20174303刘金晖 Exp 8 Web基础
2021-02-18 10:17
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:into fail for err login mysql基础 inf 单元 png
一、实践目标
本实践的具体要求有:
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(0.5分)
(5).最简单的SQL注入,XSS攻击测试(0.5分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
二、实践过程
任务一:.Web前端HTML
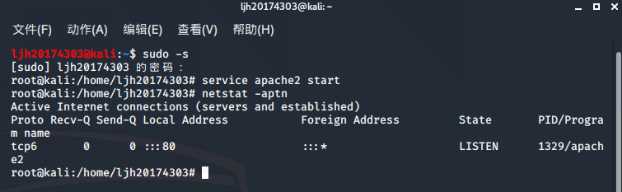
- 输入service apache2 start启动Apache
- 输入netstat -aptn 查看端口使用情况

- 在浏览器中输入127.0.0.1 ,打开如下网页

-
编写一个能提交用户名密码的20174303.html页面,html代码如下
CryptoTeam "Content-Type" content="text/html; charset=utf-8" />Login Quick
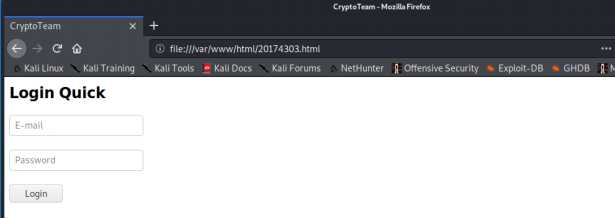
在浏览器中打开20174303.html

任务二:Web前端javascipt
-
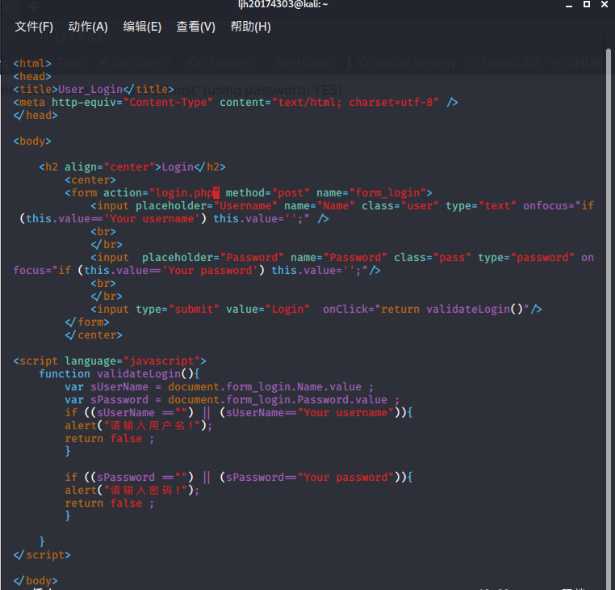
在20174303.html加上一段JavaScriptdiam,来判断用户是否填写了邮箱和密码
User_Login "Content-Type" content="text/html; charset=utf-8" />"center">Login
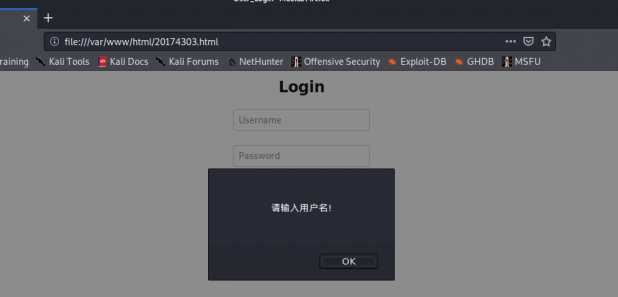
- 在浏览器中打开,如果没有输入邮箱或者密码,网页会弹出提示

任务三:Web后端
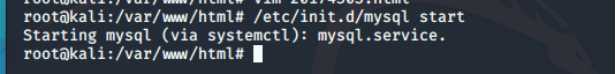
- 输入/etc/init.d/mysql start开启MySQL服务

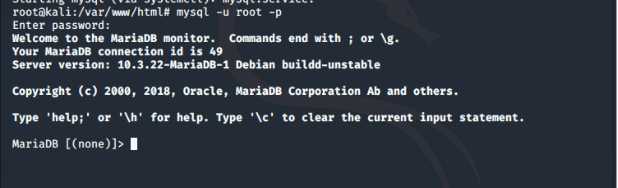
- 输入mysql -u root -p ,使用root权限进入,默认的密码是
password

