一篇文章学习html【经典案例】
2021-02-13 23:19
YPE html>
标签:div 编辑 跳转 交流 居中 页面跳转 target 一起 相对
html叫做超本文标记语言,注意它只是标记语言,不是编程语言。
编写规范:
-
由标记(html, div, p, h1等)组成
-
标记成对出现(...),也有例外,比如
、
- 标记有层级关系
? ?
? ?
? ?
? ?- 标记有内容文本或属性
这是一个标签
注意:
-
html不区分大小写
- 建议大家用双引号
当然单引号也可以,但是双引号才是professional的表现
html基本结构
? ?
? ? ? ?
? ? ? ?Title ? ? ? ? ? ?-
doctype:必须这样写
-
html:其实不写也可以,为了规范,还是写上吧
-
head:用来设置网页的信息,比如标题、小图标等
- body:网页内容(可视化标签)
特殊符号
- 空格: 【分号是必须写的】
注意,空格这里写一个 表示添加了一个空格,写多个也只会有一个空格
好,现在我们新建一个名为index.html的文件,你可以在桌面建一个txt文件,然后修改扩展名为HTML,然后打开方式选择sublime,或者其他编辑器。船长这里是建了一个flask项目,然后在templates文件夹下新建了一个。这里提醒大家的是,以后大家能用英文的地方尽量用英文,比如文件夹名、文件名等,不然会有各种问题等着你。
用pycharm这种IDE的话发现它会帮你写好模板,这里建议大家清空然后自己写一遍加深印象:
? ?
? ? ? ?第一节课
? ? ? ?
? ?
? ?
? ? ? ?Hello World! ? ?写了Hello World!你就开始了HTML学习啦~
先和大家说一下什么是可视化标签,一句话:可以在<body>中看到的标签就是可视化标签,比如<p>、<body>、<div>等这些都是可以看到的,所以是可视化标签;而<style>、<meta>等在<body>中不能看到的标签,就是非可视化标签。注意:只有可视化标签,才能用css改变它的样式。
常用的可视化标签
这里只说几个有代表性的,其实所有标签都差不多,就像钢笔和铅笔一样,都是写字用的,只是作用不一样。
- div
? ?
? ? ? ?第一节课
? ? ? ?
? ? ? ?
? ?
? ?
? ? ? ?This is a div
? ? ? ?This is a span
? ?
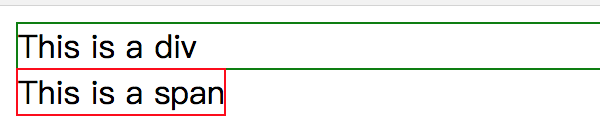
上面代码页面没讲的内容大家不要急,后面会讲。显示:

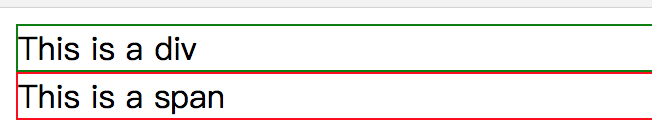
发现上面那个框比较长,下面的和文字长度一样,这是因为有一个display属性,div标签display默认值是block,span标签display默认值是inline,所以如果我把span标签的display值改为block,那么两个显示就会相同了:
? ?
? ? ? ?第一节课
? ? ? ?
? ? ? ?
? ?
? ?
? ? ? ?This is a div
? ? ? ?This is a span
? ?显示:

(代码里style标签里的内容就是css修改可视化标签的方式。)
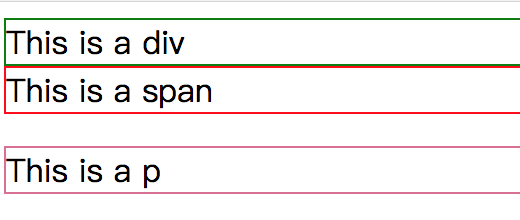
我们再加一个p标签:
? ?
? ? ? ?第一节课
? ? ? ?
? ? ? ?
? ?
? ?
? ? ? ?This is a div
? ? ? ?This is a span
? ? ? ?This is a p
? ?
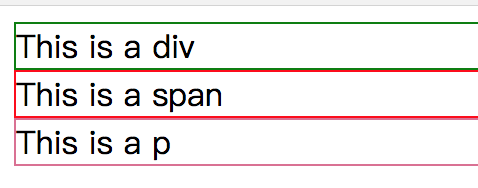
发现p标签和上面的内容空了一行,这是因为p标签的margin属性默认值不是0,所以如果想去掉空行,只需要在style中修改p标签margin值为0:
? ?
? ? ? ?第一节课
? ? ? ?
? ? ? ?
? ?
? ?
? ? ? ?This is a div
? ? ? ?This is a span
? ? ? ?This is a p
? ?看到页面样式变成了这样:

- a标签
a标签因为有一个href属性,才变成了一个超链接,而div标签就没有href属性,以后我们遇到**页面跳转或表单提交的的文字,都用a标签**:
? ?
? ? ? ?第一节课
? ? ? ?
? ? ? ?
? ?
? ?
? ? ? ?This is a div
? ? ? ?This is a span
? ? ? ?This is a p
? ? ? ?百度
? ?这里要注意的是,href属性的地址写的时候必须加协议,就是http或https或file等,如果不加就会页面跳转错误。
此外,大家看到这样写页面是在当前页面进行,跳转,很多时候页面跳转需要新开标签页,那么我们就要给a标签增加一个target属性,值为_blank:
百度这个target默认值为_self。
- img标签
我们先看一下文档结构:
这里我们文件当前位置就是lesson.html,所以现在我们img属性src给的值要进入imgs文件夹,所以我们可以用相对路径来表示,看代码:
? ?
? ? ? ?第一节课
? ? ? ?
? ?
? ?
? ? ? ?百度
? ? ? ? ? ?
? ?上面src后面跟的就是相对路径。
页面显示:
src除了用来设置图片路径以外,还用来设置alt属性,alt属性是用来给搜索引擎用的,以便你写的页面可以被搜索引擎搜索到。此外它还有width和height属性,比如刚才的图片比较大,我们现在修改图片的大小,只需要:

如果你希望自己的图片是网络上的图片,那只需要粘贴你希望放上去的图片地址,比如,放百度的背景,那么只需要看一下百度的地址:
然后复制这个地址,粘贴到你的src路径里:

但是要注意,如果图片写的是网络上的图片,要必须确定有网,不然图片是不显示的。
- ul li标签
这两个标签是列表。
? ?
? ? ? ?第一节课
? ? ? ?
? ?
? ?
? ? ? ?百度
? ? ? ? ? ? ? ?
? ? ? ?
? ? ? ? ? ?- 第一行
? ? ? ? ? ?- 第二行
? ? ? ? ? ?- 第三行
? ? ? ?
? ?显示:
你可能会说除了ul li还有ol li,不用管那么多,记住这个就够了。
记住,只要页面中有固定样式的列表,那就用ul li,比如:
不信大家就去天猫看一下。
- table
表格。之前说过了,以今天的为准。tr代表行,td代表列。
? ?
? ? ? ?第1行1列
? ? ? ?第1行2列
? ?
? ?
? ? ? ?第2行1列
? ? ? ?第2行2列
? ?
显示:
如果想显示边框,可以加个border属性:
...

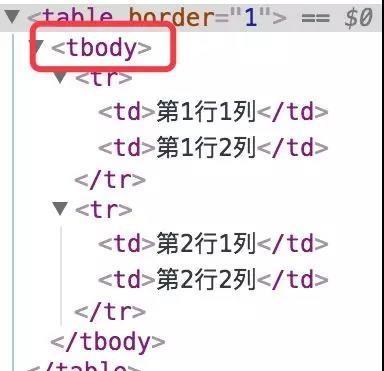
还要知道,table已经用的很少了,因为存在浏览器的兼容性,很多时候都被ul li代替了。大家会想到上次还说的tbody现在却没有写,其实即使我们不写浏览器也会帮我们加上:
上图中的tbody就是浏览器默认给我们加上的。此外,如果是表的第一行,需要加粗显示的话,可以将tr改为th:
? ?
? ? ? ?第1行1列
? ? ? ?第1行2列
? ?
? ?
? ? ? ?第2行1列
? ? ? ?第2行2列
? ?

th用来做表头,默认字体居中显示。
还有caption作为表格的标题:
? ?表格标题
? ?
? ? ? ?第1行1列
? ? ? ?第1行2列
? ?
? ?
? ? ? ?第2行1列
? ? ? ?第2行2列
? ?

tbody和caption等这些都不用记。
合并表格:
? ?表格标题
? ?
? ? ? ?第1行1列
? ? ? ?第1行2列
? ? ? ?分数
? ?
? ?
? ? ? ?第2行1列
? ? ? ?第2行2列
? ? ? ?10
? ?
? ?
? ? ? ?总成绩 ? ? ? ? ? ? ? ? ? ? ? ?
? ? ? ?20
? ?
我们给td标签加了colspan="2",就可以合并两行了:
最后给大家看一个例子,图片来自https://nba.hupu.com/teams:
? ?
? ? ? ?第一节课
? ? ? ?
? ?
? ?
? ? ? ?百度
? ? ? ? ? ? ? ?
? ? ? ?
? ? ? ? ? ?- 第一行
? ? ? ? ? ?- 第二行
? ? ? ? ? ?- 第三行
? ? ? ?
? ? ? ?
? ? ? ? ? ?表格标题
? ? ? ? ? ?
? ? ? ? ? ? ? ?第1行1列
? ? ? ? ? ? ? ?第1行2列
? ? ? ? ? ? ? ?分数
? ? ? ? ? ? ? ?一整行
? ? ? ? ? ?
? ? ? ? ? ?
? ? ? ? ? ? ? ?



? ? ? ? ? ?
? ? ? ? ? ? ? ?


? ? ? ? ? ?
? ? ? ? ? ? ? ?


? ? ? ?
? ?如果对软件测试、接口测试、自动化测试、面试经验交流。感兴趣可以加软件测试交流:1085991341,还会有同行一起技术交流。
显示:
写会了上面这个例子,table这里就没什么问题了。
大家想学就得加把劲,自己不努力谁也教不会。
以上内容希望对你有帮助,有被帮助到的朋友欢迎点赞,评论。
一篇文章学习html【经典案例】
标签:div 编辑 跳转 交流 居中 页面跳转 target 一起 相对
原文地址:https://blog.51cto.com/14797788/2499881