css3 object-fit详解
2021-02-08 01:17
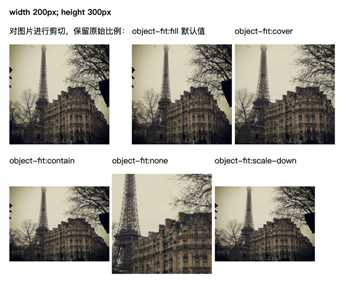
标签:空白 技术 理解 ack strong loading 包含 bsp 功能 上传头像的时候遇到了头像变形的问题,最后通过object-fit: cover完美解决了。这个CSS属性可以达到最佳最完美的居中自动剪裁图片的功能。 object-fit理解 CSS3 background-size出现的比较早,大家应该知道其支持的一些值,除了数值之外,其还支持几个关键字,例如:cover,contain等 object-fit也是类似的,但还是有差异,具体有5个值 .fill { object-fit: fill } .contain { object-fit: contain } .cover { object-fit: cover } .none { ovject-fit: none } .scale-down { object-fit: scale-down } 每个属性值的具体含义如下 : object-fit属性测试 下面我们来测试一下每一个属性的效果,每一个img标签都设置的width:200px和 height:200px,再加上设置的ovject-fit属性的不同值,效果图如下 css3 object-fit详解 标签:空白 技术 理解 ack strong loading 包含 bsp 功能 原文地址:https://www.cnblogs.com/tommymarc/p/13084177.html


上一篇:JS弹框计算
下一篇:JS 设计模式 (待整理)