20174311 唐嘉《网络对抗技术》Exp8 Web基础
2021-02-18 07:19
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:文本 color 认证 title server 一段 HERE 授权 t权限
一、实践要求
本实践的具体要求有:
(1).Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4).Web后端:编写PHP网页,连接数据库,进行用户认证
(5).最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
二、实践过程
2.1 Web前端:HTML
kali默认已安装Apache,输入service apache2 start命令打开Apache服务。

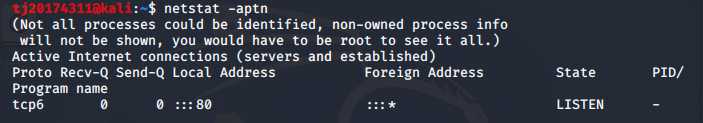
输入netstat -aptn查看端口信息,如果80端口被Apache2监听,则启动成功。

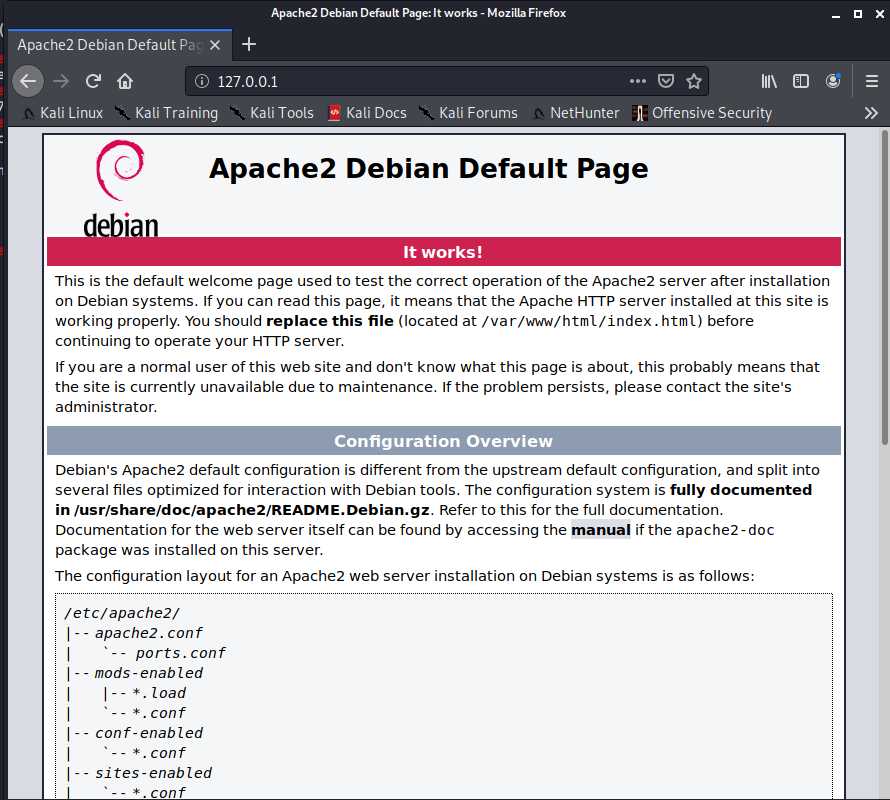
80端口已经呗apache2监听。浏览器打开127.0.0.1,可正常打开Apache介绍网页,则开启成功。

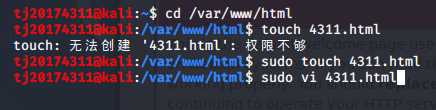
终端输入 cd /var/www/html 进入Apache目录下,新建一个简单的含有表单的html文件:

为了方便后续的操作,这里可以先修改一下文件权限: chmod 777 /var/www/html。

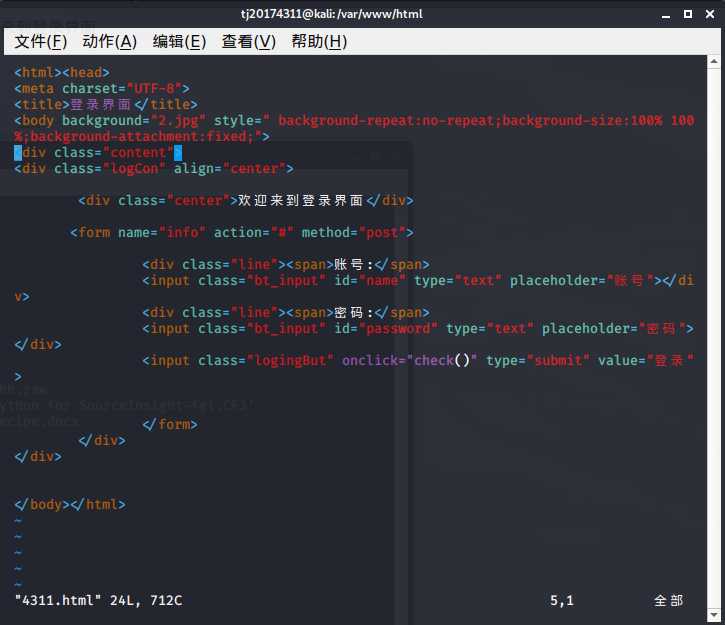
使用sudo vi 4311.html,编辑其中的内容:

登录界面 欢迎来到登录界面

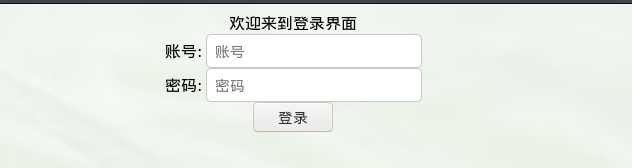
在网页中输入/var/www/html/4304.html得到如下页面:

2.2 Web前端:javascipt
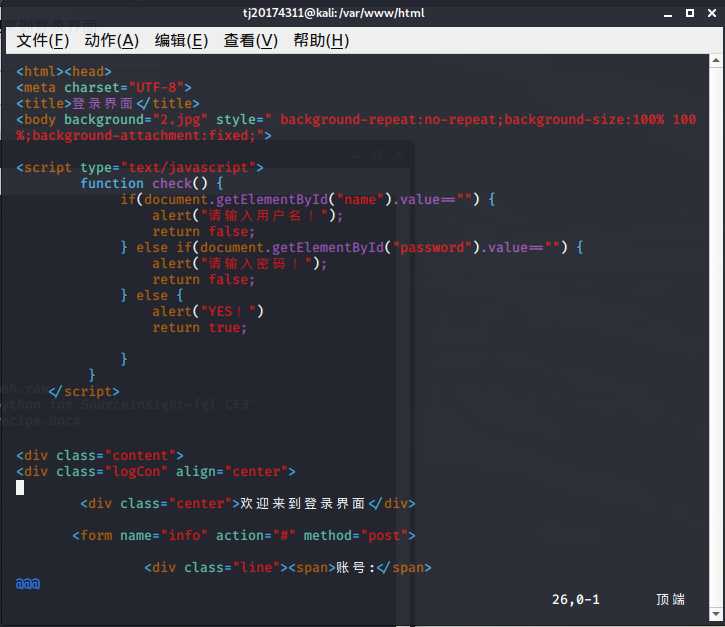
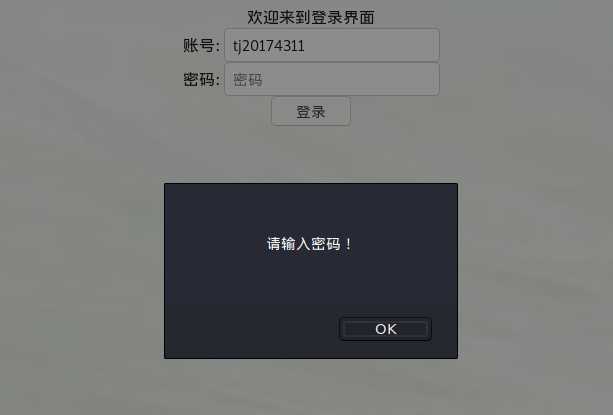
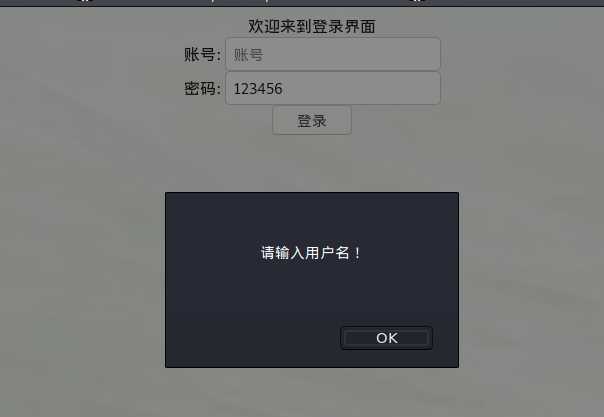
在原有html基础上,可以添加一段JavaScript代码,以完成对用户是否填写账号和密码的判断:
html>head>
meta charset="UTF-8">
title>登录界面title>
body background="2.jpg" style=" background-repeat:no-repeat;background-size:100% 100%;background-attachment:fixed;">
script type="text/javascript">
function check() {
if(document.getElementById("name").value=="") {
alert("请输入用户名!");
return false;
} else if(document.getElementById("password").value=="") {
alert("请输入密码!");
return false;
} else {
alert("YES!")
return true;
}
}
script>
div class="content">
div class="logCon" align="center">
div class="center">欢迎来到登录界面div>
form name="info" action="#" method="post">
div class="line">span>账号:span>
input class="bt_input" id="name" type="text" placeholder="账号">div>
div class="line">span>密码:span>
input class="bt_input" id="password" type="text" placeholder="密码">div>
input class="logingBut" onclick="check()" type="submit" value="登录">
form>
div>
div>
body>html>

