vue.js库的下载与使用
2021-02-04 05:17
YPE html>
标签:leo 操作 运算符 display eve 绑定 最大 contain ext
1. vue.js的快速入门使用
1.1 vue.js库的下载
vue.js是目前前端web开发最流行的工具库,由尤雨溪在2014年2月发布的。
另外几个常见的工具库:react.js /angular.js/jQuery
官方网站:
中文:https://cn.vuejs.org/
英文:https://vuejs.org/
官方文档:https://cn.vuejs.org/v2/guide/
vue.js目前有1.x、2.x和3.x 版本,我们学习2.x版本的。
1.2 vue.js库的基本使用
在github下载:
在官网下载地址: https://cn.vuejs.org/v2/guide/installation.html
vue的引入类似于jQuery,开发中可以使用开发版本vue-x.x.x.js,产品上线要换成vue.min.js。
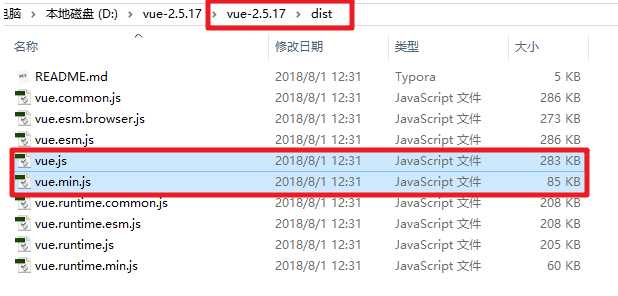
下图是github网站下载的vue.js目录

"en">"UTF-8">Document "app">{{ message }}
总结:
1. vue的使用要从创建Vue对象开始 var vm = new Vue(); 2. 创建vue对象的时候,需要传递参数,是json对象,json对象对象必须至少有两个属性成员 var vm = new Vue({ el:"#app", data: { 数据变量:"变量值", 数据变量:"变量值", 数据变量:"变量值", }, }); el:设置vue可以操作的html内容范围,值一般就是css的id选择器。 data: 保存vue.js中要显示到html页面的数据。 3. vue.js要控制器的内容范围,必须先通过id来设置。"app">{{message}}
{{message}}
1.3 vue.js的M-V-VM思想
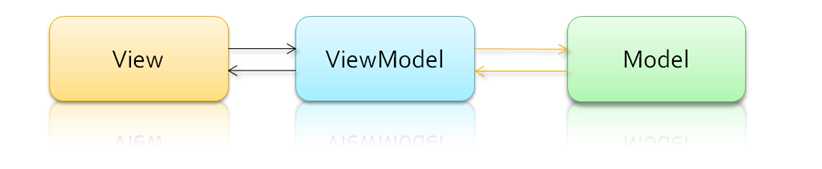
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式。
Model 指代的就是vue对象的data属性里面的数据。这里的数据要显示到页面中。
View 指代的就是vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” 。
ViewModel 指代的是vue.js中我们编写代码时的vm对象了,它是vue.js的核心,负责连接 View 和 Model,保证视图和数据的一致性,所以前面代码中,data里面的数据被显示中p标签中就是vm对象自动完成的。

