webpack-dev-server 使用 react-router 启用 browserhistory 采坑记
2021-02-16 04:20
标签:开发 本地 https 静态资源 映射 后端 replace 路由 http 今天下午请假,忙完手头事之后,在家实在无聊,想着从0开始搭建一个 react 的项目。webpack 基本配置之前研究过,没什么大问题。谁想,在 react-router 的配置时出现了个大坑。 router 版本采用最新的5版本。官网提供 browserrouter 和 hashrouter 两种方式,为了项目的链接 url 好看,我选择了第一种。 本地用 webpack 开发 react,当然 少不了 devserver,devserver提供一个静态资源访问服务。相当于在开发阶段给你配置了一个服务器。所以,问题油然而生,router 中的路由其实本身访问的应该是 router 中所配置的页面组件,但是实际上访问 的时 devserve 所提供的静态资源,所以url 中的 path 映射到文件夹下,肯定是404,找不到文件。没想到啊,本地开发居然有这种问题,亏我是有接近两年工作经验的前端,惭愧,不玩了,多学习,羞羞。 browserHistory 使用的是 H5 的 history api,js 通过 history.push 或者 history.replace 处理跳转,页面链接只是被 replace 掉,并没有刷新页面,因此速度快,展示效果好。 通过查看 devserver 文档,发现有配置项 同理,当我开发完成,把打包压缩后的文件放置到服务器上时,访问单页路由链接时,依然会有此问题。 在此阶段的我,对于服务器还是一个小白,只能稍谈一些解决方案 webpack-dev-server 使用 react-router 启用 browserhistory 采坑记 标签:开发 本地 https 静态资源 映射 后端 replace 路由 http 原文地址:https://www.cnblogs.com/shenggao/p/12977542.html问题的产生
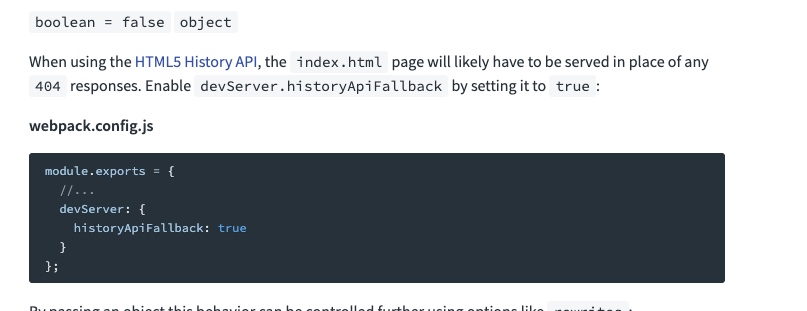
解决方案

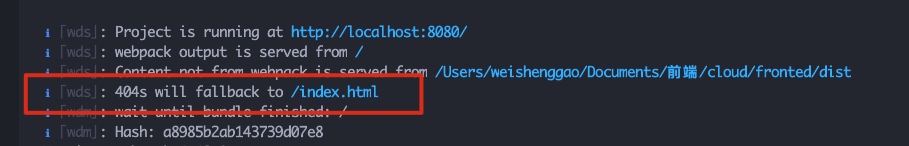
按照官方文档处理后,果然有效。重启服务后,不存在的文件的 pathname 被 fallback 了。
至此,我的问题就解决了。
查看官网配置,发现也可以传递一个对象,来进行精准匹配,前提是多入口打包的话。问题延伸
文章标题:webpack-dev-server 使用 react-router 启用 browserhistory 采坑记
文章链接:http://soscw.com/essay/55933.html