CSS中字距,词距,首行缩进,字体大小,排版
2021-02-14 17:20
YPE html>
先说明下,这是在谷歌浏览器下字体显示等问题做个研究,火狐下有点差异,不过火狐占有率低,而且显示的没有谷歌那么合理,字体排版上不是强迫症,差别也不大。
div{
border: 1px solid black;
color: red;
font-size: 14px;
}
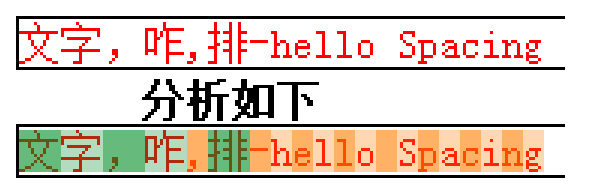
文字,咋,排-hello Spacing就是这么简单的页面。显示结果如下

汉字占的地方是绿色部分是宽14px,高14px
英文字符占的地方黄色部分是宽 7px,高14px
1.font-size:14px,默认行高会上下加1px,达到16px
2.汉字字高14px,字宽14px(宋体设计的是13+1模式),字字紧相邻
3.英文字符(空格看成一个英文字符,hello后面那个),宽7px
开始变动css,加字距
div{
border: 1px solid black;
color: red;
font-size: 14px;
/* 添加字距 */
letter-spacing: 10px;
}
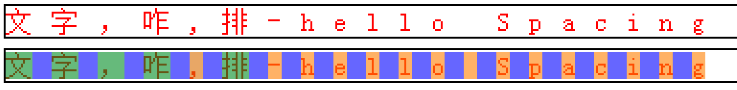
4.letter-spacing的意思是字与字之间的间距, 也就是出现在上图中的蓝色方块,这里设置宽10px
5.可以理解为默认letter-spacing:0px
6.应该把空格当成一个英文字符看,他也有自己的letter-spacing
7.中文标点符号等同于汉字,英文状态下标点符号等同于英文字符
再变动css,加词距
div{
border: 1px solid black;
color: red;
font-size: 14px;
/* 添加字距 */
letter-spacing: 10px;
/* 添加词距 */
word-spacing: 20px;
}
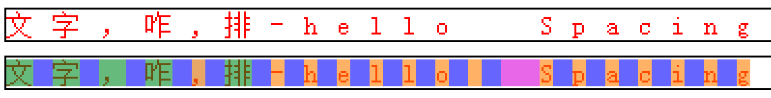
8.word-spacing,单词间距,浏览器是根据空格判断的,有空格就认为有词。
9.hello后的空格,后加上字距letter-spacing(蓝色),再加上 单词间距(粉红色块20) 才是真正的距离。
最后变一次CSS,加上首行缩进
div{
border: 1px solid black;
color: red;
font-size: 14px;
/* 添加字距 */
letter-spacing: 10px;
/* 添加词距 */
word-spacing: 20px;
/* 添加首行缩进 */
text-indent: 2em;
}
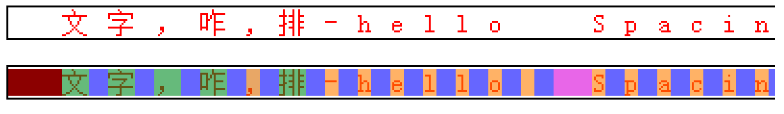
10.这里1em为14px,2em为28px,text-indent首行缩进, 所以,文的前面为28px
11.这里可以看出,字距加在字后面,单词间的词距加在字距后, 字距词距默认皆为0!
最后附上html文件代码
本次分享到这里了。