编写代码,让我们更加清晰的了解MVVM:
"en"> "UTF-8">Title "app">{{name}}
{{age}}
"text" v-model="name">
在浏览器中可以在 console.log通过 vm对象可以直接访问el和data属性,甚至可以访问data里面的数据
console.log(vm.$el) # #box vm对象可以控制的范围
console.log(vm.$data); # vm对象要显示到页面中的数据
console.log(vm.$data.message); # 访问data里面的数据
console.log(vm.message);# 这个 message就是data里面声明的数据,也可以使用 vm.变量名显示其他数据,message只是举例.
总结:
1. 如果要输出data里面的数据作为普通标签的内容,需要使用{{ }} 用法: vue对象的data属性: data:{ name:"小明", } 标签元素:{{ name }}
2. 如果要输出data里面的数据作为表单元素的值,需要使用vue.js提供的元素属性v-model 用法: vue对象的data属性: data:{ name:"小明", } 表单元素: "name"> 使用v-model把data里面的数据显示到表单元素以后,一旦用户修改表单元素的值,则data里面对应数据的值也会随之发生改变,甚至,页面中凡是使用了这个数据都会发生变化。
1.4 显示数据
-
在双标签中显示数据要通过{{ }}来完成数据显示,双括号中还可以支持js表达式和符合js语法的代码,例如函数调用.
-
在表单输入框中显示数据要使用v-model来完成数据显示
"en"> "UTF-8">Title {{ str1 }}
{{ str1.split("").reverse().join("") }}
num和num2中比较大的数是:{{ num>num2? num:num2 }}
"text" v-model="name">{{(price+0.8).toFixed(2)}}
双花括号仅用输出文本内容,如果要输出html代码,则不能使用这个.要使用v-html来输出.
v-html必须在html标签里面作为属性写出来.
"en"> "UTF-8">Title class="app">{{title}}
{{url1}}
{{img}}
"img">
总结:
1. 可以在普通标签中使用{{ }} 或者 v-html 来输出data里面的数据{{message}}
2. 可以在表单标签中使用v-model属性来输出data里面的数据,同时还可以修改data里面的数据 "text" v-model="username">
在输出内容到普通标签的使用{{ }}
v-model或者v-html等vue提供的属性,或者 {{}} 都支持js代码。
{{str1.split("").reverse().join("")}}
{{num1+3}}
num1和num2之间进行比较,最大值:{{ num2>num1?num2:num1 }}
例子:


"en"> "UTF-8">Vue的快速使用 "app">{{url}}
{{text}}"text">"url">num是{{num%2==0?‘偶数‘:‘奇数‘}}num的下一个数字:{{num-0+1}}"text" v-model="num">{{message.split("").reverse().join("")}}"text" v-model="message">
2. 常用指令
指令 (Directives) 是带有“v-”前缀的特殊属性。每一个指令在vue中都有固定的作用。
在vue中,提供了很多指令,常用的有:v-if、v-model、v-for等等。
指令会在vm对象的data属性的数据发生变化时,会同时改变元素中的其控制的内容或属性。
因为vue的历史版本原因,所以有一部分指令都有两种写法:
vue1.x写法 vue2.x的写法 v-html ----> v-html {{ 普通文本 }} {{普通文本}} v-bind:属性名 ----> :属性 v-on:事件名 ----> @事件名
2.1 操作属性
格式:
"data属性">标签名>
显示wifi密码效果:


"en"> "UTF-8">Title "index">"url" :alt="title">
"type" placeholder="请输入wifi密码">
2.2 事件绑定
有两种事件操作的写法,@事件名 和 v-on:事件名
总结:
1. 使用@事件名来进行事件的绑定 语法:"num++">{{num}}
2. 绑定的事件的事件名,全部都是js的事件名: @submit ---> onsubmit @focus ---> onfocus @blur ---> onblur @click ---> onclick ....
例如:完成商城购物车中的商品增加减少数量
步骤:
-
给vue对象添加操作数据的方法
-
在标签中使用指令调用操作数据的方法


"en"> "UTF-8">Title "box"> "text" v-model="num">
2.3 操作样式
操作样式,本质就是属性操作,使用冒号:
2.3.1 控制标签class类名
格式:class="值">元素
值可以是字符串、对象、对象名、数组


