Vue+asp.net core 项目部署到linux服务器
2021-02-03 14:13
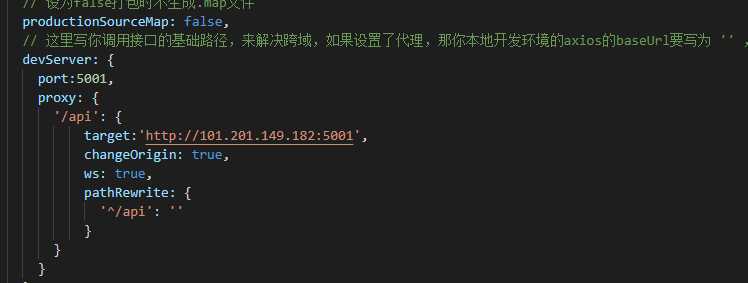
标签:cal virt builder tcp author opus asp 发布 ati 前后端分离 vue + asp.net core WebApi 项目部署到linux Nginx服务器的发布配置过程,asp.net core 项目只介绍跨域配置部分,asp.net core 环境搭建以及项目发布请参阅其他博文。 首先是vue反向代理配置这个在开发过程中应该已经配置完成,发布服务器时需要更改为服务器地址,博主参阅其他博文中提到该配置只在开发环境中有效,因博主前端项目经验较少没有进行测试,有阅读到该贴的朋友给与回复确认谢谢! server { #静态资源 #user nobody; #error_log logs/error.log; #pid logs/nginx.pid; #log_format main ‘$remote_addr - $remote_user [$time_local] "$request" ‘ #access_log logs/access.log main; sendfile on; #keepalive_timeout 0; #gzip on; server { #charset koi8-r; #access_log logs/host.access.log main; location / { #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # deny access to .htaccess files, if Apache‘s document root # deny access to .htaccess files, if Apache‘s document root # location / { # ssl_certificate cert.pem; # ssl_session_cache shared:SSL:1m; # ssl_ciphers HIGH:!aNULL:!MD5; # location / { } 有不足支持欢迎反馈,谢谢 Vue+asp.net core 项目部署到linux服务器 标签:cal virt builder tcp author opus asp 发布 ati 原文地址:https://www.cnblogs.com/rengke2002/p/13159127.html1.开发中反向代理配置(vue.config.js)

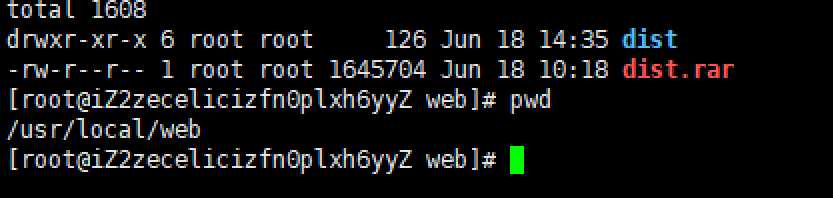
2.打包发布vue项目将最终生成的dist文件夹上传到linux服务器,如下路径 /usr/local/web/dist 在nginx项目配置文件中配置该路径

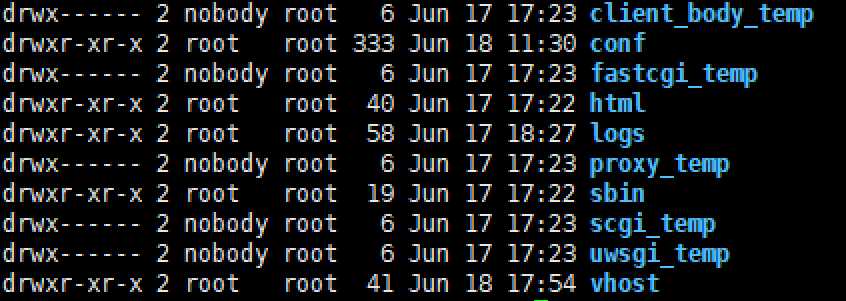
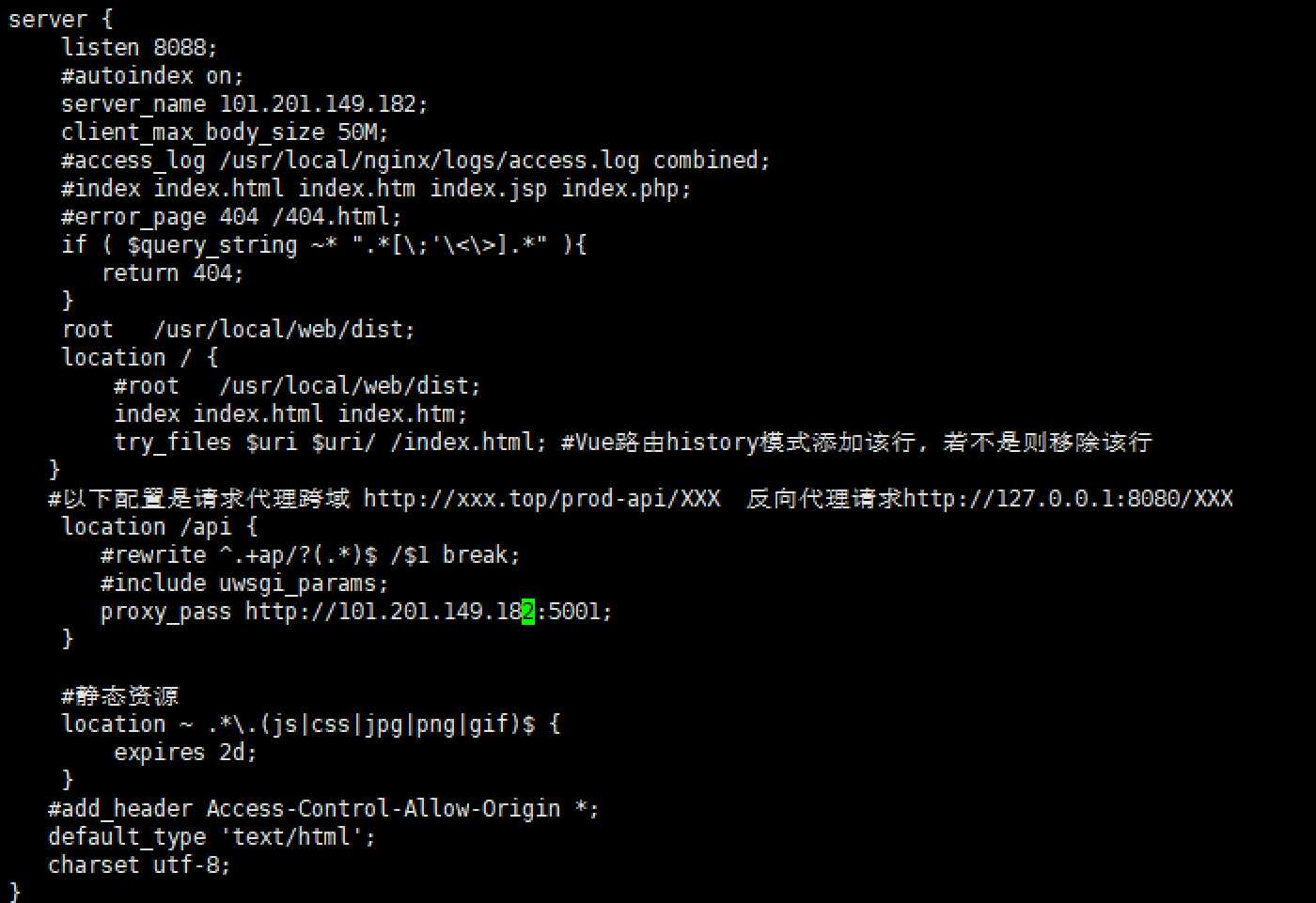
