webpack+vue项目实战 前端与后端的数据交互和前端展示数据
2021-02-15 14:21
1.前言
简单点说呢,就是与后端的数据交互和怎么把数据展示出来,用到的资源主要是element-ui和vue-resource,其它参考(vue-resource插件使用)。今天讲到的一些功能开发,主要就是请求列表数据,详情数据,分页功能操作,搜索,搜索标签等的开发。今天这个,按照下面步骤,一步一步来。一个一个功能的做!
2.数据接口
我以‘回款管理’(cashList.vue)为开发的demo,下文讲到的各种增删改查都是在这个文件上操作,大家注意喔!这虽然是做5个功能,其实就只有两个接口。(按照我开发项目,后端提供的接口说明)
2-1分析接口
下面分析下我们公司后端给我提供的其中两个接口。而且两个接口都是get请求。
let http_url={
list:‘http://xxx.xxx.com/xxx/cash/list‘,
detail:‘http://xxx.xxx.com/xxx/cash/detail‘
}
/**
http_url.list接口接受参数
ordId //String,订单号
cashId //String.回款编号
custoName //String,客户名称,模糊查询
cashType //int,回款类型
cashStatus //int,回款状态
userName//String,采购人,模糊查询
userMobile //String,采购人电话,模糊查询
//上面是搜索查询的字段,下面是数据的页码和每页的条数
pogeNo //int,页码(必填)
pageSize //int,每页显示条数(必填)
http_url.detail接口接受参数(按照我开发项目)
cashId //String.回款编号(必填)
**/2-2整理数据
首先,由于接口http_url.list接口可以接受一些搜索,先把整个准备了!
然后再到页码的一些东西,主要是三个,当前页码,每页条数。(自己随便设的默认值)
数据就变成了
data(){
return {
pageSize:10,//每页条数
allCount:0,//记录总数
currentPage:1,//当前页码
cashList: [], //列表数组(现在是准备请求接口,不需要模拟的数据,所以设置一个空数组)
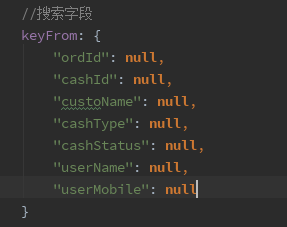
keyFrom: {....}//搜索字段
}
}
大家可能不明白,同样是请求的参数,页码这些为什么要和搜索字段分开放?之所以分开放是因为页码这些,到下面分页的时候要单独使用,而且做搜索的时候,页码又不是搜索字段,所以就分开放,下面会详情的说明!
准备就准备这么多了,之后还要用到什么数据,以后再添加!
3.请求列表数据
先别急着写,大家可以想下,搜索字段那里,比如我只想根据回款ID(cashId)查询呢?
难道这样发送请求?http://xxx.xxx.com/xxx/cash/l...‘‘&cashId=xxx&custoName=‘‘&cashType=‘‘&cashStatus=‘‘&userName=‘‘&userMobile=‘‘
真没必要,我们想要的是这样http://xxx.xxx.com/xxx/cash/l...
所以,请求之前,先写一个方法,就是过滤搜索字段(keyFrom)里面,值为空的属性。
/**
* 清除对象中值为空的属性
*/
filterParams(obj){
let _form = obj, _newPar = {}, testStr;
//遍历对象
for (let key in _form) {
testStr = null;
//如果属性的值不为空。
//注意,不要这样判断if (_form[key])。因为有些属性的值可能为0,到时候就会被过滤掉
if (_form[key] !== null && _form[key] !== "") {
//把值添加进新对象里面
_newPar[key]=_form[key].toString()
}
}
//返回对象
return _newPar;
}
3-1请求列表数据
getList(){
//过滤搜索字段值为空的属性,然后对象合并,合并上页码。
let _par = Object.assign(this.filterParams(this.keyFrom), {
pageNo: this.currentPage,
pageSize: this.pageSize
});
this.$http.get(http_url.list, {
params: _par
}).then(function (res) {
});
}
3-2写完之后,在mounted运行这方法。
mounted(){
this.getList();
},
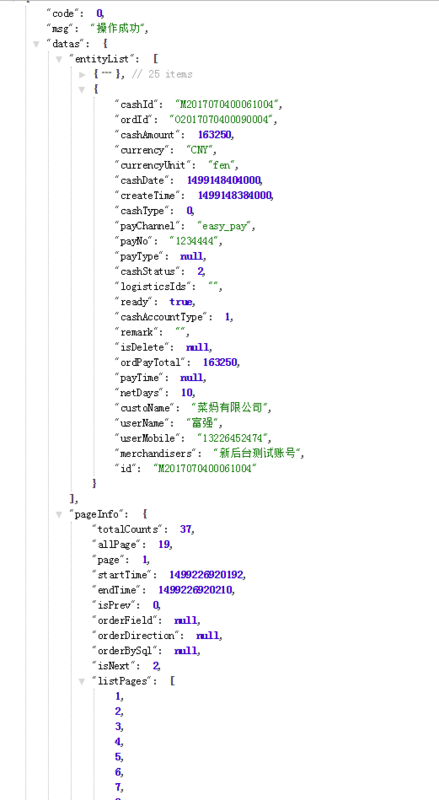
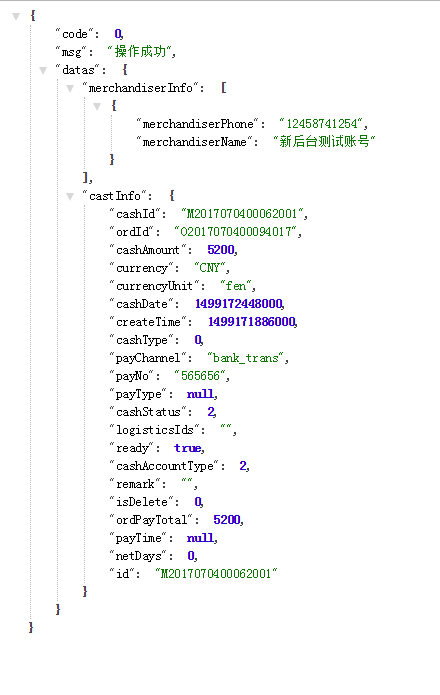
为了能更直观看到结果,我在浏览器直接打开这个接口

