2019-2020-2 20175335丹增罗布《网络对抗技术》Exp8 Web基础
2021-02-17 22:19
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:rip serve exp 用户信息 roo 语言 ade art com
2019-2020-2 20175335丹增罗布《网络对抗技术》Exp8 Web基础
目录
- 1 基础知识
- 2 实验过程
- 2.1 Web前端HTML
- 2.2 Web前端javascipt
- 2.3 Web后端:MySQL基础
- 2.4 Web后端:编写PHP网页,连接数据库,进行用户认证
- 2.5 最简单的SQL注入,XSS攻击测试
- 2.5.1 SQL注入
- 2.5.2 XSS攻击
- 3 实验中遇到的问题
- 3.1 加入javascipt代码后并没有出现预期的效果,没有弹出alert窗口
- 4 问题回答
- 4.1 什么是表单
- 4.2 浏览器可以解析运行什么语言。
- 4.3 WebServer支持哪些动态语言
- 5 实践总结与体会
1 基础知识
- Web前端
- 编程言语:html/css/javascript(js)
- 运行环境:浏览器
- 编程用途:在浏览器内部的动态,美观展示形式
- Web后端
- 编程语言:PHP/JSP/.NET...
- 运行环境:应用服务器/中间件
- 编程用途:对前端提交的数据进行处理并返回相应的HTML网页内容
- 数据库编程
- 编程语言:PHP/JSP/.NET相应的库,SQL语言
- 运行环境:数据库服务器
- 编程用途:基本的数据增、删、改、查
2 实验过程
2.1 Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
1:kali中输入service apache2 start命令,打开Apache服务。

2.此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功:

3:使用cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件simple_form.html,内容如下:
Login "Content-Type" content="text/html; charset=utf-8" />"center">Login
4、 在浏览器中输入/var/www/html/simple_form.html打开网页如下所示:

2.2:Web前端:javascipt
1、 在原有simple_form.html基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的login_test.html如下所示:
CryptoTeam "Content-Type" content="text/html; charset=utf-8" />
Login Quick
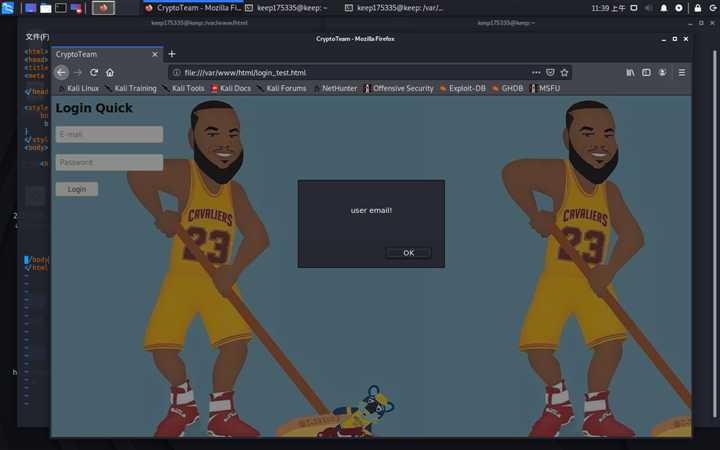
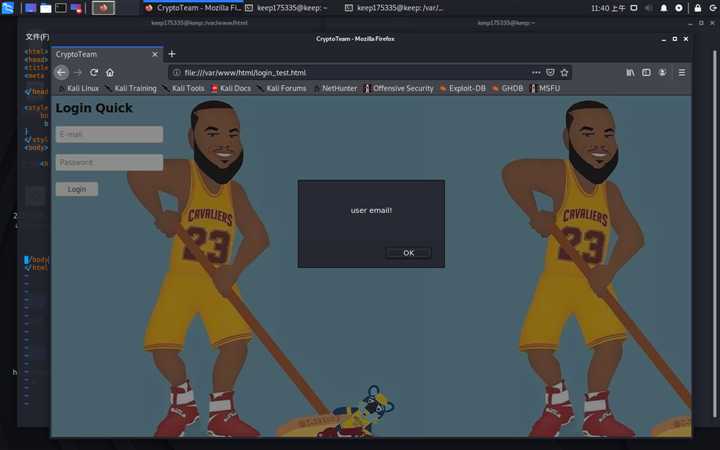
2、 在浏览器访问/var/www/html/login_test.html,如果用户邮箱或密码未填写就提交,网页会出现以下提示:
(1)

(2)

