“You got a perfect score!”,然后模板会选择三个选项之一,显示在这条信息之后,比如“You got a perfect score! Wowza!”。 简单的定制标签的编写和定制过滤器非常的相似。这里代码比语言描述的更好。 我们可以加载这个定制标签,并且像其他内建标签一样用我们标签。 这个搞笑的欢迎标签会处理多个输入变量并且根据提供的级别进行变化。这个例子的中会显示“Hello great champion He-Man!”。 在我们的例子中,仅仅学习了最常见的定制标签。还有许多更加高级的定制标签特性,你可以在Django定制模板标签文档探索。 干货福利:如何使用Python中Django模板? 标签:视图 模式 url lis 获得 response 变化 star 层叠 原文地址:https://www.cnblogs.com/python0921/p/12801740.html




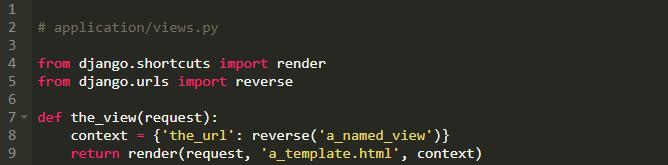
当这个视图对一个请求进行应答时,用户将在它的浏览器中看到“Hello Johnny”。关于这个例子,这里有一些有趣的事情需要注意:



























HTML标签,这很方便!

在我们学习的旅程中,最后一个是yesno标签。yesno适合将True|False|None转换成有意义的文本消息。想象我们创作一个应用追踪各种事件,用户注意力集中在三个值中的某一个。我们模板可能看起来像这样。





上一篇:Java实现全排序
下一篇:unity渲染性能优化