【nodejs】HTML 实时同步(类似vue实时同步刷新文件->浏览器)
2021-02-05 19:16
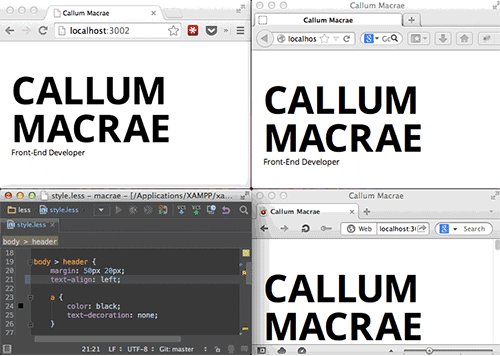
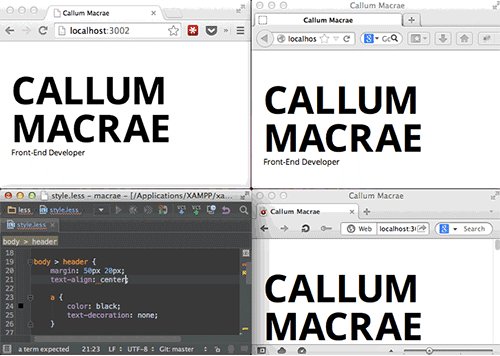
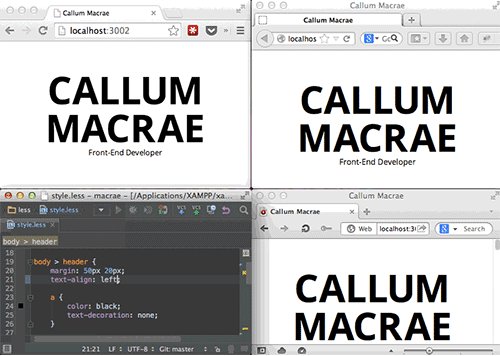
标签:star 比较 bst install uil nod 工具 本地服务器 arch 去年五月份接触vue的时候,保存就能看到网页显示修改的效果候真的把我惊呆了,作为一个传统的前端(PHP出身),改完一个List样式就F5,修改,F5,再修改,再F5,真的累人,即使双屏显示器,还是得F5刷新(只是不需要切换而已)。之后一段时间一直在找实时同步的工具、插件,最后找到了这个Browsersync。 先看一下介绍: 前后端都可以使用,目前我监控过前端的文件,后端的没去测试,但是官方也给出方法了。 再看一下官方给出的gif: 这个小工具是基于Node.js,建议升级最新稳定版的node.js -> 点击我跳转Node.js官网。 全局安装(推荐): PS:启动后会在本地创建一个服务器的,一般是http://localhost:3000,如果是用cmd启动的就不要关掉,建议用编辑器自带的终端吧。(比如VsCode:Ctrl+~、WebStorm:Alt+F12、Hbuild X:Alt+C,其他的请自行百度或者看工具栏) 如果您想要监听.css文件, 您需要使用服务器模式。 BrowserSync 将启动一个小型服务器,并提供一个URL来查看您的网站。 如果您需要监听多个类型的文件,您只需要用逗号隔开。例如我们再加入一个.html文件 在根目录下我试了html、css、js都有效,如果有小伙伴们遇到问题,请及时留言哦。 如果您已经有其他本地服务器环境PHP或类似的,您需要使用代理模式。 BrowserSync将通过代理URL(localhost:3000)来查看您的网站。 在本地创建了一个PHP服务器环境,并通过绑定Browsersync.cn来访问本地服务器,使用以下命令方式,Browsersync将提供一个新的地址localhost:3000来访问Browsersync.cn,并监听其css目录下的所有css文件。 其实现在都是前后端分离,小程序,混合APP的天下了,但是某些大型的平台网站还是离不开普通HTML(生产环境中试用,一般大型的平台都是PHP、.net、java后期混编的),去年年底我开发一个小中型的平台,经历F5的恐惧,那时并没有找到BrowserSync这个工具,直接用Node.js开启一个服务器,就不需要用../了,直接用/,但是还避不开F5的麻烦,直到今年找到新的工作,才发现BrowserSync的存在,感谢BrowserSync的开发者???。 如果有遇到问题的小伙伴请在下面留言哦!!! 原文链接:https://blog.langting.top/archives/36.html 浏览器),soscw.com" target="_blank">【nodejs】HTML 实时同步(类似vue实时同步刷新文件->浏览器) 标签:star 比较 bst install uil nod 工具 本地服务器 arch 原文地址:https://www.cnblogs.com/langting/p/13124543.html前言


开始
安装
npm install -g browser-sync
gulpjs构建工具安装:npm install --save-dev browser-sync
启动 BrowserSync
静态网站
官方给出的方法:
// --files 路径是相对于运行该命令的项目(目录)
browser-sync start --server --files "css/*.css"
// --files 路径是相对于运行该命令的项目(目录)
browser-sync start --server --files "css/*.css, *.html"
// 如果你的文件层级比较深,您可以考虑使用 **(表示任意目录)匹配,任意目录下任意.css 或 .html文件。
browser-sync start --server --files "**/*.css, **/*.html"
下面是我自己的方法,简单粗暴,直接 *
browser-sync start --server --files "*"
动态网站
官方给出的方法:
// 主机名可以是ip或域名
browser-sync start --proxy "主机名" "css/*.css"
browser-sync start --proxy "Browsersync.cn" "css/*.css"
结尾
更多请访问官方网站:BrowserSync
文章标题:【nodejs】HTML 实时同步(类似vue实时同步刷新文件->浏览器)
文章链接:http://soscw.com/essay/51465.html