像素,css像素,物理像素,设备独立像素,分辨率大乱斗
2021-02-13 16:16
本文主要阐述移动端布局中常遇到的一些基本概念,这些概念也适用于PC端,这些概念大概有:像素(pixel),ppi,分辨率,物理像素(physical pixel), CSS像素,设备独立像素(devicedependent pixel)
像素
像素是图像显示的基本单位,同时像素是一个抽象概念,是一个相对单位
PPI
PPI全称:pixel per inch,也就是每英寸像素值,更确切的说法应该是,像素密度,也就是单位物理面积内拥有像素值的情况
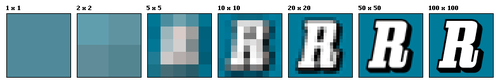
假设我们有上面这幅图,大小都一样,比如是1 * 1大小,但是物理面积内的PPI分别为1,2,5,10,20,50,100。从图中很明显的看到,随着PPI的增大,像素数越来越多,图像也就越来越清晰,我们的像素的长度同时也变为了,1/1,1/2,1/5,1/10,1/20,1/50,1/100。可以得知,像素在不同的ppi下面都不同,讨论像素的大小也就没有意义了。
分辨率
分辨率泛指显示系统对细节的分辨能力,能显示图像都叫显示系统,比如显示器,投影仪,照片。
分辨率常用的单位有:dpi(点每英寸),lpi(线每英寸),和ppi(像素每英寸)。从单位来看,分辨率是一个比值,与物理单位的比值。所以,当有人说这个屏幕分辨率是640*1320,你要留个心,问问单位是ppi?dpi?lpi?
Retina 显示屏
retina显示屏不仅仅是屏幕的革新,对于我们深刻理解各种单位其实理解有一个很大的帮助,我们先来由浅入深的分析一下什么是retina显示屏,它提出的概念是什么?
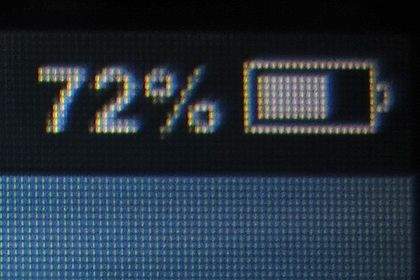
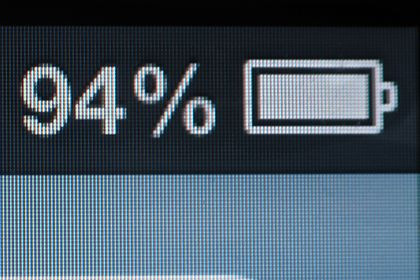
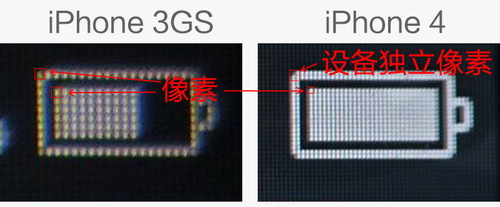
retina采用的技术是,将更多的像素点压缩在一块屏幕里,从而达到更高的分辨率并提高屏幕显示的细腻程度,我们来看一下未使用retina屏的iPhone3GS和率先使用的iPhone 4

iphone 3GS
iphone 4
两代 iPhone 的物理尺寸(屏幕宽高有多少英寸)是一样的,从上图可以看出,iphone 4 的显示效果要明显好于 iphone 3GS,虽然 iPhone 4 分辨率提高了,但它不同于普通的电脑显示器那样为了显示更多的内容,而是提升显示相同内容时的画面精细程度。这种提升方式是靠提升单位面积屏幕的像素数量,即像素密度来提升分辨率,这样做的主要目的是为了提高屏幕显示画面的精细程度。以第三代 MacBook Pro with Retina Display 为例, 工作时显卡渲染出的 2880x1880 个像素每四个一组,输出原来屏幕的一个像素显示的大小区域内的图像。这样一来,用户所看到的图标与文字的大小与原来的 1440x900 分辨率显示屏相同,但精细度是原来的 4 倍。
注意:在桌面显示器中,我们调整了显示分辨率,比如从 800 * 600 调整到 1024 * 768 时,屏幕的文字图标会变小,显示的内容更多了。但 Retina 显示方式不会产生这样的问题,或者说, Retina 显示技术解决的是显示画面精细程度的问题,而不是解决显示内容容量的问题。这个怎么理解呢?就是说,让我们看下一个设备像素的概念
设备独立像素ddp
为什么是 “每四个一组”?而且要让这四个一组来显示 “原来屏幕的一个像素”?这大概就是 Retina 显示技术的一种表现吧。而这 “每四个一组” 的 “大像素”,可以被称作 “设备独立像素”, device independent pixel ,或者 density-independentpixel ,它可以是系统中的一个点,这个点代表一个可以由程序使用的虚拟像素,然后由相关系统转换为物理像素。
“设备独立像素” 也有人称为 “CSS 像素”,一种形象的说法,更倾向于表明与 CSS 中尺寸的对应。
设备独立像素与物理像素的对应关系,可以这样看:
我们再retina显示屏处挖了一个坑,现在我们要填一下。为什么桌面显示器放大分辨率就显示的内容更多呢?而retina内容不变,但是变为更加细腻?这就是设备独立像素的影响。retina的设备独立像素是固定的,当我们增加像素点时,让更多的像素点渲染一个设备独立像素所在区域,这样必然时更细腻的,但是桌面显示器,一个设备独立像素占一个坑,随着分辨率提高,像素点增加,并不会提升独立像素所包含的像素点,而是随着像素点增加,独立像素也越来越多,一个像素点对应一个独立像素,这样就显示的内容就更加多了
物理像素
设备能控制显示的最小单位,我们可以把这些像素看作成显示器上一个个的点。
我们在设备独立像素中提到的,为什么retina是“每四个一组”,这里的四个就表示物理像素,组成的这一组就叫设备独立像素。这个设备独立像素颇有我们前端CSS像素的味道
css像素
作为 Web 开发者,我们接触的更多的是用于控制元素样式的样式单位像素。这里的像素我们称之为 CSS 像素。
CSS 像素有什么特别的地方?我们可以借用 quirksmode 中的这个例子:
假设我们用 PC 浏览器打开一个页面,浏览器此时的宽度为 800px,页面上同时有一个 400px 宽的块级元素容器。很明显此时块状容器应该占页面的一半。
但如果我们把页面放大(通过 “Ctrl 键” 加上 “+ 号键”),放大为 200%,也就是原来的两倍。此时块状容器则横向占满了整个浏览器。
吊诡的是此时我们既没有调整浏览器窗口大小,也没有改变块状元素的 css 宽度,但是它看上去却变大了一倍——这是因为我们把 CSS 像素放大为了原来的两倍。
CSS 像素与屏幕像素 1:1 同样大小时:
CSS 像素 (黑色边框) 开始被拉伸,此时 1 个 CSS 像素大于 1 个屏幕像素
也就是说默认情况下一个 CSS 像素应该是等于一个物理像素的宽度的,但是浏览器的放大操作让一个 CSS 像素等于了两个物理像素宽度。在后面你会看到更复杂的情况,在高 PPI 的设备上,CSS 像素甚至在默认状态下就相当于多个物理像素的尺寸,换句话说,也就是相当于一个设备独立像素。
从上面的例子可以看出,CSS 像素从来都只是一个相对值。
设备像素比(DevicePixelRatio)
设备像素比 = 设备物理像素 / 设备独立像素
设备像素比在 js 中可以通过 devicePixelRatio 的参数取得(需要页面的 viewport 设置为 content=”width=device-width”)
iPhone 4 的设备像素比为 2,线长(横向、纵向、对角线)上的物理像素数与设备独立像素数的对应关系即为 2。
根据这个对应关系,一般可以通过屏幕的物理分辨率和设备像素比确定设备独立像素数。
那么在我们做移动端网站时,将 viewport 设置了 content=”width=device-width”,设备独立像素也就等于 CSS 像素。
硬核总结:
我以一个移动端常见的问题来将上面的名词进行一个串联。我们部门由于只做小米浏览器的开发,所以适配对于我们来讲其实并不是很复杂,因为我们的屏幕dpr主要是2/2.75/3,而我们的设计师一般设计稿也是依据iPhone 6s进行设计,所以我只分析一下dpr为3这种情况。我们前端拿到设计稿的时候,切图保存要做的第一件事,就是将切图设置为3的倍数,比如212*112,我们就手动微调为213*114,这是为什么呢?因为我们移动端需要的图片还得原图除以3,也就是图片需要是71*38。
我们上面文章有讲过,其实我们只需要了解物理像素,设备独立像素,css像素就能解决这个问题。其中物理像素和设备独立像素我们无法控制,这是人家设备已经设定好的。我们用小米5X举例,屏幕像素(物理像素)为:1080*1920,设备独立像素为:360*640,也就是说,一个设备独立像素就包含3*3个物理像素,同时我们能得出:dpr = 1080*1920 / 360*630 = 3。我们css像素其实就等于一个设备独立像素,但是我们设计师作图时,坐标系时1080*1920并不是标准的360*640,这样我们就需要将设计师的图/3,得到的就是移动端正确的大小。其实,不管你分辨率有多高,对于普通用户来讲,分辨率,物理像素有多少是最直观的评价标准。而我们前端工程师,关注的背后设备独立像素是多少,因为我们布局用的是设备独立像素而不是物理像素作为参考。所以,屏幕的分辨率是已知的,我们通过js的window.devicePixelRatio知道dpr是多少,这样就能知道设备独立像素的规格,从而设置我们的css像素与设备独立像素一致,这样我们前端就能根据进行合适的切图,还原设计稿!