2019-2020-2 20175302闫君廷《网络对抗技术》Exp8 Web基础
2021-02-18 07:20
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:document 连接 sudo inpu 编写 table 登录 登录界面 组成
- 一、实践内容
- 二、实验步骤
- 1、Web前端HTML
- 2、Web前端JavaScript
- 3、MySQL基础
- 4、编写PHP网页
- 5、最简单的SQL注入,XSS攻击测试
- 三、实验感想
- 四、问题回答
- 1、什么是表单
- 2、浏览器可以解析运行什么语言
- 3、WebServer支持哪些动态语言
一、实践内容
- Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
-
Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
-
Web后端:编写PHP网页,连接数据库,进行用户认证
-
最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
二、实验步骤
1、Web前端HTML
service apache2 start打开Apache服务
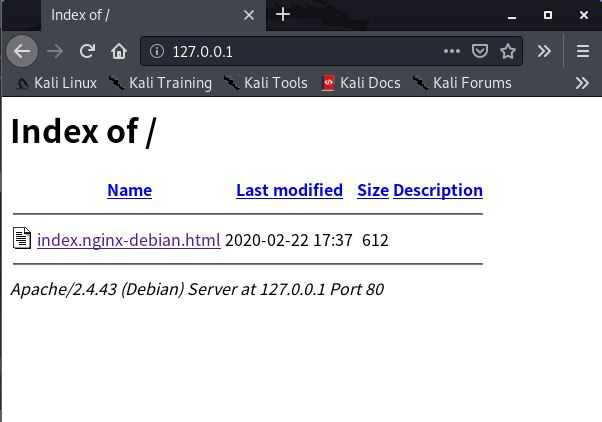
浏览器中输入回环地址127.0.0.1,打开可以看到Apache服务成功启动
sudo su终端中进入root权限cd /var/www/html进入Apache目录vim simple_form.html创建一个简单的网页
代码如下
Login
Login

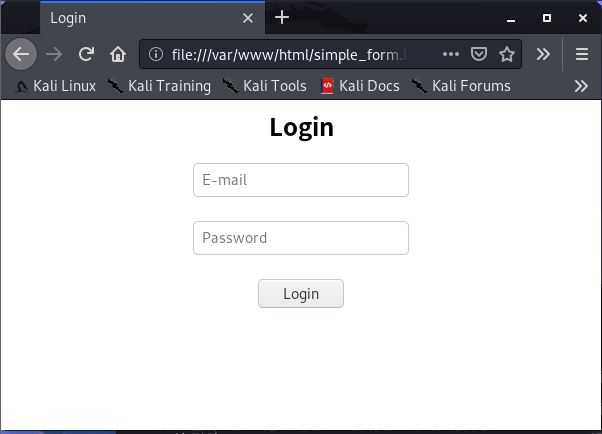
浏览器中打开界面:
2、Web前端JavaScript
vim login.html创建一个带验证的登录界面,在原有的基础上添加JavaScript代码,用于判断用户输入的用户名和密码是否正确,代码如下:
Login
Login
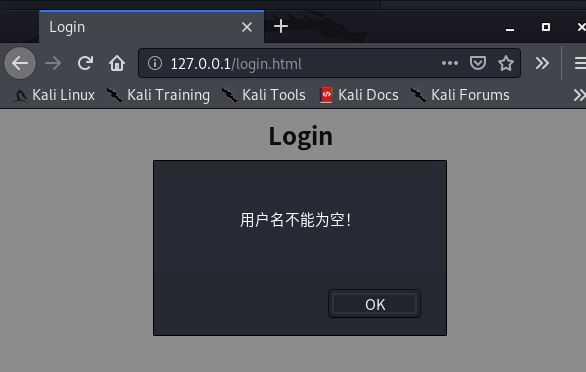
再打开按登录可以看到提示:
3、MySQL基础
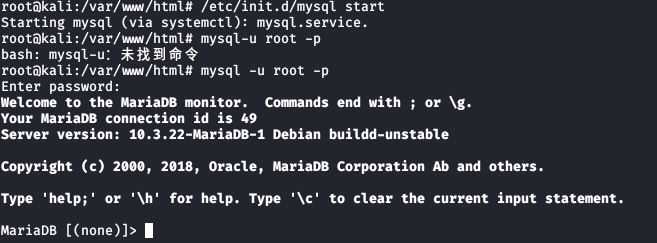
‘/etc/init.d/mysql start‘开启MySQL服务mysql -u root -p进入mysql,默认密码password
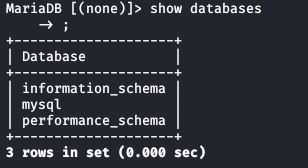
show databases;可以用来查看数据库的基本信息:
use mysql;选择使用mysql数据库
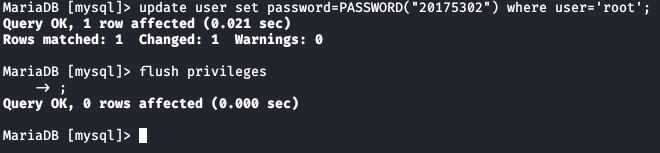
update user set password=PASSWORD("20175302") where user=‘root‘;修改管理员密码;使用flush privileges;更新权限:
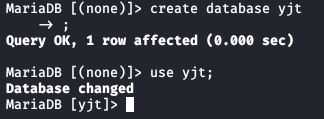
exit退出数据库后使用新的密码重新登录,之后使用create database yjt;建立数据库,之后使用use yjt;使用我们建立的数据库
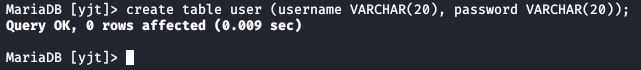
之后建立数据库表,设置好数据库中的存储信息类型:
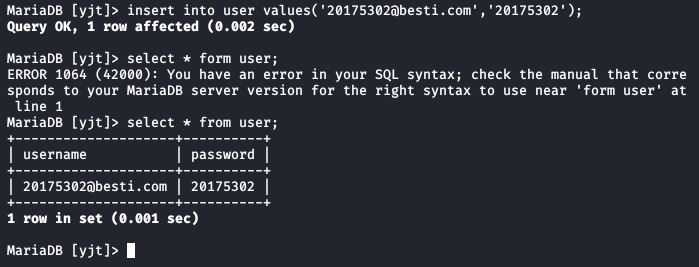