需要的有的字段都有了
那么接下来就接收返回的字段
getList(){
//过滤搜索字段值为空的属性,然后对象合并,合并上页码。
let _par = Object.assign(this.filterParams(this.keyFrom), {
pageNo: this.currentPage,
pageSize: this.pageSize
});
this.$http.get(http_url.list, {
params: _par
}).then(function (res) {
res=res.body;
//如果请求成功了,这接口code为0代表请求成功。具体怎样判断还需要看接口
if(res.code===0){
//设置列表数据
this.cashList = res.datas.entityList;
}
else{
this.$message.error(res.msg);
}
});
}3-3在html页面铺数据
怎么铺,随机应变呗!
来到el-table这个标签这里。不知道排版布局的话,参考上一篇文章喔!不要不知道我在说什么!

然后开始写
下面简单写几个栗子
3-3-1回款id
点击回款id,会出来详情页面(详情页面的方法getDetail我们到下面写,现在)
el-table-column label="编号" width="180">
template scope="scope">
a href="javascript:;">{{scope.row.cashId}}a>
template>
el-table-column>
3-3-2订单id
订单id只需要显示,就简单了
el-table-column label="订单编号" width="160">
template scope="scope">
span>{{ scope.row.ordId }}span>
template>
el-table-column>3-3-3回款时间
回款时间需要把时间戳转成yyyy-mm-dd hh:mm:ss
el-table-column label="回款时间" min-width="180">
template scope="scope">
span>{{new Date(scope.row.cashDate).toLocaleDateString().replace(/\//g, ‘-‘)}} {{new Date(scope.row.cashDate).toTimeString().split(‘ ‘)[0]}}span>
div>
template>
el-table-column>
3-3-4回款状态
回款状态需要把状态码转换成文字
el-table-column>
template scope="scope">
span v-if="scope.row.cashStatus === 0">待回款span>
span v-if="scope.row.cashStatus === 1">部分回款span>
span v-if="scope.row.cashStatus === 2" style="color: green">已回款span>
span v-if="scope.row.cashStatus === 3" style="color: red">已取消span>
template>
el-table-column>3-3-5回款金额
金额在数据库以分为单位,现在需要转换成元
el-table-column label="回款金额(元)" width="150">
template scope="scope">
span>{{ (scope.row.cashAmount / 100).toFixed(2) }}span>
template>
el-table-column>
3-3-6细节优化
好了,典型的几种数据,以及处理的方法,就是在这里了。当然这个只是做展示作用,怎么展示是看项目的需求的!
小伙伴们运行起来的时候,可能会发现两个问题。
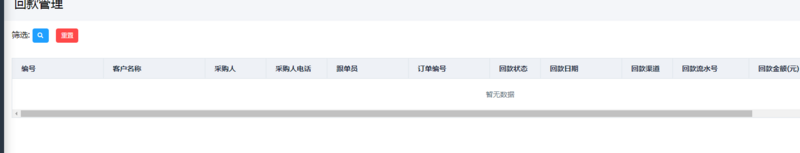
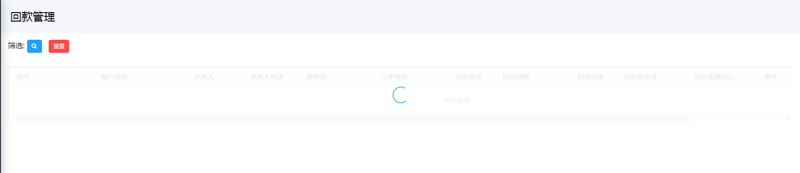
1.比如网速比较慢的时候,请求没完成的时候,就会看到这个(这个提醒是element-ui提供的,只要发现cashList是空的,就会出现这个提醒)
如果我们想体验好一点,做一个提示加载中的提示呢

