Angular5学习笔记 - 虚拟RestfulApi配置与使用(六)
2021-02-17 11:17
标签:content windows blog es2017 方式 npm 技术分享 服务器 快捷方式 一、安装json-server功能 二、配置数据 新建db.json文件 三、配置启动快捷方式 新建文件package.json 四、启动虚拟服务器 进入到该目录执行 五、效果 Angular5学习笔记 - 虚拟RestfulApi配置与使用(六) 标签:content windows blog es2017 方式 npm 技术分享 服务器 快捷方式 原文地址:https://www.cnblogs.com/chuancheng/p/8379702.html#windows
cnpm install json-server -g
#Mac & Linux
sudo npm install json-server -g
{
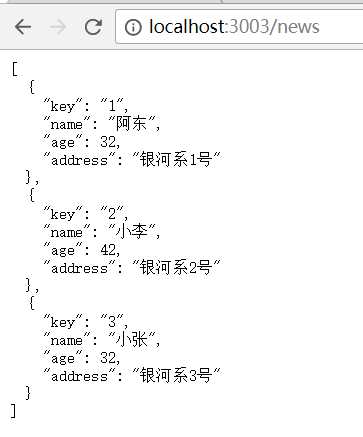
"news":[
{
"key" : "1",
"name" : "阿东",
"age" : 32,
"address": "银河系1号"
},
{
"key" : "2",
"name" : "小李",
"age" : 42,
"address": "银河系2号"
},
{
"key" : "3",
"name" : "小张",
"age" : 32,
"address": "银河系3号"
}
],
"comments":[
{
"id": 1,
"news_id": 1,
"data": [
{
"id": 1,
"content": "支持党中央决定"
},
{
"id": 2,
"content": "抄写党章势在必行!"
}
]
}
]
}
{
"scripts": {
"mock": "json-server db.json --port 3003"
}
}

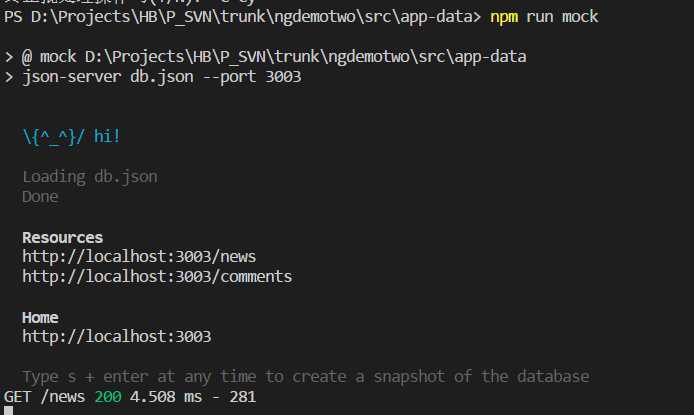
npm run mock




文章标题:Angular5学习笔记 - 虚拟RestfulApi配置与使用(六)
文章链接:http://soscw.com/essay/56541.html