Web自动化测试:页面元素信息(属性)的获取
2021-02-04 14:14
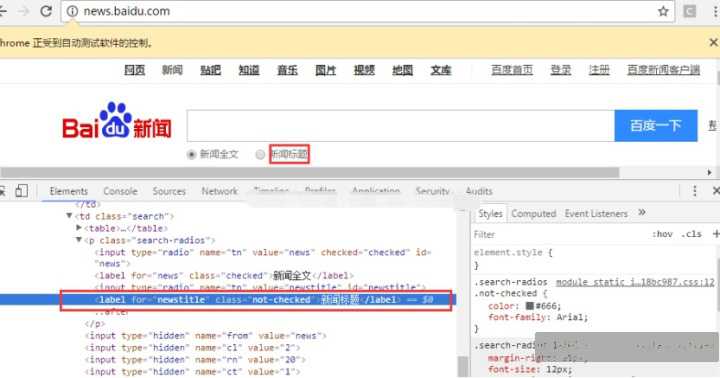
标签:title 单选 图片 常用操作 lan mic 实现 lang att 上一节讲到对于元素的操作和浏览器的常用操作如何通过代码实现,这次来学习如何通过定位元素,来获取元素的信息(元素属性、信息等) 获取元素相关的信息 size:元素的大小 text:元素内文本 is_displayed( ) :元素是否可见 is_enabled(): 元素是否可用(一般用于判断按钮是否置灰) is_selected( ) : 元素是否被选中(一般用于表单中的单选框和复选框) get_attribute ( ) : 元素的属性(可以获取到所选标签内的属性信息) 通过如图所示选中的元素来演示如何获取元素的属性 结果: {‘height‘: 18, ‘width‘: 48} Web自动化测试:页面元素信息(属性)的获取 标签:title 单选 图片 常用操作 lan mic 实现 lang att 原文地址:https://www.cnblogs.com/chuansinfo/p/13140596.html
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("http://news.baidu.com/")
# 新闻标题
element1 = driver.find_element_by_css_selector("label[class=‘not-checked‘]")
# 新闻标题选择框
element2 = driver.find_element_by_css_selector("#newstitle")
# 新闻标题的大小({‘height‘, ‘width‘})
print(element1.size)
# 新闻标题的文本
print(element1.text)
# 新闻标题是否可见
print(element1.is_displayed())
# 新闻标题标签内的for属性
print(element1.get_attribute("for"))
# 新闻标题选择框是否被选中
print(element2.is_selected())
新闻标题
True
newstitle
False