3.nginx配置,Nginx安装请参阅其他博文,此处将vue项目配置文件独立配置使用,首先找到nginx.conf 文件夹conf目录,在同级目录下新建vhost目录创建配置文件 ap.conf文件名不限制,自己能知道是哪一个程序的配置就行,直接配置在nginx主配置文件中也可以,这里只是为了独立区分,配置不凌乱修改配置方便


listen 8088;
#autoindex on;
server_name 101.201.149.182;
client_max_body_size 50M;
#access_log /usr/local/nginx/logs/access.log combined;
#index index.html index.htm index.jsp index.php;
#error_page 404 /404.html;
if ( $query_string ~* ".*[\;‘\].*" ){
return 404;
}
root /usr/local/web/dist;#项目上传到linux的路径
location / {
#root /usr/local/web/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html; #Vue路由history模式添加该行, 若不是则移除该行
}
#以下配置是请求代理跨域 http://xxx.top/prod-api/XXX 反向代理请求http://127.0.0.1:8080/XXX
location /api { #与vue项目中的路由配置一致
#rewrite ^.+ap/?(.*)$ /$1 break;
#include uwsgi_params;
proxy_pass http://101.201.149.182:5001;*后端接口代理配置
}
location ~ .*\.(js|css|jpg|png|gif)$ {
expires 2d;
}
#add_header Access-Control-Allow-Origin *;
default_type ‘text/html‘;
charset utf-8;
}4.修改nginx主配置文件在http{}节点中最后添加include /usr/local/nginx/vhost/*.conf;
worker_processes 1;
#error_log logs/error.log notice;
#error_log logs/error.log info;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
# ‘$status $body_bytes_sent "$http_referer" ‘
# ‘"$http_user_agent" "$http_x_forwarded_for"‘;
#tcp_nopush on;
keepalive_timeout 65;
listen 80;
server_name localhost;
root html;
index index.html index.htm;
}
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# concurs with nginx‘s one