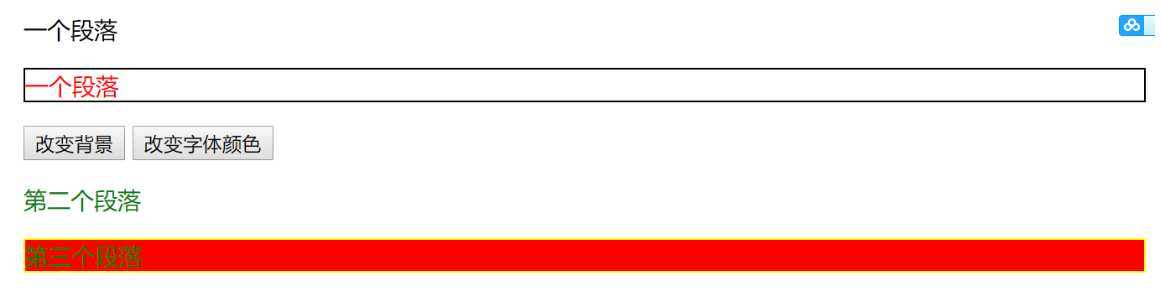
"en"> "UTF-8">Title "box">class="{box1:myclass1}">一个段落
"myclass3=!myclass3" :class="{box1:myclass2,box2:myclass3}">一个段落
"app">class="mycls">第二个段落
"app2">class="[mycls1,mycls2]">第三个段落
代码执行效果:

总结:
1. 给元素绑定class类名,最常用的就是第二种。 vue对象的data数据: data:{ myObj:{ complete:true, uncomplete:false, } } html元素:class="box" :class="myObj">2222最终浏览器效果:class="box complete">2222
2.3.2 控制标签style样式


格式1:值是json对象,对象写在元素的:style属性中 标签元素:"{color: activeColor, fontSize: fontSize + ‘px‘ }">data数据如下: data: { activeColor: ‘red‘, fontSize: 30 } 格式2:值是对象变量名,对象在data中进行声明 标签元素:"styleObject">data数据如下: data: { styleObject: { color: ‘red‘, fontSize: ‘13px‘ } } 格式3:值是数组 标签元素:"[style1, style2]">data数据如下: data: { style1:{ color:"red" }, style2:{ background:"yellow", fontSize: "21px" } }
2.3.2 实例-vue版本选项卡


"en"> "UTF-8">Title "card">class="title"> "num=0" :class="num==0?‘current‘:‘‘">国内新闻 "num=1" :class="num==1?‘current‘:‘‘">国际新闻 "num=2" :class="num==2?‘current‘:‘‘">银河新闻class="content">class="list" :class="num==0?‘active‘:‘‘">国内新闻列表class="list" :class="num==1?‘active‘:‘‘">国际新闻列表class="list" :class="num==2?‘active‘:‘‘">银河新闻列表
代码运行效果:

2.4 条件渲染指令
vue中提供了两个指令可以用于判断是否要显示元素,分别是v-if和v-show。
2.4.1 v-if
标签元素:if="ok">Yes
data数据: data:{ ok:false // true则是显示,false是隐藏 }
2.4.2 v-else
v-else指令来表示 v-if 的“else 块”,v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
标签元素:if="ok">Yes
else>No
data数据: data:{ ok:false // true则是显示,false是隐藏 }
2.4.3 v-else-if
可以出现多个v-else-if语句,但是v-else-if之前必须有一个v-if开头。后面可以跟着v-else,也可以没有。
标签元素:if="num==1">num的值为1
else-if="num==2">num的值为2
else>num的值是{{num}}
data数据: data:{ num:2 }
2.4.4 v-show
用法和v-if大致一样,区别在于2点:
-
v-show后面不能v-else或者v-else-if
-
v-show隐藏元素时,使用的是display:none来隐藏的,而v-if是直接从HTML文档中移除元素[ DOM操作中的remove ]
标签元素:"ok">Hello!
data数据: data:{ ok:false // true则是显示,false是隐藏 }
2.5 列表渲染指令
在vue中,可以通过v-for指令可以将一组数据渲染到页面中,数据可以是数组或者对象。


数据是数组:
- for="book in book_list">{{book.title}}&l