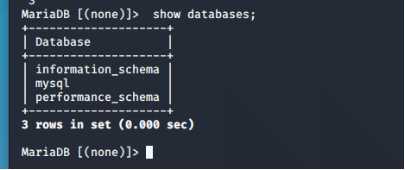
- 输入show databases; ,查看数据库基本信息

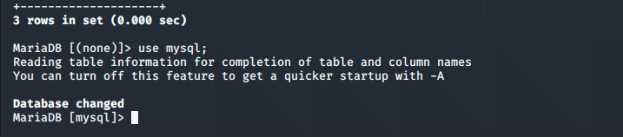
- 输入use mysql; ,选择使用mysql这个数据库

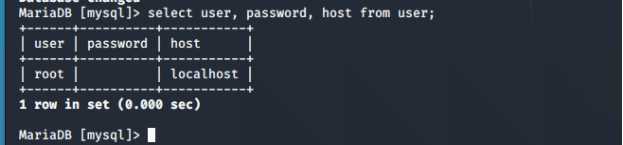
- 输入select user, password, host from user; ,查看当前用户信息

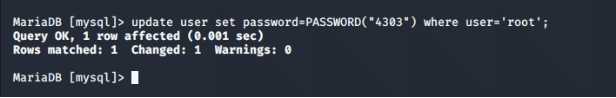
- 输入update user set password=PASSWORD("新密码") where user=‘root‘; ,修改密码

- 输入flush privileges; ,更新权限

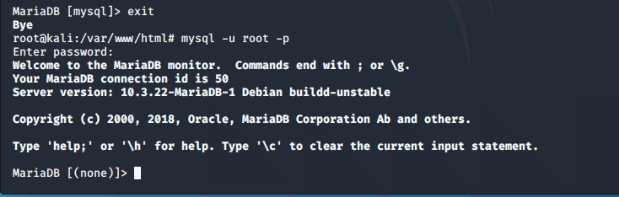
- 输入 exit退出数据库,用新的用户名密码登录

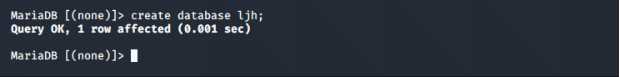
- 输入create database ljh; ,建立数据库

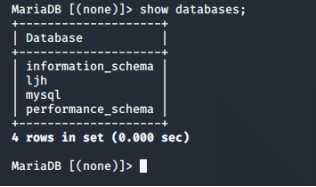
- 输入show databases; ,查看存在的数据库:

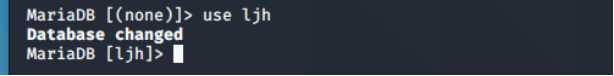
- 输入use ljh ,使用新数据库

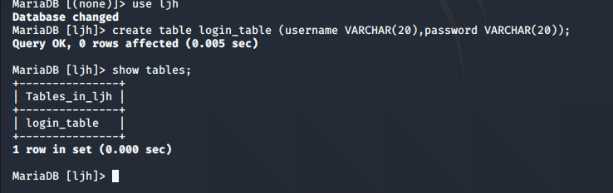
- 输入create table login_table (username VARCHAR(20),password VARCHAR(20));建立新表,设置字段信息;输入show tables; ,查看表的信息

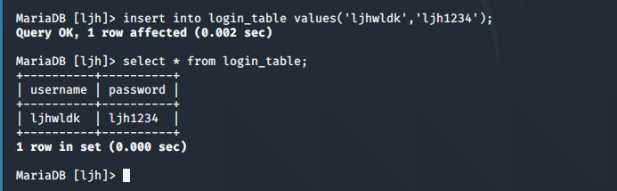
- 输入 insert into login_table values(‘ljhwldk‘,‘ljh1234‘); 向表中插入数据;输入 select * from login_table; 查看表中的数据

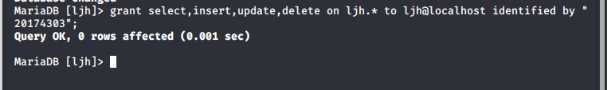
- 在MySQL中增加新用户,格式为:grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";输入grant select,insert,update,delete on ljh.* to ljh@localhost identified by "20174303";

