js 兼容性处理
2021-02-10 17:18
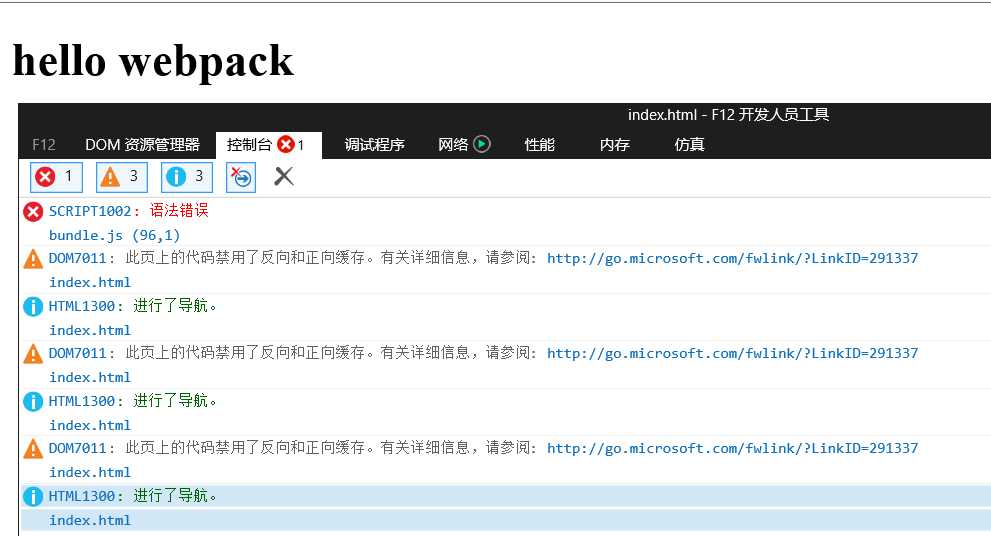
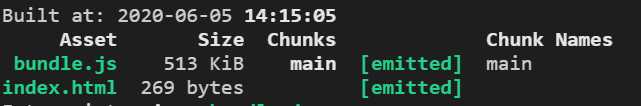
标签:OLE sha 函数 tin 转换 tar rom eve put js 兼容性处理:babel-loader @babel / core index.js 中,使用了箭头函数的语法,打包编译后同样也是箭头函数,这在 chrome中没有任何问题,正常输出7,但在 IE 中打开,会有语法错误, IE浏览器并不支持箭头函数语法,所以需要 用 babel 做兼容性处理,webpack中就是 babel-loader 1,基本 js 兼容性 处理:@babel / preset-env,只能转换基本语法,promise 高级语法不能转换 IE 中正常打印: 处理后的 bundle.js中,const 变成了var,箭头函数也变成了普通函数,将 es6以上的语法都处理为 es6以下的语法 但不能解决 promise 等高级语法的兼容性问题: 2,全部 js 兼容性处理:@babel / polyfill,只要解决部分兼容性问题,却要将所有兼容性代码全部引入,体积太大 直接在 index.js 中引入即可: webpack编译后,IE浏览器正常兼容 promise,但bundle.js 体积变化太大: 3,需要做兼容性处理的就做处理,按需加载,core-js 打包后的文件轻了不少: js 兼容性处理 标签:OLE sha 函数 tin 转换 tar rom eve put 原文地址:https://www.cnblogs.com/shanlu0000/p/13049540.html

const {resolve} = require(‘path‘)
const HtmlWebpackPlugin = require(‘html-webpack-plugin‘)
module.exports={
entry:‘./src/index.js‘,
output:{
filename:‘bundle.js‘,
path:resolve(__dirname,‘build‘)
},
module:{
rules:[
{
test: /\.js$/, //js兼容性处理,用到babel-loader @babel/core
exclude:/node_modules/,
loader:‘babel-loader‘,
options: {
presets: [‘@babel/preset-env‘] //预设:指示babel做怎么样的兼容性处理(基本处理)
}
}
]
},
plugins:[
new HtmlWebpackPlugin({
template:‘./src/index.html‘
})
],
mode:‘development‘
}

![]()


import ‘@babel/polyfill‘
const add = (x, y) => {
return x + y;
};
console.log(add(2, 5));
const p = new Promise((resolve,reject)=>{
resolve(‘执行promise‘)
})
p.then(res=>{
console.log(res)
})


const {resolve} = require(‘path‘)
const HtmlWebpackPlugin = require(‘html-webpack-plugin‘)
module.exports={
entry:‘./src/index.js‘,
output:{
filename:‘bundle.js‘,
path:resolve(__dirname,‘build‘)
},
module:{
rules:[
{
test: /\.js$/, //js兼容性处理,用到babel-loader @babel/core
exclude:/node_modules/,
loader:‘babel-loader‘,
options: {
presets: [[‘@babel/preset-env‘, { //预设:指示babel做怎么样的兼容性处理(基本处理)
useBuiltIns: ‘usage‘, // 按需加载
corejs: { // 指定core-js版本
version: 3
},
targets: { // 指定兼容性做到哪个版本浏览器
chrome: ‘60‘,
firefox: ‘60‘,
ie: ‘9‘,
safari: ‘10‘,
edge: ‘17‘
}
}]]
}
}
]
},
plugins:[
new HtmlWebpackPlugin({
template:‘./src/index.html‘
})
],
mode:‘development‘
}


上一篇:原生js实现分页