2.3 Web后端:MySQL基础
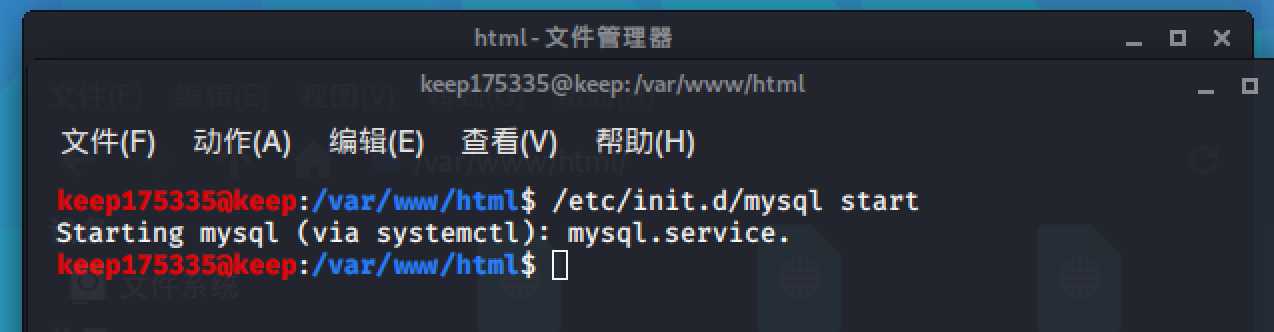
1:输入/etc/init.d/mysql start开启MySQL服务:

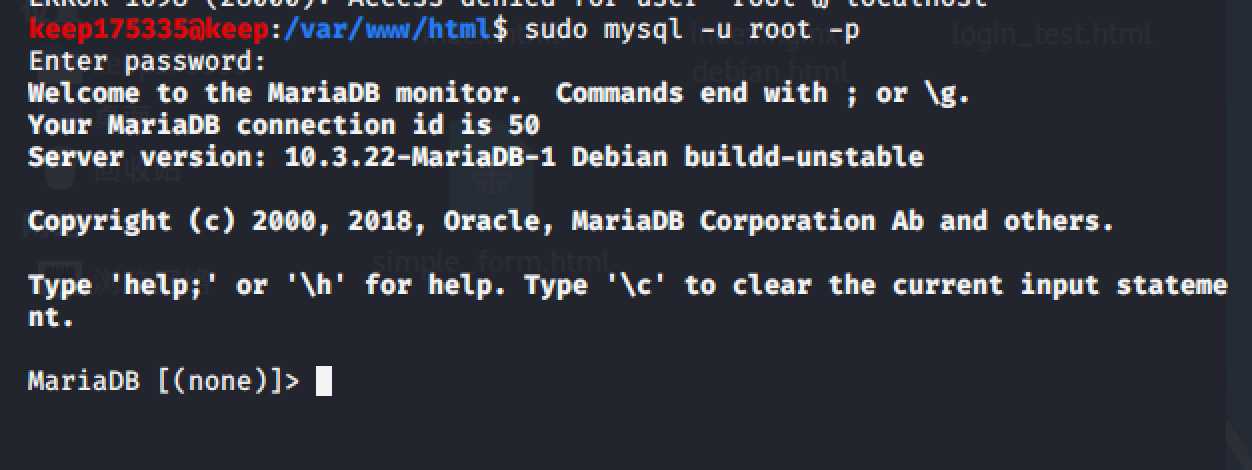
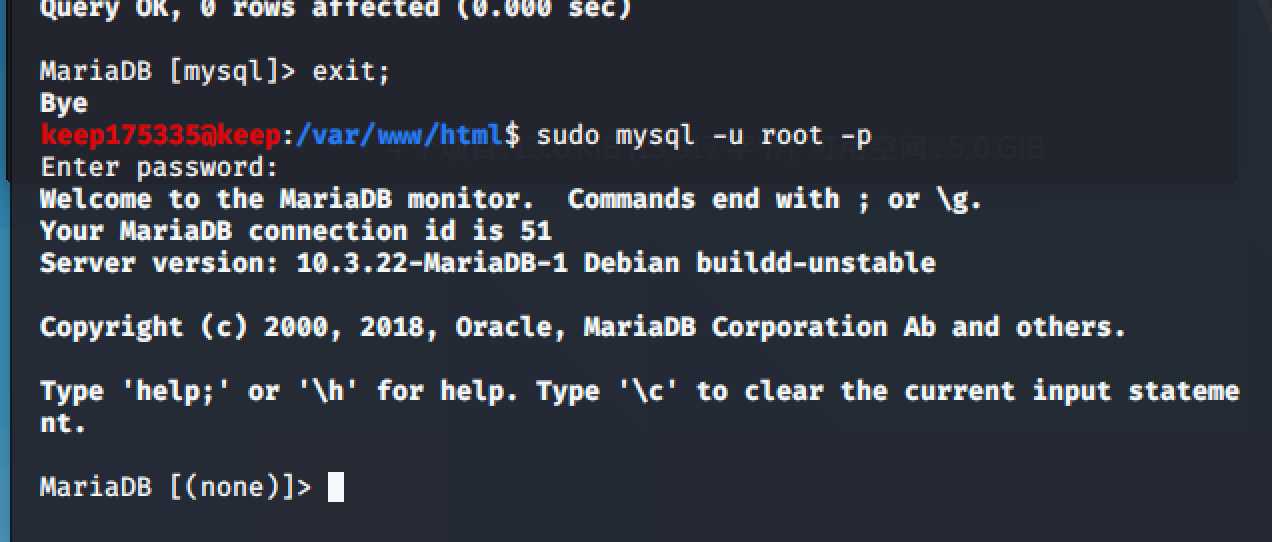
2:输入mysql -u root -p使用root权限进入,默认的密码是password:

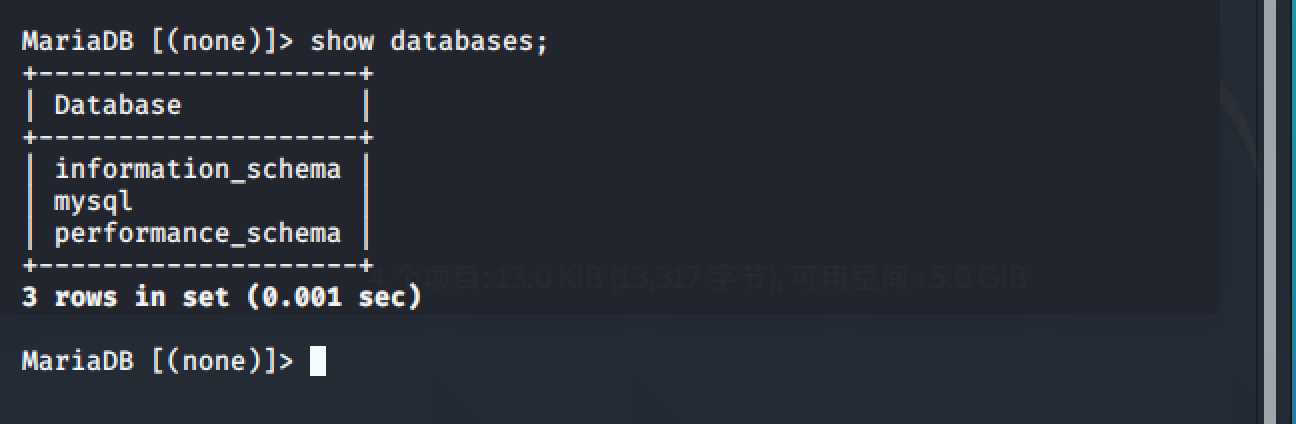
3、 用show databases;查看数据库基本信息:

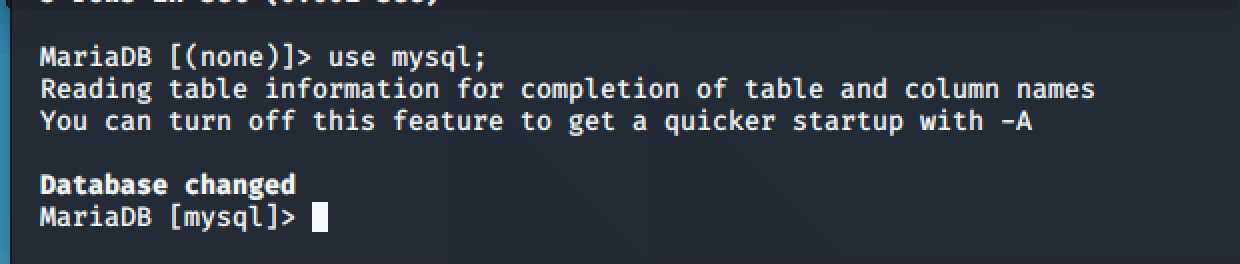
4、 输入use mysql;选择使用mysql这个数据库

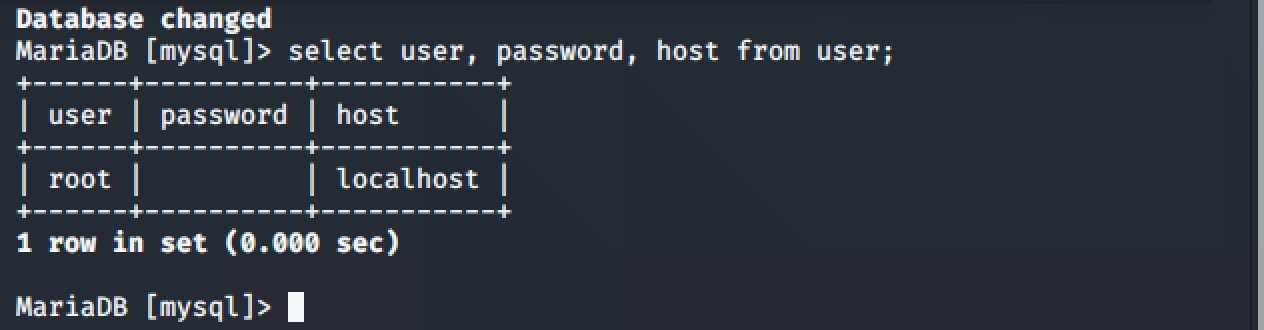
5、 输入select user, password, host from user;查看当前用户信息:

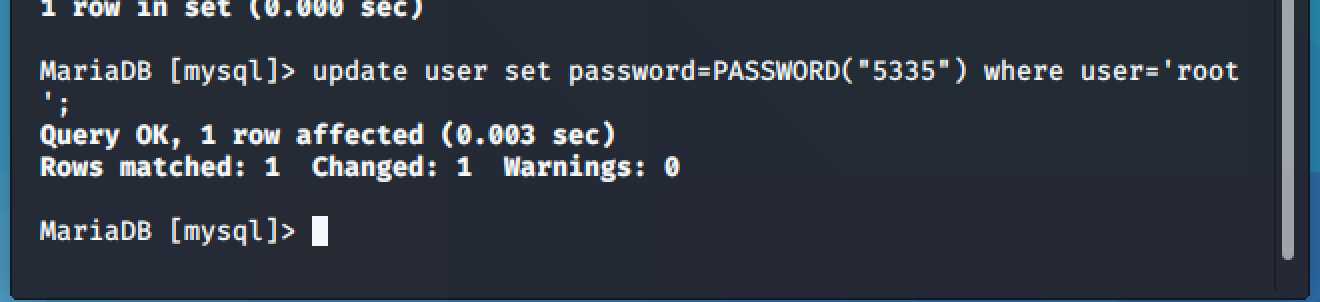
6、 输入update user set password=PASSWORD("5335") where user=‘root‘;,修改密码;