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# concurs with nginx‘s one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate_key cert.key;
# ssl_session_timeout 5m;
# ssl_prefer_server_ciphers on;
# root html;
# index index.html index.htm;
# }
#}
include /usr/local/nginx/vhost/*.conf;#导入vhost目录下所有.conf结尾的配置5.重启加载配置文件 /usr/local/nginx/sbin/nginx -s reload
6.netstat -tnlp |grep :8088 查看是否监听配置的端口
7.asp.net core 启用跨域配置
public void ConfigureServices(IServiceCollection services)
{
var cross = Configuration.GetValuestring>("Cross");//配置文件中读取允许跨域的域名或者http://ip:port
services.AddCors(options =>{
var crosses= cross.Split(",",StringSplitOptions.RemoveEmptyEntries);
options.AddDefaultPolicy(builder => {
builder.WithOrigins(crosses).AllowAnyHeader().AllowCredentials();
});
});
}
app.UseRouting();
//UseRouting之后 UseEndPoint之前
app.UseCors();//启用跨域
app.UseAuthentication();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
//endpoints.MapGet("/deliveryNotification/{chatbotId}/status",DeliveryNotification);
});
8.本项目配置为全部启用options.AddDefaultPolicy,如果想配置单个接口或者是多个域不共用接口时使用options.AddPolicy,app.UseCors()配置同上
services.AddCors(options =>
{
options.AddPolicy(AllowSpecificOrigin,//AllowSpecificOrigin 字符串常量 定义在startup 中
builder => { builder.AllowAnyMethod() .AllowAnyOrigin() .AllowAnyHeader(); }); });
9.接口标注,其中‘api’同AllowSpecificOrigin常量值

上一篇:unity渲染性能优化
下一篇:金额保留两位小数并添加千位符js
文章标题:Vue+asp.net core 项目部署到linux服务器
文章链接:http://soscw.com/essay/50444.html