show tables;可以看到设置好的表信息了insert into user values(‘20175325@besti.com‘,‘20175302‘);插入数据,之后可以使用!select * from user;查看表中存在的数据
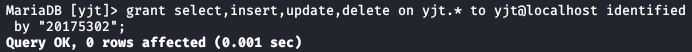
最后要增加新用户,使用grant select,insert,update,delete on yjt.* to yjt@localhost identified by "20175302";指令增加,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户
增加新用户后退出,然后使用新的用户名和密码进行登录,登陆成功说明增加完成
4、编写PHP网页
vim login.php创建php文件,代码如下:
connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"
Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "
{$uname}:Welcome!!!
";
}
else {
echo "
login failed!!!!
" ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
浏览器中输入127.0.0.1/login.php,连接成功
使用PHP和MySQL,需要修改login.html中的action项为php文件,浏览器中登录,登录界面如下:
5、最简单的SQL注入,XSS攻击测试
SQL注入:
先在.html文件中将用户名的type项改为txt
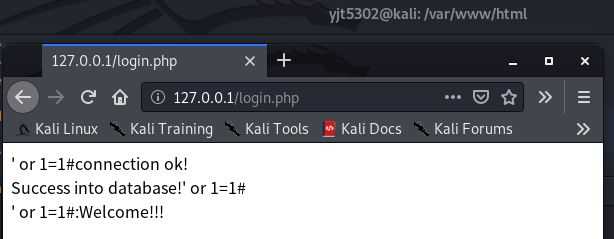
在用户名处输入‘ or 1=1#,密码任意,登录后即可登陆成功
原理是密码被注释掉了,剩一个1=1的恒真式
XSS攻击:
将一张图片放到/var/www/html中
在用户名处输入

三、实验感想
之前学过的HTML、SQL、JavaScript进行了回顾和更深层次的应用,学习了新的PHP语言,体验到了用户名输入造成的违法访问。
四、问题回答
1、什么是表单
表单在网页中主要负责数据采集功能。由三个基本组成部分:
- 表单标签:包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2、浏览器可以解析运行什么语言
HTML、XML、Python、PHP、JavaScript、ASP等脚本语言
3、WebServer支持哪些动态语言
ASP、JSP和PHP等
ASP是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。
JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
PHP是一种跨平台的服务器端的嵌入式脚本语言。他通过借用C,Java和Perl语言的语法,耦合PHP的特性,使WEB开发者能够快速地写出动态产生页面。
2019-2020-2 20175302闫君廷《网络对抗技术》Exp8 Web基础
标签:document 连接 sudo inpu 编写 table 登录 登录界面 组成
原文地址:https://www.cnblogs.com/Jerrold-Y/p/12943627.html
文章标题:2019-2020-2 20175302闫君廷《网络对抗技术》Exp8 Web基础
文章链接:http://soscw.com/essay/56948.html