vue -cli 脚手架使用webpack
2021-02-03 23:17
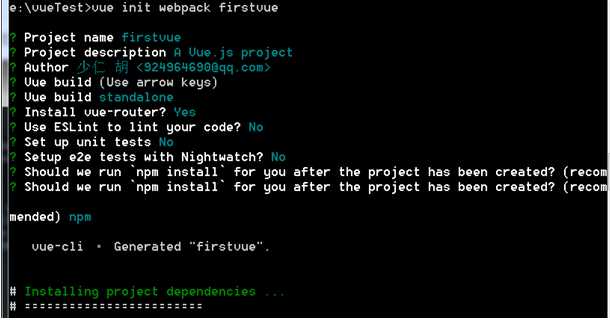
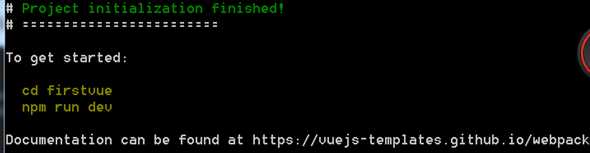
标签:info oba code nbsp reg com 使用 href 开始菜单 1.先下载vs code https://code.visualstudio.com/ 2. 安装nodejs https://nodejs.org/en/ (推荐版) 安装后在开始菜单中打开cmd命令窗口,可查看当前版本,如下所示: 3.npm包管理器,是集成在node中的,所以,直接输入 npm -v就会如下图所示,显示出npm的版本信息 由于国内使用npm会很慢,这里推荐使用淘宝NPM镜像,在终端中输入: npm install -g cnpm –registry=https://registry.npm.taobao.org 4.安装vue-cli脚手架构建工具 npm install -g vue-cli // 加-g是安装到全局 5.用vue-cli构建项目 选择webpack模板,命令如下所示:vue init webpack firstvue(下面几项,直接回车是默认方式),helloworld项目占有199M: 6.可以看到,vue非常贴心的告诉你to get started,运行cd vue-test和npm run dev: cmd:E:\vueTest\firstvue>npm run dev 也可以在vs code中安装debugger for chrome插件, 选择文件-->打开文件夹 选择刚才的目录 E:\vueTest\firstvue,保存一个firstvue.code-workspace工作区间。 按F5启动,选择chrome, 以后项目运行都是通过chrome. vue -cli 脚手架使用webpack 标签:info oba code nbsp reg com 使用 href 开始菜单 原文地址:https://www.cnblogs.com/MrHSR/p/12910505.html