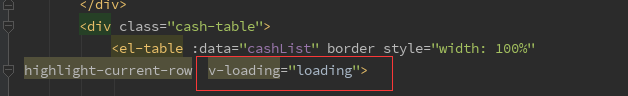
这个简单的。首先在el-table上,设置v-loading="loading"。

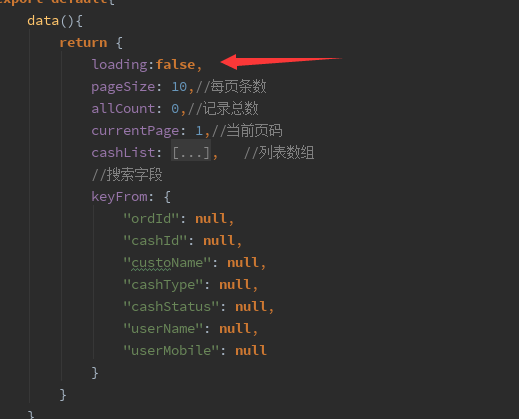
然后在data设置loading这个属性

然后就是在请求那里
进入方法的时候,设置loading=true,请求完了再设置成false。(当loading=true时,加载中的提示就会出现。
getList(){
//显示加载中提示
this.loading=true;
//过滤搜索字段值为空的属性,然后对象合并,合并上页码。
let _par = Object.assign(this.filterParams(this.keyFrom), {
pageNo: this.currentPage,
pageSize: this.pageSize
});
this.$http.get(http_url.list, {
params: _par
}).then(function (res) {
res=res.body;
//如果请求成功了,这接口code为0代表请求成功。具体怎样判断还需要看接口
if(res.code===0){
//设置列表数据
this.cashList = res.datas.entityList;
//关闭加载中提示
this.loading=false;
}
else{
this.$message.error(res.msg);
}
});
}
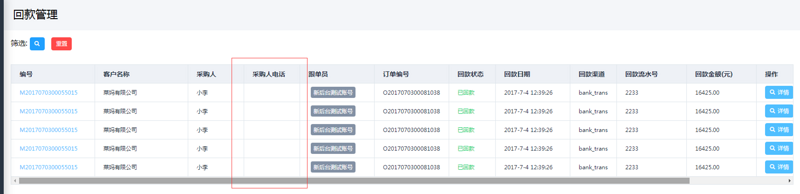
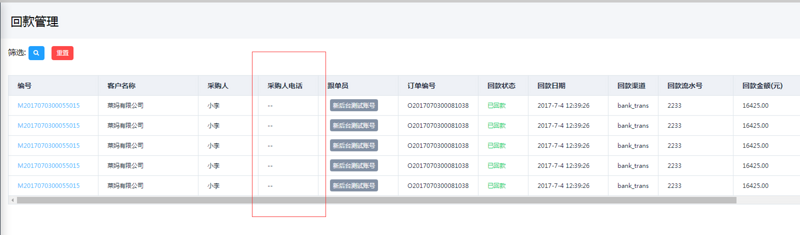
2.再有就是,如果展示的数据,有些是空的字符串,或者是null的话,在列表上就会看到。

这样提示不太友好,因为只显示空白一片,用的人可能不知道怎么回事。这时候加个判断,如果某一个属性的值,为空字符串或者null,就替换成‘--’。
getList(){
//显示加载中提示
this.loading=true;
//过滤搜索字段值为空的属性,然后对象合并,合并上页码。
let _par = Object.assign(this.filterParams(this.keyFrom), {
pageNo: this.currentPage,
pageSize: this.pageSize
});
this.$http.get(http_url.list, {
params: _par
}).then(function (res) {
res=res.body;
//如果请求成功了,这接口code为0代表请求成功。具体怎样判断还需要看接口
if(res.code===0){
//设置列表数据
this.cashList = res.datas.entityList;
this.cashList.map(function (value) {
for (let key in value) {
//不要if(value[key])判断,有的值可能是0,会把0过滤
if (value[key] === null || value[key] === ‘‘) {
value[key] = ‘--‘
}
}
});
//关闭加载中提示
this.loading=false;
}
else{
this.$message.error(res.msg);
}
});
}然后我们就会看到这样的结果,就明确的说明了,这里的值为空