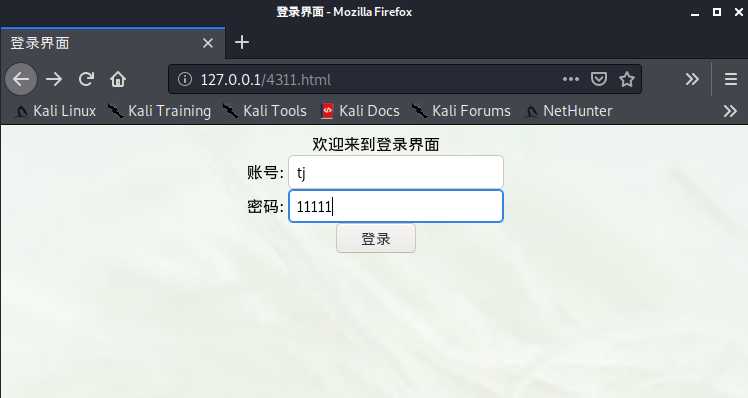
效果测试:


2.3 Web后端: MySQL基础
输入/etc/init.d/mysql start开启MySQL服务:

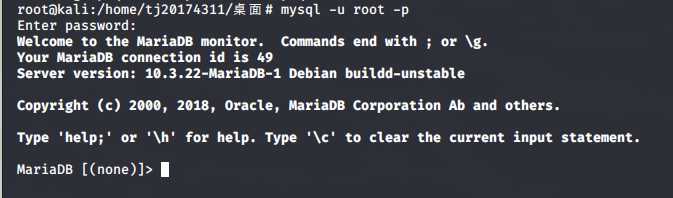
输入mysql -u root -p使用root权限进入,默认的密码是password。

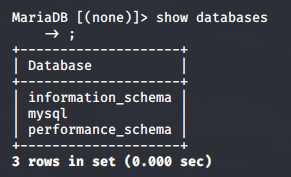
输入show databases;查看当前数据库的信息:

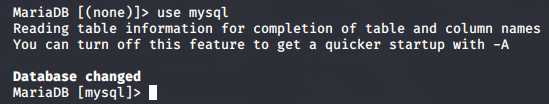
输入use mysql;选择使用mysql数据库:

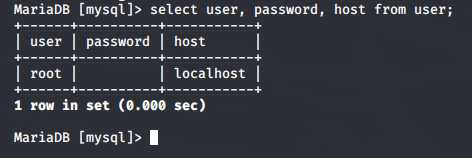
输入select user, password, host from user;查看当前用户的信息:

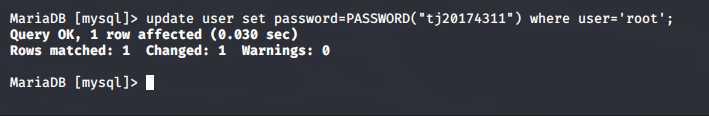
输入update user set password=PASSWORD("tj20174311") where user=‘root‘;修改密码并更新权限:

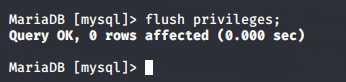
输入flush privileges;刷新MySQL的系统权限相关表:

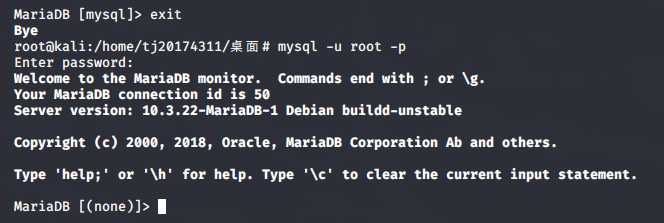
退出MySQL后使用新密码重新进入,测试密码是否修改成功:

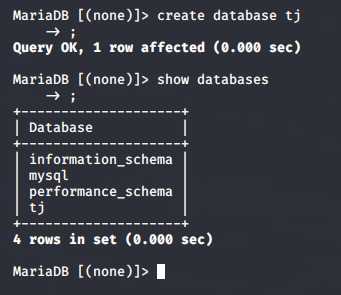
输入create database tj;创建一个新的数据库tj,创建好之后查看一下:

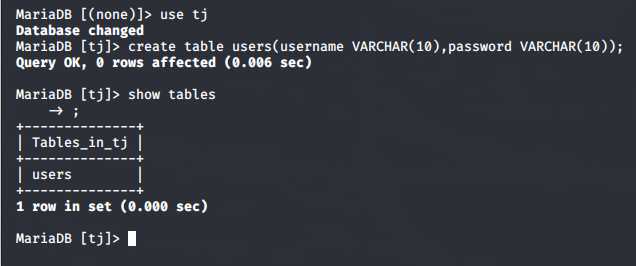
输入use tj;使用之前创建的数据库
输入create table users(username VARCHAR(10),password VARCHAR(10));建立数据库表users
输入show tables;查看当前已有表

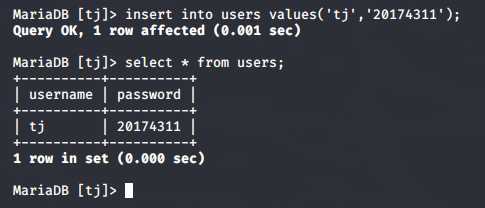
输入insert into users values(‘tj‘,‘20174311‘);插入数据
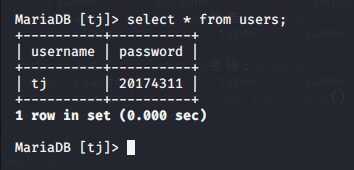
输入select * from users;查询表中的数据

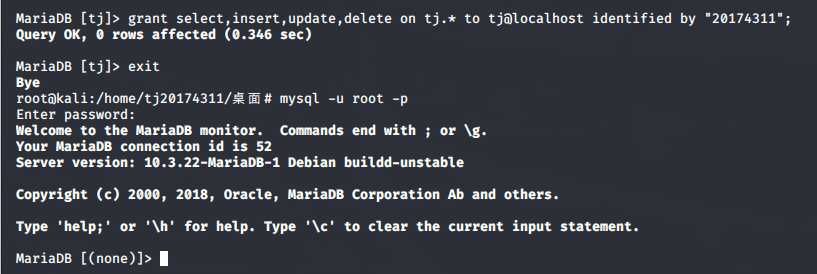
输入grant select,insert,update,delete on tj.* to tj@localhost identified by "20174311";增加新用户,将数据库tj的root权限(包括select,insert,update,delete)授权给当前用户。
成功后退出,然后使用新用户新密码重新进入MySQL,成功进入则证明添加用户成功。

