html5 animate for game
2021-02-16 04:17
阅读:767
最近做的活动页面,记录下:
负责了两块的活动效果:翻牌和开宝箱;
翻牌部分的要点:

翻牌关键css
父级元素设置3D视角:
-webkit-perspective: 1000;
perspective: 1000;
CSS @keyframes 规定动画(各种浏览器记得加前缀):
@keyframes flipintoleft {
from { transform: rotateY(-90deg) scale(.9); }
to { transform: rotateY(0); }
}
使用:
.flip {
-webkit-backface-visibility: hidden;
-webkit-transform: translateX(0); /* Needed to work around an iOS 3.1 bug that causes listview thumbs to disappear when -webkit-visibility:hidden is used. */
backface-visibility: hidden;
transform: translateX(0);
}
.flip.out {
-webkit-transform: rotateY(-90deg) scale(.9);
-webkit-animation-name: flipouttoleft;
-webkit-animation-duration: 175ms;
transform: rotateY(-90deg) scale(.9);
animation-name: flipouttoleft;
animation-duration: 175ms;
}
翻牌html
翻牌js
通过js来切换样式达到动画效果
if ($(this).hasClass("out")) {
eleBack = $(this);
} else {
eleFront = $(this);
}
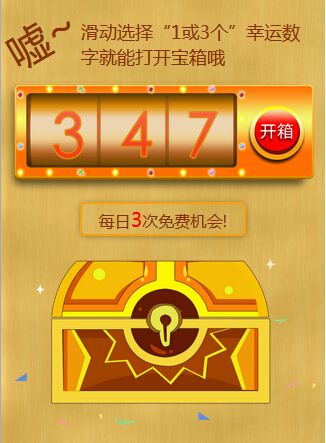
开宝箱要点

定位图片中的各个数字Y坐标
var step = (imgH/10).toFixed(2),
posArr = [];
//数字位置
for(var i=0;i生产三个随机数,根据随机数计算图片Y坐标,滚动到位置
n1 = Math.round(Math.random()*9);
...
finPos_1 = posArr[n1]
...
$("#mation-1").animate({"top":"-"+finPos_1+"px"},1000);
...
$("#mation-1").attr("date-num",n1);
播放音乐
document.getElementById("openAudio").play();
手指滑动
用了插件
jquery.touchSwipe.min.js
$("#mation-1,#mation-2,#mation-3").swipe({
swipe:function(event, direction, distance, duration, fingerCount, fingerData) {
slotSwipe($(this),direction);
},
threshold:2
});
//手指滑动方向函数
var slotSwipe =function(obj,dir){
var dNum =parseInt(obj.attr("date-num"));
if(dir == "down"){
dNum--;
if(dNum 9){
return false;
}
}
obj.attr("date-num",dNum);
obj.animate({"top":"-"+posArr[dNum]+"px"},100);
}
demo:
https://github.com/dandanze/flip-css3-animation
下一篇:PHP引用变量
评论
亲,登录后才可以留言!

