WPF(一)
2021-02-14 08:18
阅读:635
WPF的容器
WPF的容器,在WPF中每一个MAXL文件都只能有一个根节点,而根节点内只能有一个子节点,所以我们就用到了 容器
容器:
StackPanel:栈面板,有一个 属性Orientation,这个属性有两值一个是Vertical(垂直),Horizontal(水平),Orientation是一个单一方向的布局要么垂直,要么水平!
StackPanel Orientation="Vertical">
内容
StackPanel>
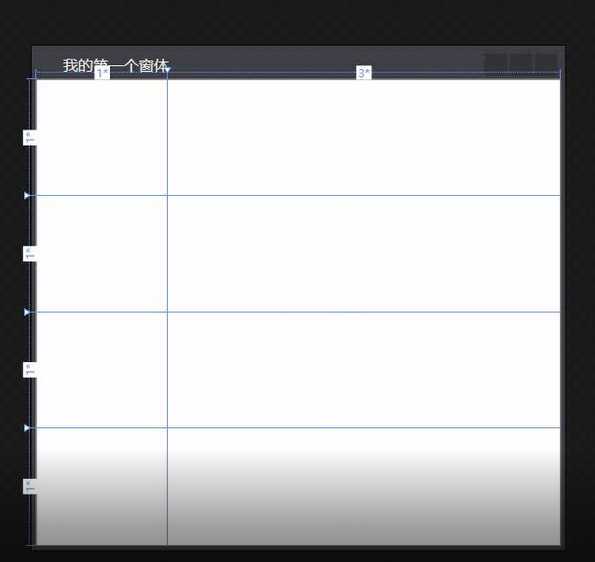
Grid:网格,顾名思义就是把网页切成一块一块的,所以在代码中的用法:

Grid>
Grid.ColumnDefinitions>
这里是要把网页列分成几块
Width=1*
*的意思是等分
Grid.ColumnDefinitions>
Grid.RowDefinitions>
//如何给表格添加东西
Grid>


在Grid里有个属性ShowGridLines=true,就可以在运行的时候看到网格线
Canvas:决定定位(画布),他是一个像HTML里的绝对定位一样!!!
Canvas>
Button Canvas.Bottom="0" Canvas.Left="10">123Button>
Canvas>
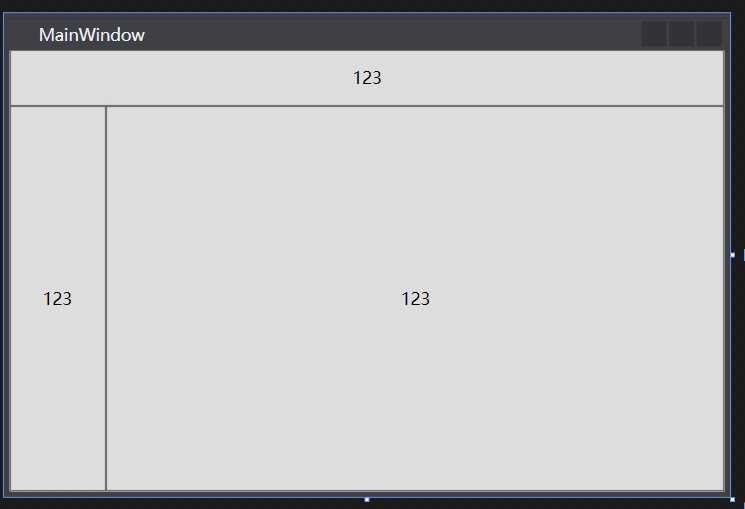
DockPanel:区域容器, 需要设置每个模块所占的位置
DockPanel>
Button DockPanel.Dock="Top" Height="40">123Button>
Button DockPanel.Dock="Left" Width="70"> 123Button>
Button DockPanel.Dock="Right">123Button>
DockPanel>

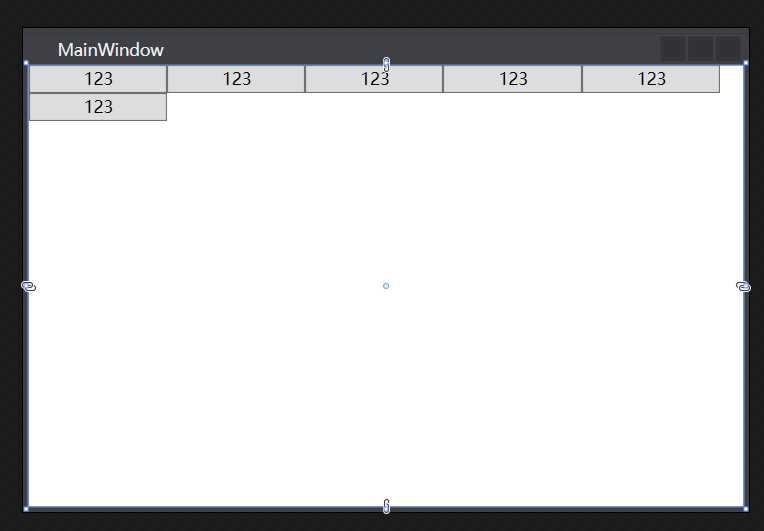
WrapPanel:流式布局,当一样的位置不够了,就会换行!

WrapPanel>
Button Width="100px" Height="20">123Button>
Button Width="100px" Height="20">123Button>
Button Width="100px" Height="20">123Button>
Button Width="100px" Height="20">123Button>
Button Width="100px" Height="20">123Button>
Button Width="100px" Height="20">123Button>
WrapPanel>


StackPanel:流式布局,会产生下拉条
评论
亲,登录后才可以留言!