2.4 Web后端:编写PHP网页
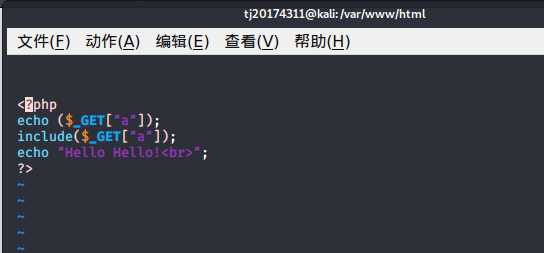
新建一个PHP测试文件,在/var/www/html/文件夹下,新建一个vi 4311.php,输入如下内容:

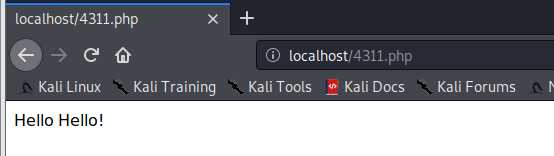
在浏览器网址栏中输入localhost:80/4311.php,可看到文件的内容:

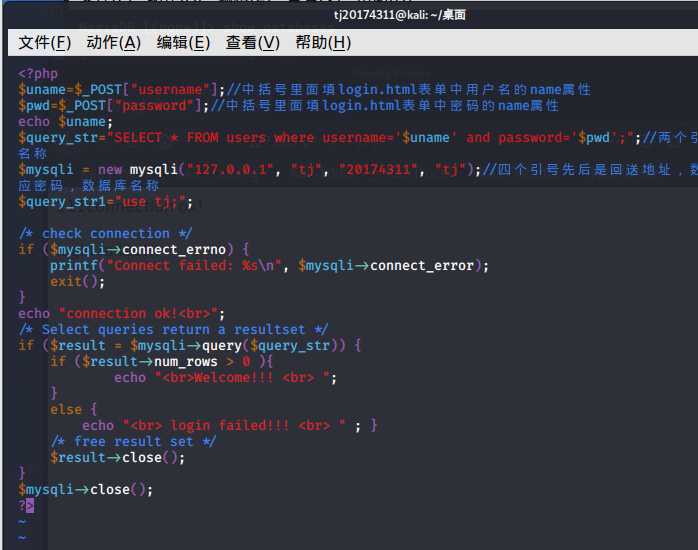
打开/var/www/html目录,在目录下新建一个登录连接数据库的PHP文件login2.php。

将之前的4304.html中的form action改为login2.php。
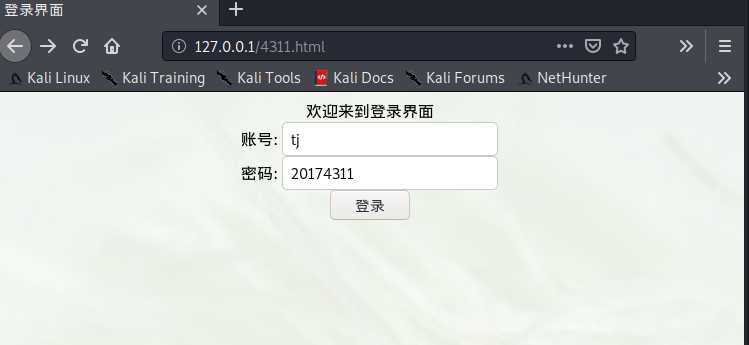
在浏览器中输入127.0.0.1/4304.html访问自己的登录界面。
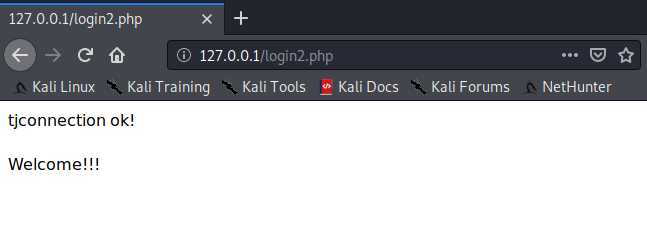
输入正确的数据库中有的登录名和密码可以成功登陆:



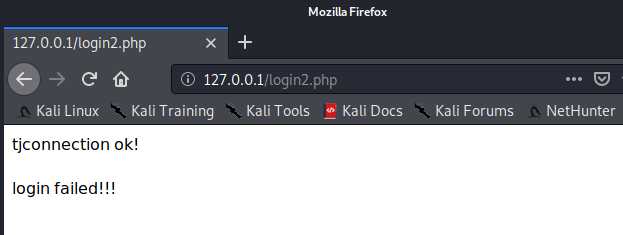
输入错误的用户名密码,则显示登陆失败:


2.5 最简单的SQL注入,XSS攻击测试
2.5.1 SQL注入
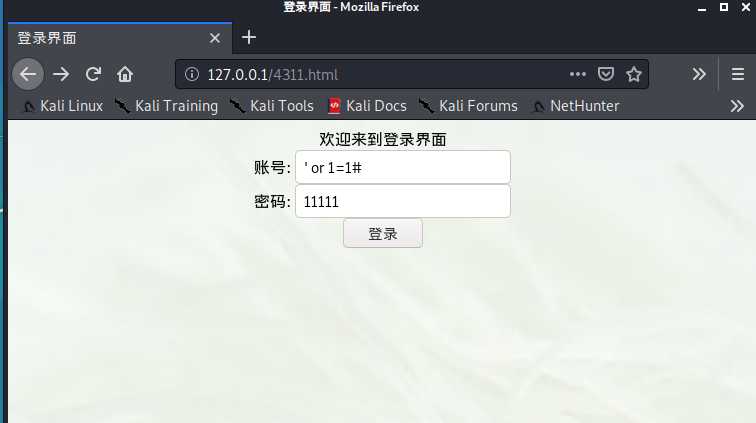
在用户名输入框输入‘ or 1=1#,密码任意输入


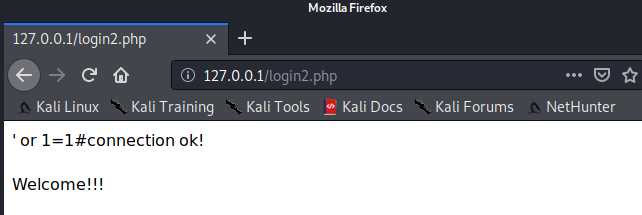
可以发现显示登陆成功,这是因为我们输入的用户名在数据库中都会转换成SQL语句中的select语句,而输入‘ or 1=1#时,语句变成了select * from users where username=‘‘ or 1=1#‘ and password=‘‘。
#相当于注释符,会把后面的内容注释表,而1=1是永真式,所以这个条件永远成立,不管密码是否输入正确,都能够登陆成功。
2.5.2 xss攻击
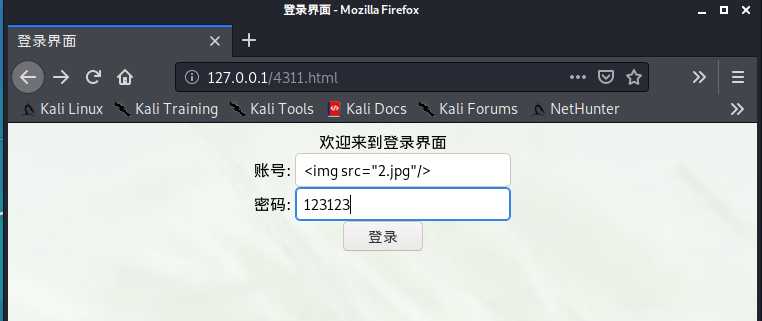
将一张图片放在/var/www/html目录下,打开浏览器127.0.0.1/4304.html在用户名输入框输入图片语句,密码任意输入。


3.实践总结与体会
3.1 基础问题回答
(1)什么是表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:表单标签,这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法;表单域,包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;表单按钮,包括提交按钮、复位按钮和一般按钮,用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言
浏览器可以解析HTML(超文本标记语言),XML(可扩展标记语言),Python,PHP,JavaScript,ASP等脚本语言。
(3)WebServer支持哪些动态语言
最常用的三种动态网页语言有ASP,JSP,PHP。
ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
3.2 实验心得体会
个人觉得本次实验还是比较有趣的,上个学期学过一些web和数据库sql的知识,所以说在做实验的时候思路比较清晰,但是中间也碰到了些问题,比如说chmod修改图片权限,代码中的参数要与数据库中的字段信息相匹配等等。
总的来说这次实验还是让我认识到了很多,巩固了之前的知识体系,希望在以后的学习中能够进一步了解。
20174311 唐嘉《网络对抗技术》Exp8 Web基础
标签:文本 color 认证 title server 一段 HERE 授权 t权限
原文地址:https://www.cnblogs.com/bestitj/p/12943451.html
下一篇:AJAX基础(三)
文章标题:20174311 唐嘉《网络对抗技术》Exp8 Web基础
文章链接:http://soscw.com/essay/56944.html