接口测试基础002----HTTP请求、RESTful风格
标签:识别码 现在 软件 括号 形式 不同 option style ssi
一、Restful风格
1、Restful规范概述
Restful风格中规范了:URL的实现方式、提交的数据的实现方式、响应的数据的实现方式等 。在开发和测试时,大家都会遵守这些默认的规范,这是约定俗成的、大家习惯的用法,非强制性的。Restful风格是这些习惯中的一种,可以约束接口的四种操作和三个要素。
2、Restful风格约束的四种操作
(1)增加
- 请求:URL+POST
- 提交数据的形式:可以提交多个数据,提交方式为:键=值&键=值 或 JSON格式
- 响应(状态码+响应内容):200 | 201 + 添加的记录
(2)删除
- 请求:URL + GET | DELETE
- 提交数据的形式: 键=值&键=值
- 响应(状态码+响应内容): 200 | 204 + 添加的记录
(3)修改
- 请求:URL + POST | PUT(更合适)
- 提交数据的形式:键=值&键=值 或 JSON格式
- 响应(状态码+响应内容):200|201 + 修改后的那条记录
(4)查找
- 请求:URL + GET
- 提交数据的形式:常用方式:URL?键=值&键=值
- 响应(状态码+响应内容):200 + 一条记录或多条记录
二、HTTP请求
1、http请求方法与请求参数
参数是客户端向服务器发送的数据,有的可见,有的不可见。
(1)GET请求
- 发送指定参数的请求来取得服务器上的某一资源
- 提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如 EditPosts.aspx?name=test1&id=123456
- get请求数据不会出现在body中
(2)POST请求
- 向指定资源提交数据,数据被包含在请求体中(提交的数据放在HTTP包的Body中)
- 不在url中出现
(3)GET请求和POST请求的区别
- GET使用URL或Cookie传参,而POST将数据放在BODY中。
-
GET的URL会有长度上的限制,而POST的数据则可以非常大。不同浏览器要求不同,如IE6要求最大256
- POST比GET安全。
-
get请求能够被缓存,请求会保存在浏览器的浏览(历史)记录中,请求的数据会显示在地址栏中,不安全,请求的url能够保存为浏览器书签(收藏夹)
-
post请求不能被缓存,请求不会保存在浏览器浏览记录中;请求的数据不会显示的地址栏中,相对安全;请求的url无法保存为浏览器书签
- 一般get请求用来获取数据,post请求用来发送数据。
-
get请求数据只支持ASCII类型,post请求数据类型没有限制,支持二进制数据。
2、标头 (header)
标头 (header)是服务器以HTTP协议传HTML资料到浏览器前所送出的字串,一般存放cookie、token等信息。
(1)header和入参的关系
它们都是发送到服务器里的参数,但它们是有区别的,header里存放的参数一般存放的是一些校验信息,比如cookie,它是为了校验这个请求是否有权限请求服务器,如果有,它才能请求服务器,然后把请求地址连同入参一起发送到服务器,然后服务器会根据地址和入参来返回出参。也就是说,服务器是先接受header信息进行判断该请求是否有权限请求,判断有权限后,才会接受请求地址和入参的。
(2)Cookie
- 万维网站点使用 Cookie 来跟踪用户。
- Cookie表示在 HTTP 服务器和客户之间传递的状态信息。
- 使用 Cookie 的网站服务器为用户产生一个唯一的识别码。利用此识别码,网站就能够跟踪该用户在该网站的活动。
(3)Session
- Session是指一个终端用户与交互系统进行通信的时间间隔,通常指从注册进入系统到注销退出系统之间所经过的时间,以及如果需要的话,可能还有一定的操作空间。
- Session是用于保持状态的基于 Web服务器的方法。
- Session允许通过将对象存储在 Web服务器的内存中在整个用户会话过程中保持任何对象。
3、请求头信息
请求报头允许客户端向服务器端传递请求的附加信息以及客户端自身的信息。常用的请求报头如下:
- Accept:浏览器可接受的MIME类型。 MIME用于设定某种扩展名的文件用哪种应用程序来打开的方式类型,当该扩展名文件被访问的时候,浏览器会自动使用指定应用程序来打开。
- Accept-Encoding:浏览器能够进行解码的数据编码方式,比如gzip。
