css定位:p:nth-child(n)
2021-02-05 13:15
阅读:624
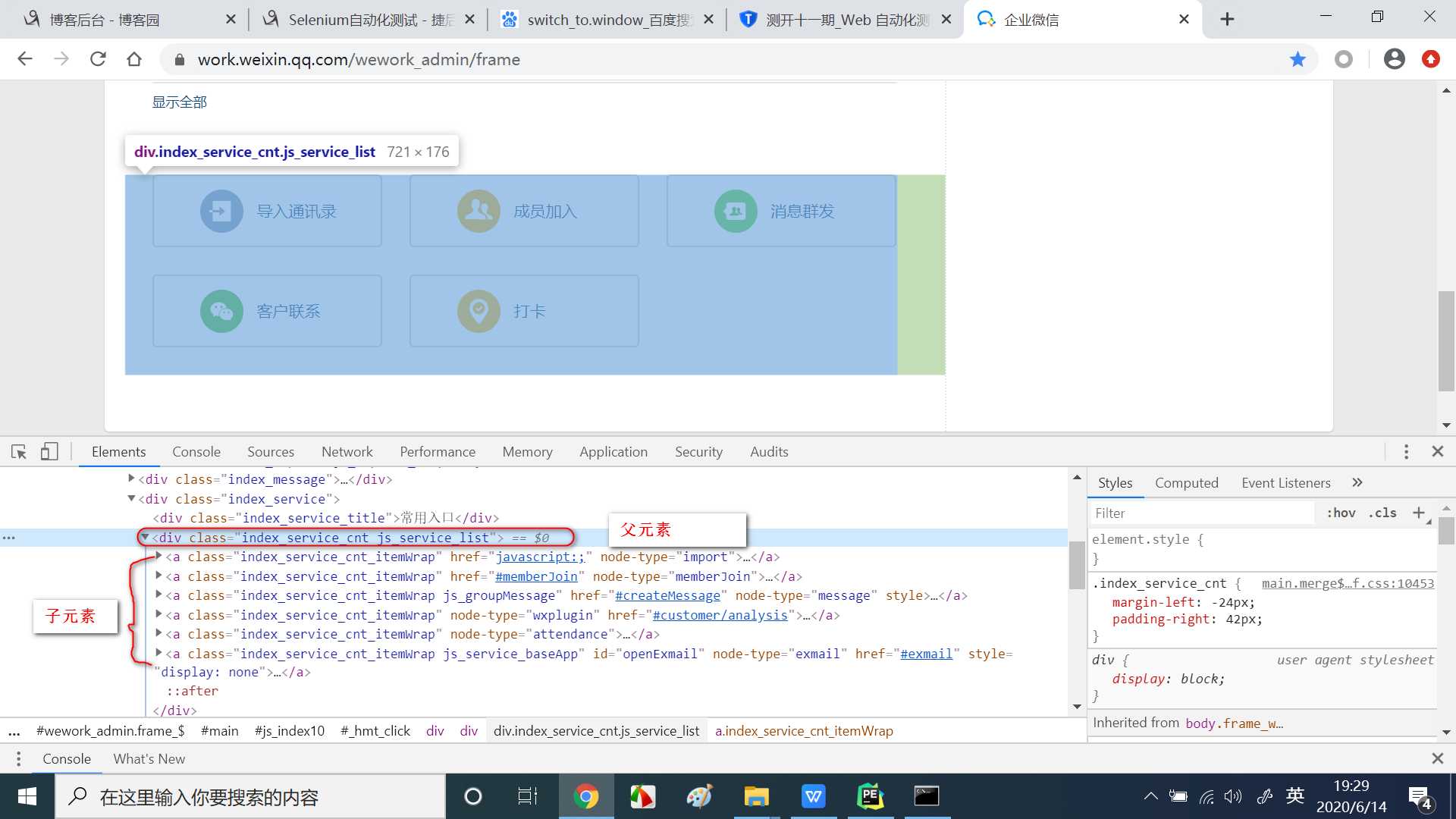
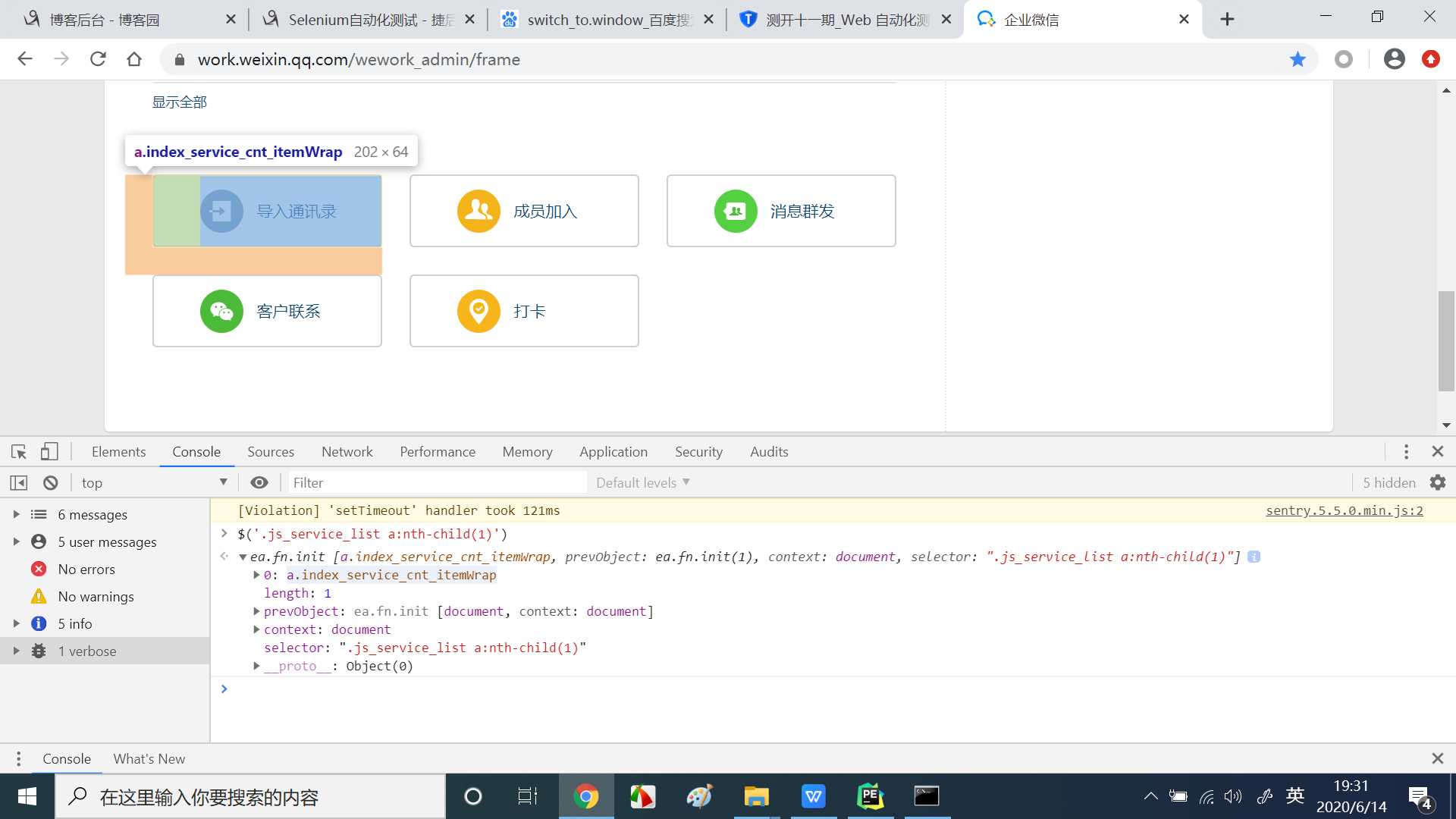
标签:css inf 定位 img image 一个 load 技术 item p:nth-child(n) 定位p标签下的第一个元素,下标从1开始。 首先是一个标签下有多个相同的元素. 如index_service_cnt js_service_list下有多个class="index_service_cnt_itemWrap"的元素,此时需要定位其中一个 标签为a css定位:p:nth-child(n) 标签:css inf 定位 img image 一个 load 技术 item 原文地址:https://www.cnblogs.com/Uni-Hoang/p/13126551.html
$(‘.js_service_list a:nth-child(1)‘)
评论
亲,登录后才可以留言!