CSS6:flex布局
2021-02-13 23:20
前言:
这是我看过最好的flex布局教程:
30分钟彻底弄懂flex布局
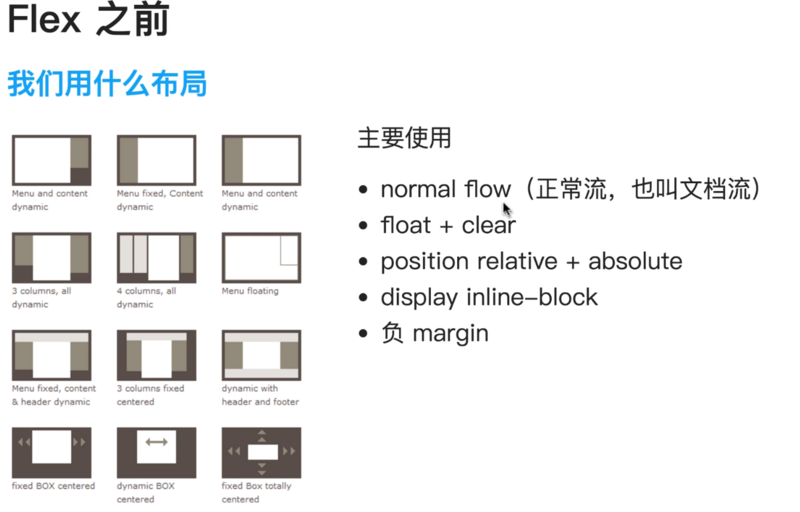
传统的布局方法与flex属性通览

文档流:块级元素独占一行,从上往下排列,行级元素从左往右排列。
display inline-block主要用来做横向的布局。
用分离负maigin用来产生位移。




元素的布局
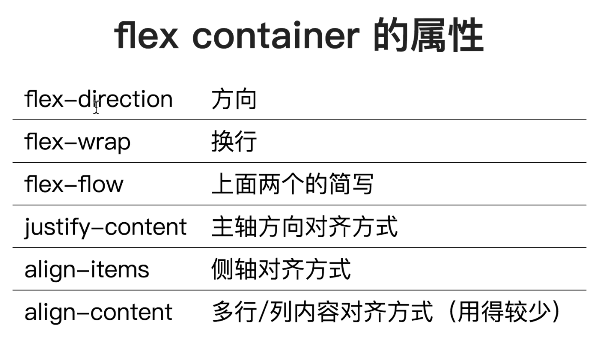
学习flex我分成两个部分,第一个部分是元素布局。以下几个属性影响着元素的布局。
/*容器上:*/
justify-content
align-items
flex-direction
flex-wrap
flex-flow
align-content
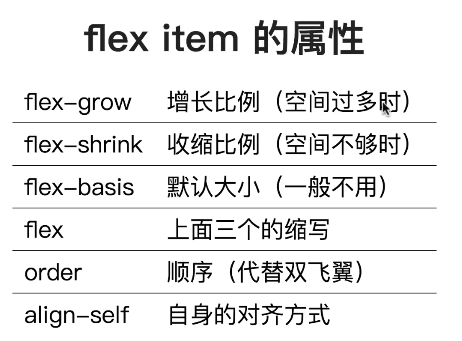
/*元素上:*/
order
align-self做完下面的游戏,看完下面的两篇文章,理解了上面几个属性的用法,就理解了元素的布局。他们已经写得很详细了。这里不需要我班门弄斧。
30分钟彻底弄懂flex布局
Flex 布局教程:语法篇
CSS3【Flex布局】有趣的青蛙游戏
游戏一共24关,每关把所有颜色青蛙移动到对应颜色荷叶上即可过关
通关后就会使用影响布局的属性。
伸缩与尺寸
而影响大小和伸缩与尺寸的属性flex-grow、flex-shrink、flex-basis这三个属性比较难理解,可以看30分钟彻底弄懂flex布局和深入理解flex布局的flex-grow、flex-shrink、flex-basis
在这里记录一下自己的理解。
flex-basis
-
flex-basis用于设置元素在主轴上的大小(如果轴体变成从上到下,就会覆盖height)。 -
flex-basis: 0表示元素根据内容撑开宽度,width不管用了。 -
flex-basis优先级比width高。 -
flex-basis为auto时,如设置了width则元素尺寸由width决定;没有设置则由内容决定。(默认就是auto)所以如果一个容器设置为flex布局,那么他里面的元素在没有设置宽高的时候,大小都由内容撑开!
详细还是看30分钟彻底弄懂flex布局讲的非常明白
flex-shrink
- 如果不换行
flex-wrap: nowrap;主轴上的元素总和超了容器宽度,那么默认会缩小。 -
flex-shrink默认是1,即缩小因子是1,也就是当不够分配时,元素都将等比例缩小,占满整个宽度。 -
flex-shrink是0表示这个元素不缩小,如果超了,就在其他元素上动手脚缩小。
详细还是看30分钟彻底弄懂flex布局讲的非常明白。
flex-grow
- 默认为
flex-grow:0,即,不扩大。原来是多大就是多大(flex-basic或者width、height的长度) - 然后按照扩大因子按权分配。例如有
50px没有分配,两个子元素flex-grow:分别为flex-grow:3和flex-grow:2,那么第一个元素就分配30px,第二个元素分配20px。 - 如果第一个元素设置
flex-grow为1,另一个没有设置,那么多出来的全部的大小都会分配给第一个元素。
详细还是看30分钟彻底弄懂flex布局讲的非常明白。
flex
flex = flex-grow + flex-shrink + flex-basis
一些简写
flex: 1 = flex: 1 1 0%//
flex: 2 = flex: 2 1 0%
flex: auto = flex: 1 1 auto;
flex: none = flex: 0 0 auto; // **常用于固定尺寸 不伸缩**flex: 1和 flex: auto的区别
flex-grow + flex-shrink都是1的话意思就是不管是超出这一行,还是小于这一行,都按比例占满这一行(放大或缩小元素)!!
flex:1 和 flex:auto 的区别
都是按比例放大缩小,然后占满一行。
其实可以归结于flex-basis:0和flex-basis:auto的区别。
flex-basis是指定初始尺寸,当设置为0时(绝对弹性元素),此时相当于告诉flex-grow和flex-shrink在伸缩的时候不需要考虑我的尺寸;相反当设置为auto时(相对弹性元素),此时则需要在伸缩时将元素尺寸纳入考虑。
总结:
-
flex: 1的时候,伸缩时不需要考虑width,因为flex-basis:0(元素为内容撑开的宽度),只需要按照元素的内容宽度进行等比例的伸缩。 -
flex: auto的时候,伸缩时需要考虑width,按照width进行等比例伸缩。
举例:flex:1应用:
-
-
-
#container{
display: flex;
flex-wrap: nowrap;
width: 200px;
height: 200px;
background-color: orange;
}
#item:nth-child(1){
flex:1;/*这里*/
width: 100px;
height:100px;
background-color: blue;
}
#item:nth-child(2){
flex:1;/*这里*/
width:50px;
height:100px;
background-color: green;
}
#item:nth-child(3){
/* flex:1; *//*这里没写*/
width:30px;
height: 100px;
background-color: #ccc;
}
前两个元素将剩余的空间平局分了,因为没有内容,显示的宽度都是0,于是两个元素分得的扩大像素一样,所以平分了。
而如果是flex:auto,那么将会根据width按比例伸缩,占满一行。
flex布局套路学习
Flex 布局教程:实例篇