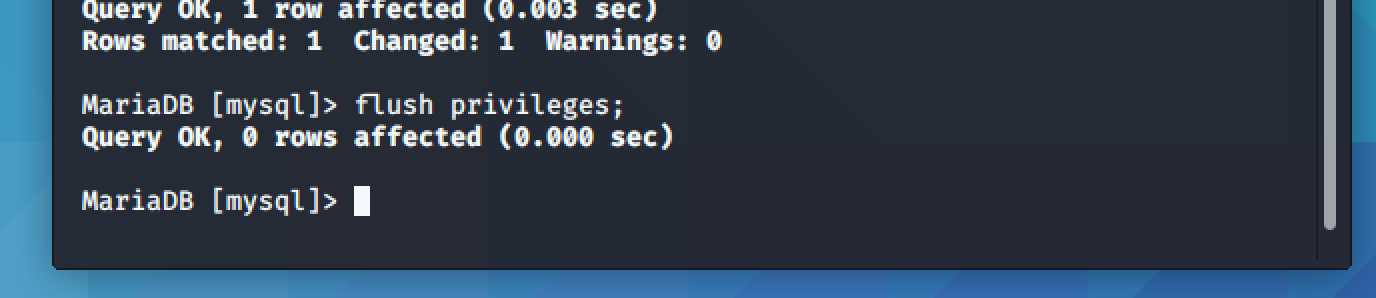
7、 输入flush privileges;,更新权限:

8、 输入exit退出数据库,使用新的密码登录:

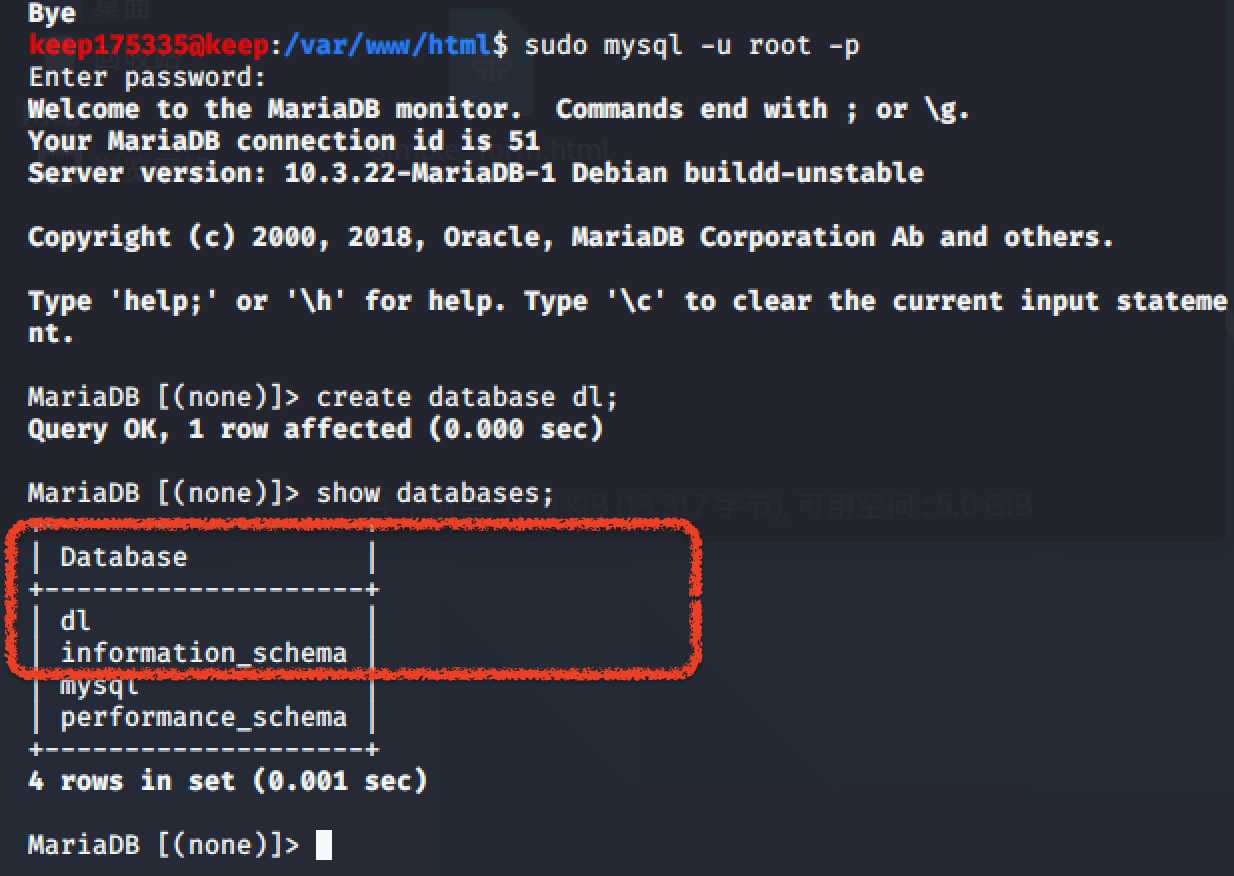
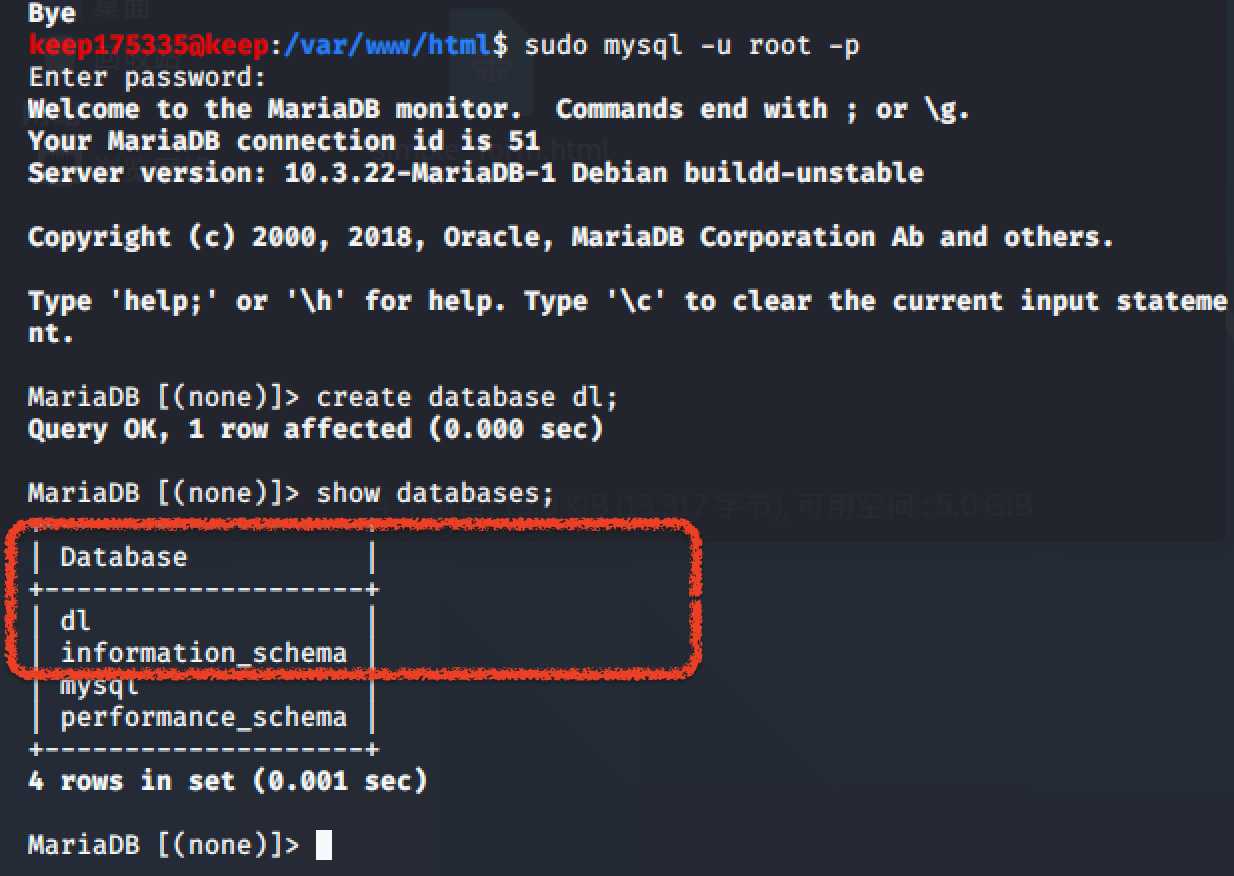
9、 使用create database dl;建立数据库:

10、 使用show databases;查看存在的数据库:

11、 使用use dl;使用我们创建的数据库:

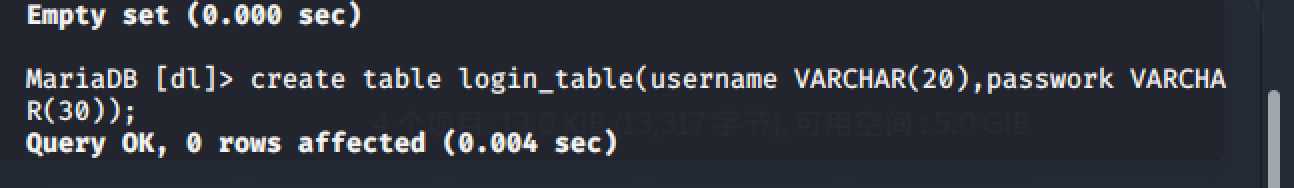
12、 使用create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息:
- 这里使用的是varchar类型而非char类型,他们的差别如下:
- char类型指定大小后会预分配固定大小,不管是否使用空间都被占用
- varchar类型用多少占多少,只是不能超过括号中指定的上限

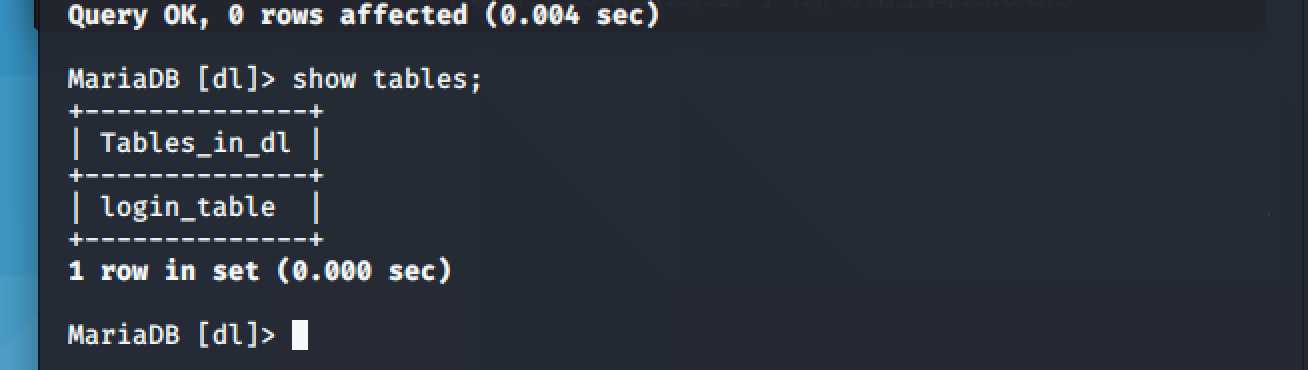
13、 使用show tables;查看表信息:

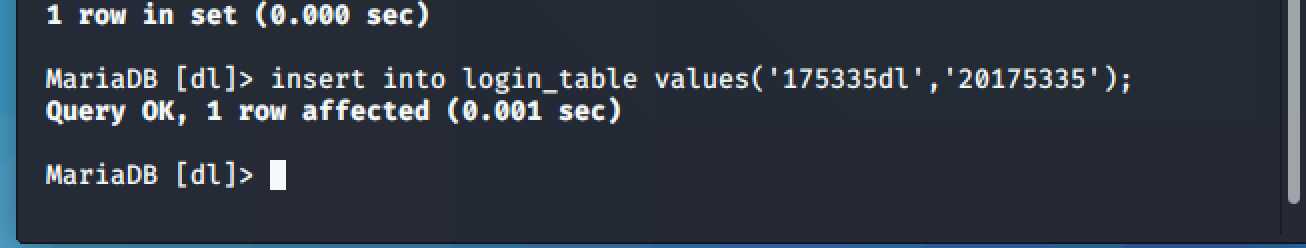
14、 使用insert into 表名 values(‘值1‘,‘值2‘,‘值3‘...);插入数据:

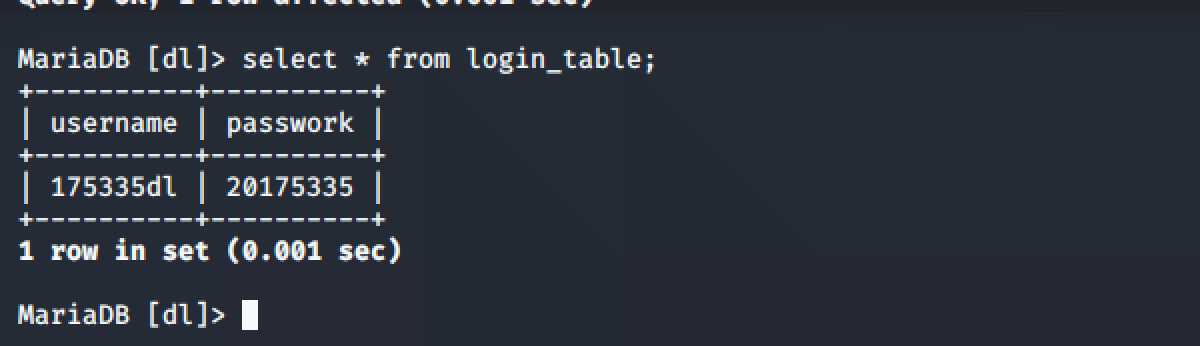
15、 使用select * from 表名;查询表中的数据:

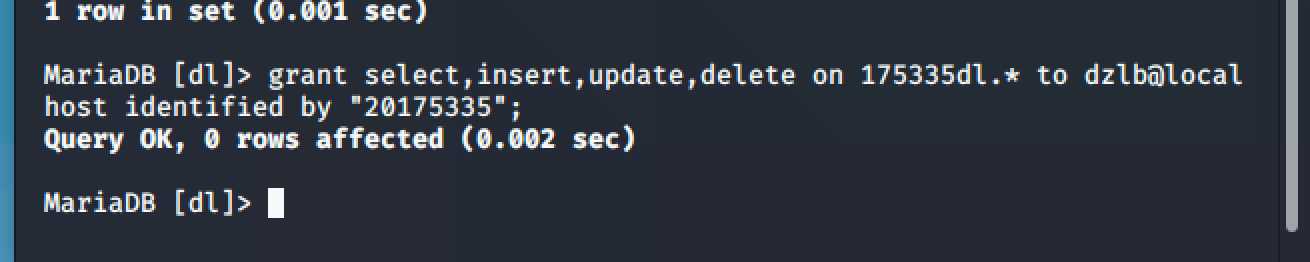
16、 在MySQL中增加新用户,使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户:

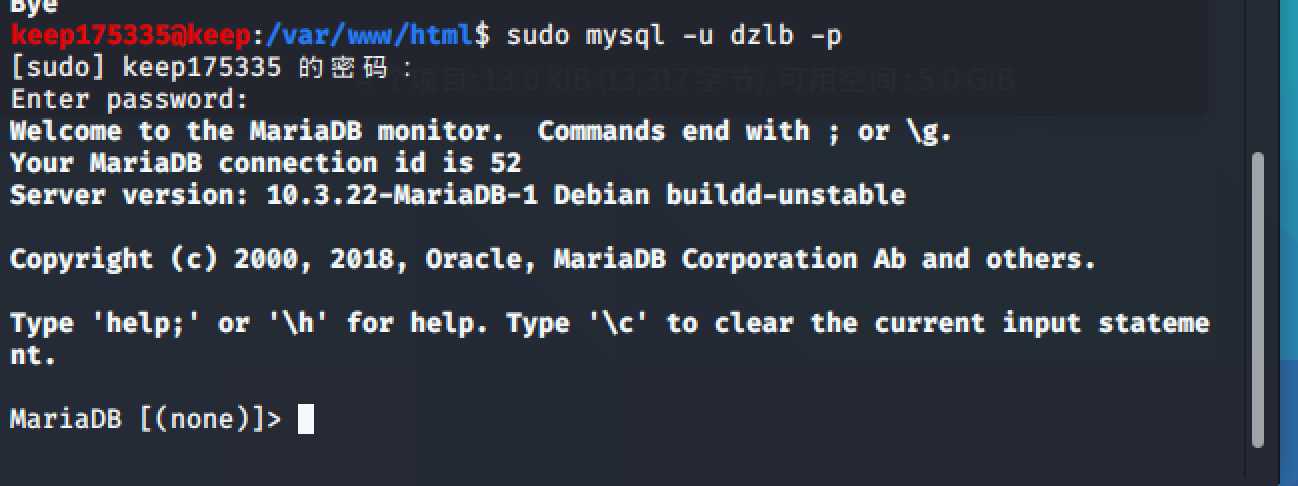
17、增加新用户后,exit退出,然后使用新的用户名和密码进行登录:

登录成功,说明成功增加新用户。
2.4 Web后端:编写PHP网页,连接数据库,进行用户认证
1:在/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法:
php echo ($_GET["a"]); include($_GET["a"]); echo "This is my php test page!
"; ?>

2、 在浏览器网址栏中输入localhost:80/phptest.php,可看到文件的内容:

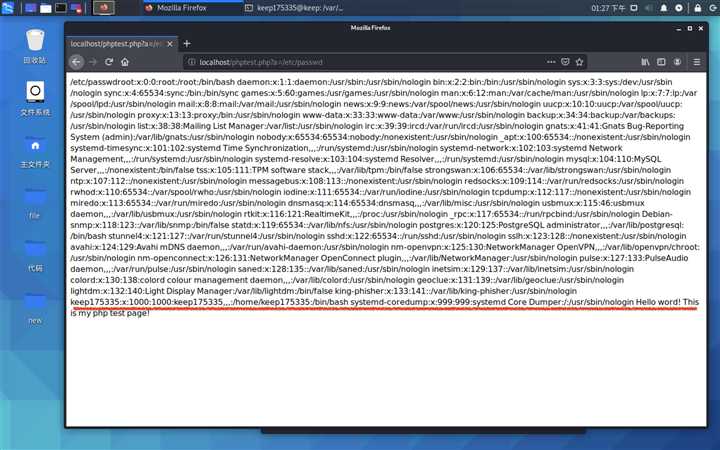
3:在浏览器网址栏中输入localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容:

4:利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的login.php代码如下:
php $uname=$_POST["username"]; $pwd=$_POST["password"]; echo $uname; $query_str="SELECT * FROM login where username=‘$uname‘ and password=‘$pwd‘;"; $mysqli = new mysqli("127.0.0.1", "175335dl", "20175335", "5335"); /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "
{$uname}:Welcome!!!
"; } else { echo "
login failed!!!!
" ; } /* free result set */ $result->close(); } $mysqli->close(); ?>
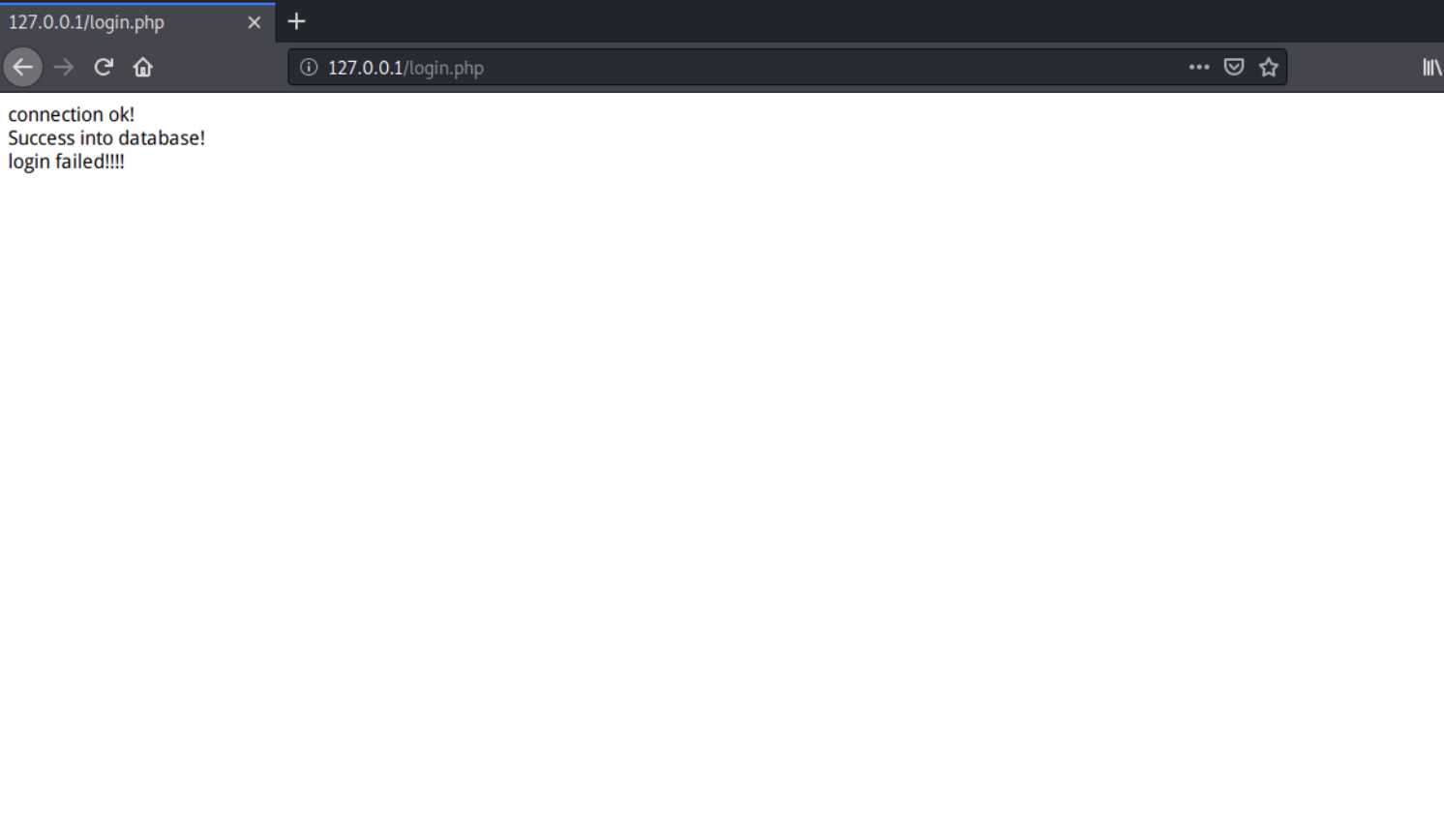
5:在浏览器输入127.0.0.1/login.html访问自己的登录界面,输入用户名和密码进行认证,成功登录如下图所示:

2.5 最简单的SQL注入,XSS攻击测试
功能描述:所谓SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。通过WEB表单递交查询字符的,这类表单特别容易受到SQL注入式攻击
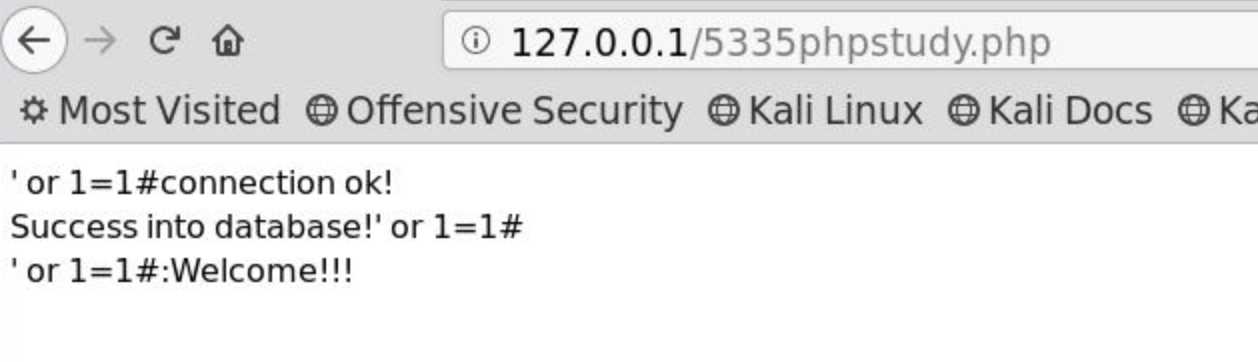
在用户名输入框输入‘ or 1=1#,密码任意输入:

(2)输入的用户名‘ or 1=1#后,我们的select语句组合变成了select * from users where username=‘‘ or 1=1#‘ and password=‘‘,#相当于注释符,会把后面的内容都注释掉,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。

2. XSS攻击
XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制。这种类型的漏洞由于被骇客用来编写危害性更大的网络钓鱼(Phishing)攻击而变得广为人知。跨站脚本攻击是新型的“缓冲区溢出攻击,JavaScript是新型的“ShellCode。
把一张图片放入到/var/www/html下,在用户名输入框输入 ,密码随意,就可以读取图片了。
,密码随意,就可以读取图片了。

(注意:如果在编写代码时,用户名如果是email类型的需要改写成txt类型,不然不能够输入除email类型的。)
3 实验中遇到的问题
1、在实验中首先遇到的就是数据库里面各种用户名和密码很容易搞混,导致后面用到的时候死活登录不上去!
2、在login.html的表单中有定义用户名输入类型为email,需要将其改为txt。
3.1 加入javascipt代码后
4 问题回答:
4.1 什么是表单
- 表单是用来读取用户操作的数据的,例如输入的内容,点击按钮、超链接等。
- 表单包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框、文件上传框;按钮包含提交按钮和复位按钮。
- 表单用于收集不同类型的用户输入。
- 表单元素:不同类型的 input 元素、复选框、单选按钮、提交按钮等等。
- Action 属性:指定了后台服务器处理这个表单的脚本,或者简单理解为点击提交后显示的页面,如果省略 action 属性,则 action 会被设置为当前页面。
- Method 属性:规定在提交表单时所用的 HTTP 方法(GET 或 POST)。
- Name 属性:如果要正确地被提交,每个输入字段必须设置一个 name 属性。
4.2 浏览器可以解析运行什么语言。
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等。
4.3 WebServer支持哪些动态语言
- 比较常用的三种动态网页语言有PHP(HypertextPreprocessor)、ASP(ActiveServerPages)、JSP(JavaServerPages)。
5 实践总结与体会:
在此次实验Exp8 Web中,编写了HTML的代码,也实现了JSP的脚本嵌入,也利用PHP语言进行数据库交互,感受到一个完整的web最关键的还是数据库的安全,包括数据库的存储安全,前端,后端和数据库交互通信的安全 ,此次的实验学会了数据库攻击中的简单的攻击,给我的印象非常深,通过一行代码就可以实现注入攻击导致数据库的权限被打开,这在我们生活中也是会出现的,所以在制作数据库的时候要想到这些问题,防范这些攻击。体会到了课程对于基础知识的需求很高,我们需要了解多种实现方式,对于基础知识的加强还是是很有必要的!
2019-2020-2 20175335丹增罗布《网络对抗技术》Exp8 Web基础
标签:rip serve exp 用户信息 roo 语言 ade art com
原文地址:https://www.cnblogs.com/DLuob/p/12951027.html
上一篇:复习html CSS选择器
下一篇:HTTPS实现原理
文章标题:2019-2020-2 20175335丹增罗布《网络对抗技术》Exp8 Web基础
文章链接:http://soscw.com/essay/56768.html