「网易官方」极客战记(codecombat)攻略-网页开发2-边境巡警-border-patrol
标签:有一个 选择 href 请求 极客 das http eve range
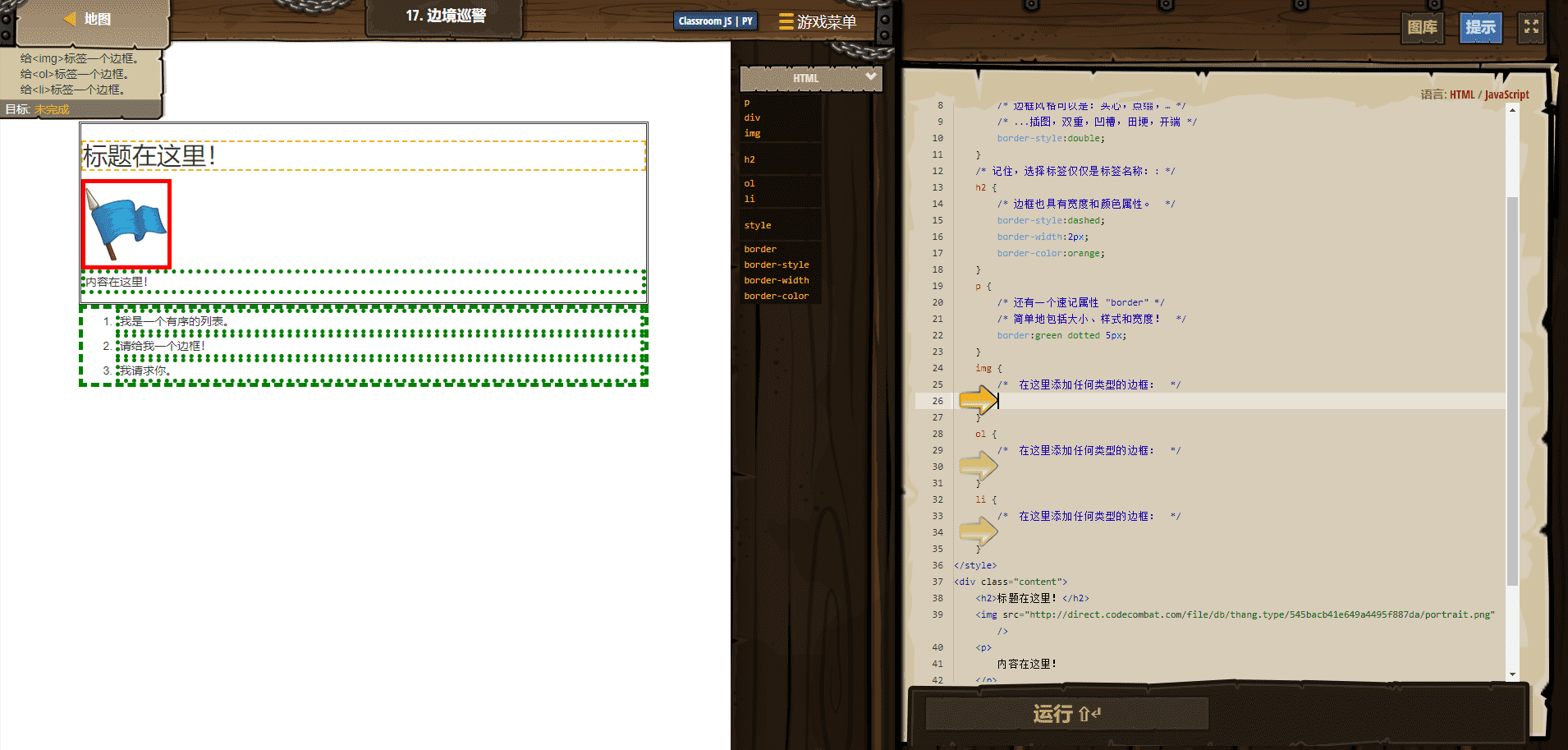
(点击图片进入关卡)
为元素添加边框,能够帮助与其他元素分隔开来。
简介
border 用于在元素周围放置一个漂亮的边框。
div {
border: 3px double purple;
}
默认代码
/* 记住选择一个类,使用一个“.” */
.content {
/* 若要添加默认边框,请添加边框样式 */
/* 边框风格可以是:实心,点缀,… */
/* ...插图,双重,凹槽,田埂,开端 */
border-style:double;
}
/* 记住,选择标签仅仅是标签名称: */
h2 {
/* 边框也具有宽度和颜色属性。 */
border-style:dashed;
border-width:2px;
border-color:orange;
}
p {
/* 还有一个速记属性 "border" */
/* 简单地包括大小、样式和宽度! */
border:green dotted 5px;
}
img {
/* 在这里添加任何类型的边框: */
}
ol {
/* 在这里添加任何类型的边框: */
}
li {
/* 在这里添加任何类型的边框: */
}
标题在这里!

"http://direct.codecombat.com/file/db/thang.type/
545bacb41e649a4495f887da/portrait.png"/>
内容在这里!
我是一个有序的列表。
请给我一个边框!
我请求你。
概览
border
border 属性由3个子属性组成,分别是 border-style 、 border-width 和 border-color 。这三个属性将控制边框的形状、大小和颜色。
border 会围绕在元素四周,将其内容与外部元素分开。
img {
border-style: dotted;
border-color: green;
border-width: 2px;
}
div {
border: 1px solid black;
}
边境巡警 解法
/* 记住选择一个类,使用一个“.” */
.content {
/* 若要添加默认边框,请添加边框样式 */
/* 边框风格可以是:实心,点缀,… */
/* ...插图,双重,凹槽,田埂,开端 */
border-style:double;
}
/* 记住,选择标签仅仅是标签名称: */
h2 {
/* 边框也具有宽度和颜色属性。 */
border-style:dashed;
border-width:2px;
border-color:orange;
}
p {
/* 还有一个速记属性 "border" */
/* 简单地包括大小、样式和宽度! */
border:green dotted 5px;
}
img {
/* 在这里添加任何类型的边框: */
border:red solid 5px;
}
ol {
/* 在这里添加任何类型的边框: */
border:green dashed 5px;
}
li {
/* 在这里添加任何类型的边框: */
border:green dotted 5px;
}
标题在这里!

"http://direct.codecombat.com/file/db/thang.type/545bacb41e649a4495f887da/portrait.png"/>
内容在这里!
我是一个有序的列表。
请给我一个边框!
我请求你。
本攻略发于极客战记官方教学栏目,原文地址为:
https://codecombat.163.com/news/jikezhanji-bianjingxunjing
极客战记——学编程,用玩的!
「网易官方」极客战记(codecombat)攻略-网页开发2-边境巡警-border-patrol
标签:有一个 选择 href 请求 极客 das http eve range
原文地址:https://www.cnblogs.com/codecombat/p/12932603.html
评论