css外边距折叠(margin collapsing)
2021-02-14 02:17
前文
这是的一个经典的老问题,因为之前刚好有读者朋友问到,顺便整理一下。
从一个简单例子说起
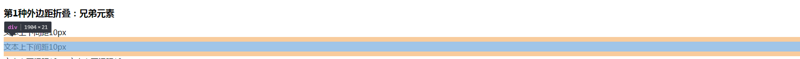
先看一个简单示例:


看这个例子中的两个p标签,根据样式定义:第一个p的margin-bottom和第二个p的margin-top 都是10px,那实际距离应该等于20px才对,但是用浏览器查看一下可以发现,最终的边距是10px。 这个例子就是外边距折叠:块级元素的上外边距和下外边距有时会合并(或折叠)为一个外边距。
分类情况
外边距折叠有3种基本情况:
- 相邻元素
- 父元素和第一个子元素(或者最后一个子元素,等下记得回头思考下这里为啥是第一个或者最后一个)
- 空的块级元素
先不急着记忆,首先,前文的例子中就是第一种情况--相邻的两个元素之间发生的外边距折叠。
第二种和第三种情况如下:

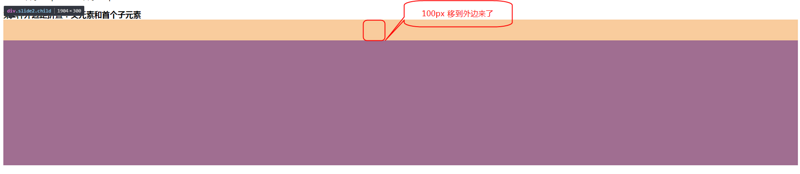
第2种外边距折叠:父元素和首个子元素
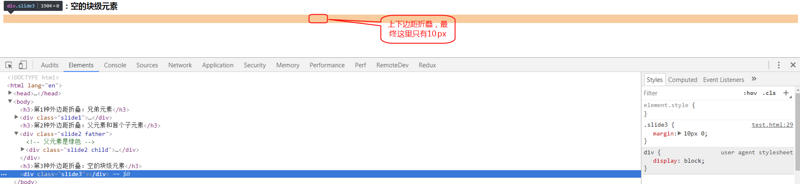
第3种外边距折叠:空的块级元素
他们的图像也分别如图:
- 情况2: 子元素的外边距会“转移”到父元素的外面
- 情况3:该元素的上下外边距会折叠
好了,到这里我们不妨来看看这几种情况的共同点(建议画一下他们的盒模型,我懒就不画了-_-),可以发现发生外边距折叠的共同原因:margin之间直接接触,没有阻隔。
如何理解直接接触?很简单:
- 第一个例子中,两个
标签的垂直方向margin是直接接触的; - 第二个例子中,由于父元素的
padding,border都为0,所以margin和它的子元素也是直接接触的。(这个例子画出盒模型就很好理解) - 第三个例子中,空元素本身的上下边距也是直接接触的(
padding,border也是0)
各种情况下折叠的结果
折叠后的边距如何计算,这个可以简单验证下:
- 如果两个外边距都是正值,折叠后的边距取较大的一个
- 如果两个边距一正一负,折叠后的边距为边距之和
- 如果两个边距都为负数,折叠后边距为较小的边距之和
如何防止外边距折叠
前文说到,发生外边距折叠的原因是,外边距直接接触,因此防止折叠的方式就是,阻隔这个直接接触,组合的方法包括:
- 嵌套情况只要
border padding非0,或者有inline元素隔开,比如父元素里加一行文字也可以(可以直接在情况2尝试) - 任何借助bfc形成阻隔的方式,如浮动,
display:table等(BFC不熟悉的同学先查查,我后面补上)
小结
还得补充一下,前面讨论的是基本情况,在基本情况下还可以进行组合,比如多个相邻元素之间;多层后代元素嵌套等等,弄明白基本原理,其他情况只要写写小的demo验证下就很好理解了。然后是惯例:如果内容有错误的地方欢迎指出(觉得看着不理解不舒服想吐槽也完全没问题);如果对你有帮助,欢迎点赞和收藏,转载请征得同意后著明出处,如果有问题也欢迎私信交流,主页有邮箱地址