- Accept-Language:浏览器所希望的语言种类,当服务器能够提供一种以上的语言版本时会用到。
- Connection:表示是否需要持久连接。从HTTP/1.1起,默认都开启了Keep-Alive,保持连接特性。
- Host:初始URL中的主机和端口,它通常是从HTTPURL中提取出来的。
- User-Agent:请求报头域允许客户端将它的操作系统、浏览器和其他属性告诉服务器。
4、响应头信息
响应报头允许服务器传递不能放在状态行中的附加响应信息,以及关于服务器的信息和对Request-URI所标识的资源进行下一步访问的信息。常用的响应报头如下:
- Content-Type:表示后面的文档属于哪种MIME类型。
- Date:当前的GMT(国际时)时间。
- Server:包含了服务器用来处理请求的软件信息。
- X-Frame-Options:用来给浏览器指示允许一个页面可否在、
5、http响应状态码
每发出一个http请求之后,都会有一个响应,http本身会有一个状态码,来标示这个请求是否成功。常见的状态码有以下几种:
- 1** -----表示服务器收到请求,需要请求者继续执行操作。
- 200-----2开头的都表示这个请求发送成功最常见的是200,代表这个请求是ok的,服务器也返回了。
- 300-----3开头的代表重定向,最常见的是302,把这个请求重定向到别的地方了。
- 400-----400代表客户端发送的请求有语法错误,401代表访问的页面没有授权,403表示没有权限访问这个页面,404代表没有这个页面。
- 500-----5开头的代表服务器有异常,500代表服务器内部异常,503代表由于超载或系统维护,服务器暂时无法处理客户端请求,504代表服务器端超时,没返回结果。
6、响应数据
当我们在请求一个页面的时候,会显示服务器返回的资源,其中包含了HTML、CSS和JavaScript,除此之外,服务器还可以返回图片、视频、字体和插件等类型的资源。这些资源全部使用HTTP协议传输。
如果把HTTP协议看作是高速公路的话,那么在高速公路上跑的各种拉满不同货物的车辆就是资源。不同的车辆装载的货物不一样,因此它们的目的地也不一样。如有些车辆拉的是生猪,是要送到屠宰场的;有些车辆拉的是西瓜,是要送到水果批发市场的。
HTTP协议上传输的资源也是一样,类型不同,作用也不一样。数据就是其中的一种资源,数据是接口的本质。
- 可以选择不同的运输方式,走高速公路或走铁路,这就是数据传输协议的选择(如HTTP/SOAP)。
- 西瓜的存放方式,是直接将西瓜堆积到车厢里,还是把每个西瓜放到盒子里再装箱,这就是数据格式的选择(如TEXT/XML/JSON/CSV)。
7、JSON格式
(1)JSON格式
- JSON(JavaScript Object Notation,即JavaScript对象表示法)是一种轻量级的数据交换格式。它独立于语言和平台,JSON解析器和JSON库支持不同的编程语言。
- JSON具有自我描述性,很容易理解。
- JSON格式是当前主流的接口数据格式之一。从接口的调用方式和数据格式来看,JSON不是直接给普通用户来使用的,它主要为其他开发者提供调用。
- JSON传输数据的效率更高,所以部分场景下常常使用JSON替代HTML和XML
- JSON语法描述不及标签语言,所以部分场景还使用HTML和XML。
- 如果传递的数据是少量数据的话,常常使用JSON格式
(2)JSON数据的格式
- 格式1:JSON对象------{“键1”:“值1”,“键2”:“值2”......}
- 格式2:JSON数组------{值1,值2,值3,值4......}
- 格式复合:{“name”:"lily","age":"8","aihao":["sing","dance"]} [{“name”:"lily","age":"8"},{“name”:"xiaohong","age":"100"}]
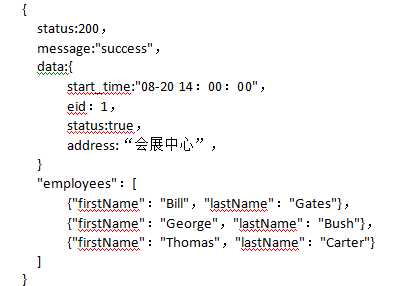
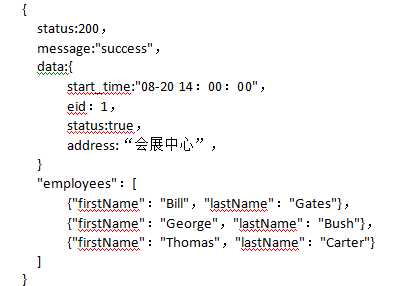
(3)JSON响应数据的格式

- 数据在名称/值对中。
- 数据由逗号分隔。
- 花括号保存对象。
- 方括号保存数组。
接口测试基础002----HTTP请求、RESTful风格
标签:识别码 现在 软件 括号 形式 不同 option style ssi
原文地址:https://www.cnblogs.com/geqiandeqingmu/p/13043901.html
评论