Vue 使用animate.css
2021-02-04 17:17
阅读:632
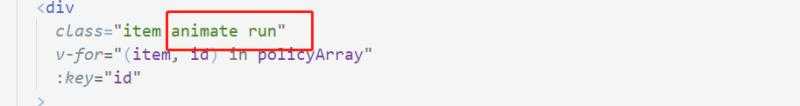
标签:安装 nim vue 使用 图片 main from mat img 开始 安装:npm install animate.css --save安装 引入:在main.js中引入 使用:注意div中的class上面写的animate要和main.js中引入的名称一致 Vue 使用animate.css 标签:安装 nim vue 使用 图片 main from mat img 开始 原文地址:https://www.cnblogs.com/zljy/p/13138605.html一:
二:
import?animate?from?"animate.css";
Vue.use(animate);
new?Vue({
animate
??render:?h?=>?h(App)
}).$mount("#app");
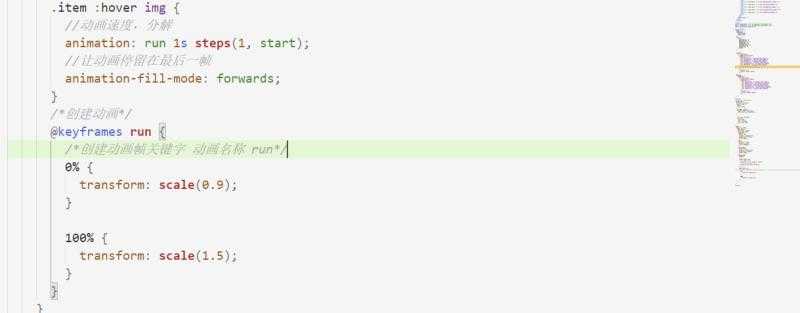
三:

开始写样式啦:
上一篇:CentOS各版本镜像下载网站
评论
亲,登录后才可以留言!