Ajax(2) —— Ajax接收JSON数据
2021-02-05 13:17
标签:amp 相对 获取 this 联动 循环 rtm 整数 col JSON:JavaScript对象表示法(JavaScript Object Notation)。JSON是一种存储和交换文本信息的语法。因为JSON比XML更轻量,效率更高,更易解析,所以在Ajax中前后台传输数据一般都使用的是JSON格式。 数据格式 特点 JSON JSON 是纯文本 JSON 具有“自我描述性”(人类可读) JSON 具有层级结构(值中存在值) JSON 可通过 JavaScript eval()进行解析 JSON 数据可使用 AJAX 进行传输 XML XML是文档结构,节点复杂 XML可以通过JavaScript解析,需要循环遍历DOM读取节点信息 XML厚重且读取效率低 JSON语法是JavaScript语法的子集。 JSON语法的规则: JSON数据的书写格式时:名称/值对,即字段名称(在双引号中),后面一个冒号,对应是值,JSON的值可以是:数字(整数或浮点数)、字符串(在双引号中)、逻辑值(true或false)、数组(在方括号中)、对象(在花括号中)、null。 常见的JSON语法书写: JSON最常见的用法之一,是从web服务器上读取JSON格式的字符串数据,将JSON数据转化为JavaScript对象,然后在网页上使用该数据。 转化JSON格式字符串为JSON对象的方式有两种: ①使用JavaScript函数eval() ②使用JSON解析器 eval()函数可以编译并执行任何JavaScript代码,使用eval()隐藏了一个潜在的安全问题。 使用JSON解析器将JSON字符串转换为JavaScript对象是更安全的做法。 JSON解析器只能识别JSON字符串文本,不会编译脚本,相对解析速度更快,具有拿来即用的便捷。 使用JSON解析器: ①需要导入JSON转换JSONObj相关jar包; ②转换对象可以是任何JSON字符串格式的文本,但是必须是标准的JSON格式: 这里使用JSON字符串操作并向前台传输JSON格式的数据来展示JSON与Ajax之间的操作实现。 后台: 虚拟了两个省、市Domain并提供加载获取省、市的方法供Servlet向前台传输数据: City.java: Province.java: 提供一个CityProvinceServlet向Ajax提供请求地址: 前台对应使用Ajax与JSON来解析传递过来的JSON格式数据: 实现效果如下: Ajax(2) —— Ajax接收JSON数据 标签:amp 相对 获取 this 联动 循环 rtm 整数 col 原文地址:https://www.cnblogs.com/yif0118/p/13125751.html1. Ajax接收JSON数据
1.1.JSON与XML的对比
1.2.JSON语法
1.3.JSON文件
1.4.JSON使用

//②jsonStr转json对象方式二:
var jsonStr2 = ‘{"name" : "黄小邪", "age" : 23, "sex" : true}‘;
//注意:使用JSON.parse转换jsonStr必须保证jsonStr是标准格式的字符串
var jsonObj2 = JSON.parse(jsonStr2);
console.debug(jsonObj2);
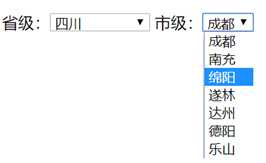
1.5.JSON与Ajax实现二级联动实例
/**
* 城市对象
*
*/
public class City {
private Long id;
private String name;
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public City() {
}
public City(Long id, String name) {
super();
this.id = id;
this.name = name;
}
/**
* 根据省份id查询省份中的城市!
*
* @return
*/
public static List
public class Province {
private Long id;
private String name;
public Province(Long id, String name) {
super();
this.id = id;
this.name = name;
}
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Province() {
super();
}
public static List
@WebServlet("/loadData")
public class CityProvinceServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String cmd = req.getParameter("cmd");
String id = req.getParameter("id");
req.setCharacterEncoding("UTF-8");
resp.setContentType("text/json;charset=UTF-8");
//加载省
if(cmd.equals("province")){
List
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>省市二级联动title>
script type="text/javascript">
function getAjax(){
var ajax = null;
if(XMLHttpRequest){
ajax = new XMLHttpRequest();
}else if(ActiveXObject){
ajax = new ActiveXObject("Microsoft XMLHTTP");
}
return ajax;
}
function loadProvince() {
var xhr = getAjax();
xhr.open("GET", "/loadData?cmd=province");
xhr.onreadystatechange = function () {
if(xhr.readyState == 4 && xhr.status == 200){
//provinces:[{"id":1,"name":"四川"},{"id":2,"name":"广东"},{"id":3,"name":"云南"}]
var provinces = xhr.responseText;
var jsonObjArr = JSON.parse(provinces);
//操作DOM往省级option进行填充数据
//首先先创建每个option元素
//将jsonObj数据填充进option中
jsonObjArr.forEach(
function (obj) {
var option = document.createElement("option");
option.setAttribute("value", obj.id);
option.innerHTML = obj.name;
document.getElementById("province").appendChild(option);
}
);
}
};
xhr.send();
}
loadProvince();
function loadCity() {
//得到id
var id = document.getElementById("province").value;
//如果是请选择,对应就不加载
if(id == -1){
document.getElementById("city").innerHTML = "";
return;
}
//每次加载都初始化一次
document.getElementById("city").innerHTML = "";
var xhr = getAjax();
xhr.open("GET", "/loadData?cmd=city&id=" + id);
xhr.onreadystatechange = function () {
if(xhr.readyState == 4 && xhr.status == 200){
//[{"id":1,"name":"成都"},{"id":2,"name":"南充"},{"id":3,"name":"绵阳"},{"id":4,"name":"遂林"},{"id":5,"name":"达州"},
// {"id":6,"name":"德阳"},{"id":7,"name":"乐山"}]
var cityes = xhr.responseText;
var jsonObjArr = JSON.parse(cityes);
jsonObjArr.forEach(
function (obj) {
var option = document.createElement("option");
option.setAttribute("value", obj.id);
option.innerHTML = obj.name;
document.getElementById("city").appendChild(option);
}
);
//去除掉----请选择------
document.getElementById("city").options.remove(0);
}
};
xhr.send();
}
script>
head>
body>
省级:select id="province" onchange="loadCity()">
option value="-1">----请选择----option>
select>
市级:select id="city">
option>----请选择----option>
select>
body>
html>