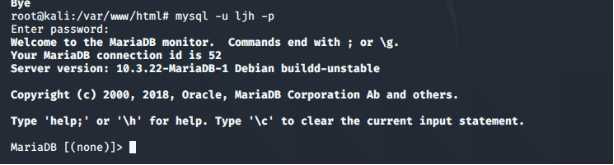
- 此时可以用新的用户名密码登录

任务四:Web后端
-
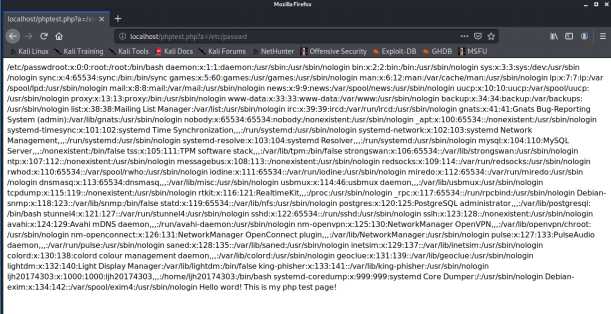
在/var/www/html目录下新建一个php测试文件phptest.
php echo ($_GET["a"]); include($_GET["a"]); echo "Hello word! This is my php test page!
"; ?> -
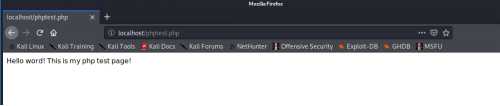
在浏览器中输入localhost:80/phptest.php ,可以看到文件内容

- 在浏览器中输入localhost:80/phptest.php?a=/etc/passwd ,可看到/etc/passwd文件的内容

-
利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,新建
login.php代码如下$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username=‘$uname‘ and password=‘$pwd‘;";
$mysqli = new mysqli("127.0.0.1", "ljh", "20174303", "ljh");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "
Welcome!!!
";
}
else {
echo "
login failed!!!
" ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>修改20174303.html代码如下:

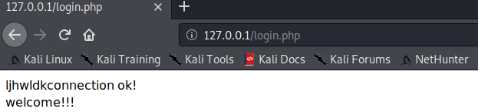
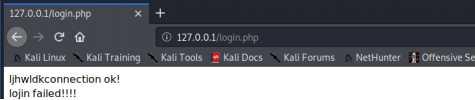
- 进入登录界面
登录成功

登录失败

任务五:.最简单的SQL注入,XSS攻击测试
1.最简单的SQL注入
- 在用户名框输入‘ or 1=1#密码任意输入,就可以成功登录。

这是因为输入的用户名和我们的代码中select语句组合起来变成了【select * from users where username=‘ ‘ or 1=1#‘ and password =‘ ‘】,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
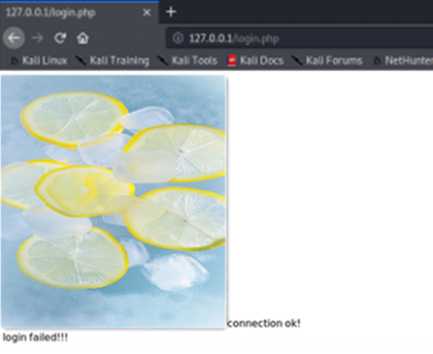
2. XSS攻击测试
- 将一张图片放在【/var/www/html】目录下,在用户名框输
 密码随意输入,就看到图片。
密码随意输入,就看到图片。

四、实验总结
1.基础知识问答
(1)什么是表单
- 表单用于搜集不同类型的用户输入,是一个包含表单元素的区域。
- 表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
(2)浏览器可以解析运行什么语言。
- 可以解析:超文本标记语言:HTML;可扩展标记语言:XML;脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
- 主要支持ASP、JSP和PHP。
2.实验感想
本次实验在之前学的课程中有涉及到,整体比较顺利,也进一步熟悉了web操作,在今后学习过程中也应该多了解多学习。
20174303刘金晖 Exp 8 Web基础
标签:into fail for err login mysql基础 inf 单元 png
原文地址:https://www.cnblogs.com/4303ljh/p/12940920.html