4.请求详情数据
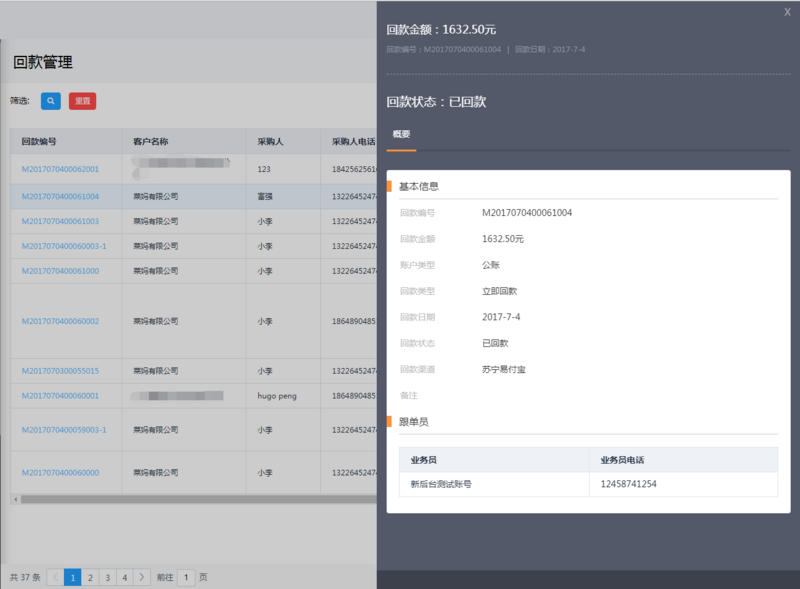
详情的数据,就是点击列表的任何一条数据,出来一个详情页面。
先在浏览器请求一下(看下有身什么字段,可以方便在html里面铺数据),看到有很多字段。

详情的html
现在项目上,用的是这个效果,我们现在也用这个吧!

代码如下,castInfo是在data声明的的变量,作用是储存请求回来的字段,包含字段如上图!
div class="cash-content-box" v-if="contentShow" :class="{‘show-box‘:contentClass}">
div class="cash-main">
p class="content-close">a href="javascript:;" @click="hideContentDo">Xa>p>
div class="content-top">
h2>回款金额:{{(castInfo.cashAmount / 100).toFixed(2)}}元h2>
p>
回款编号:{{castInfo.cashId}}span>|span>回款日期:{{new Date(castInfo.cashDate).toLocaleDateString().replace(/\//g, ‘-‘)
}}p>
div>
div class="content-type">
ul class="flli">
li v-if="castInfo.cashStatus===0">回款状态:待回款li>
li v-else-if="castInfo.cashStatus===1">回款状态:部分回款li>
li v-else-if="castInfo.cashStatus===3">回款状态:已取消li>
li v-else>回款状态:已回款li>
ul>
div class="clear">div>
div>
div class="content-tab">
ul class="flli">
li class="cur">概要li>
ul>
div class="clear">div>
div>
div class="content-info">
h3 class="content-title">基本信息h3>
table class="content-table">
tr>
td>回款编号td>
td>span>{{castInfo.cashId}}span>td>
tr>
tr>
td>回款金额td>
td>{{(castInfo.cashAmount / 100).toFixed(2)}}元td>
tr>
tr>
td>账户类型td>
td v-if="castInfo.cashAccountType">
{{castInfo.cashAccountType===1?‘公账‘:‘其他账户‘}}
td>
td v-else-if="castInfo.cashAccountType===0">其他账户td>
td v-else>--td>
tr>
tr>
td>回款类型td>
td v-if="castInfo.cashType===0">立即回款td>
td v-if="castInfo.cashType===1">定期回款td>
td v-if="castInfo.cashType === ‘--‘">--td>
tr>
tr>
td>回款日期td>
td>{{new Date(castInfo.cashDate).toLocaleDateString().replace(/\//g, ‘-‘) }}td>
tr>
tr>
td>回款状态td>
td v-if="castInfo.cashStatus===0">待回款td>
td v-if="castInfo.cashStatus===1">部分回款td>
td v-if="castInfo.cashStatus===2">已回款td>
td v-if="castInfo.cashStatus===3">已取消td>
文章标题:webpack+vue项目实战 前端与后端的数据交互和前端展示数据
文章链接:http://soscw.com/essay/55692.html