[Asp.Net Core] Blazor WebAssembly - 工程向 - 如何在欢迎页面里, 预先加载wasm所需的文件
2021-02-19 13:19
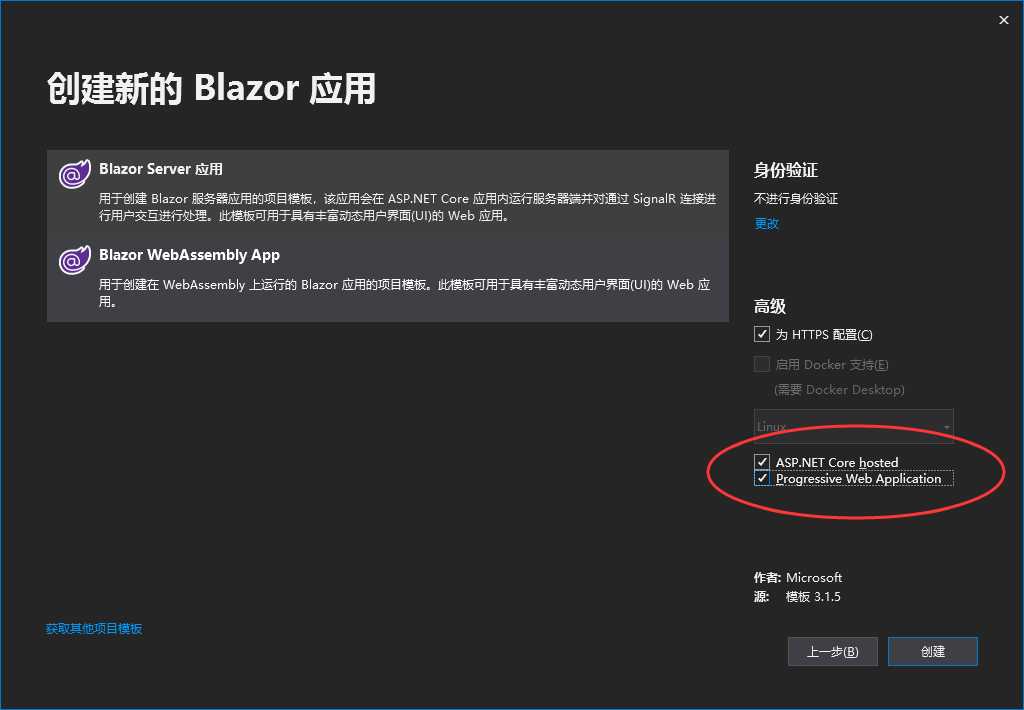
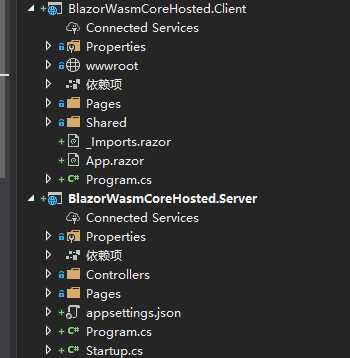
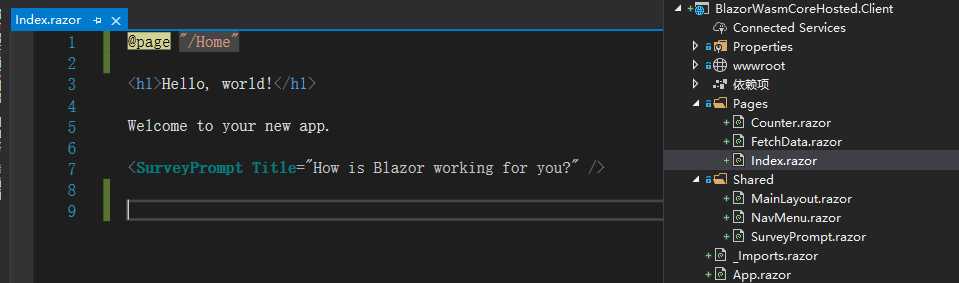
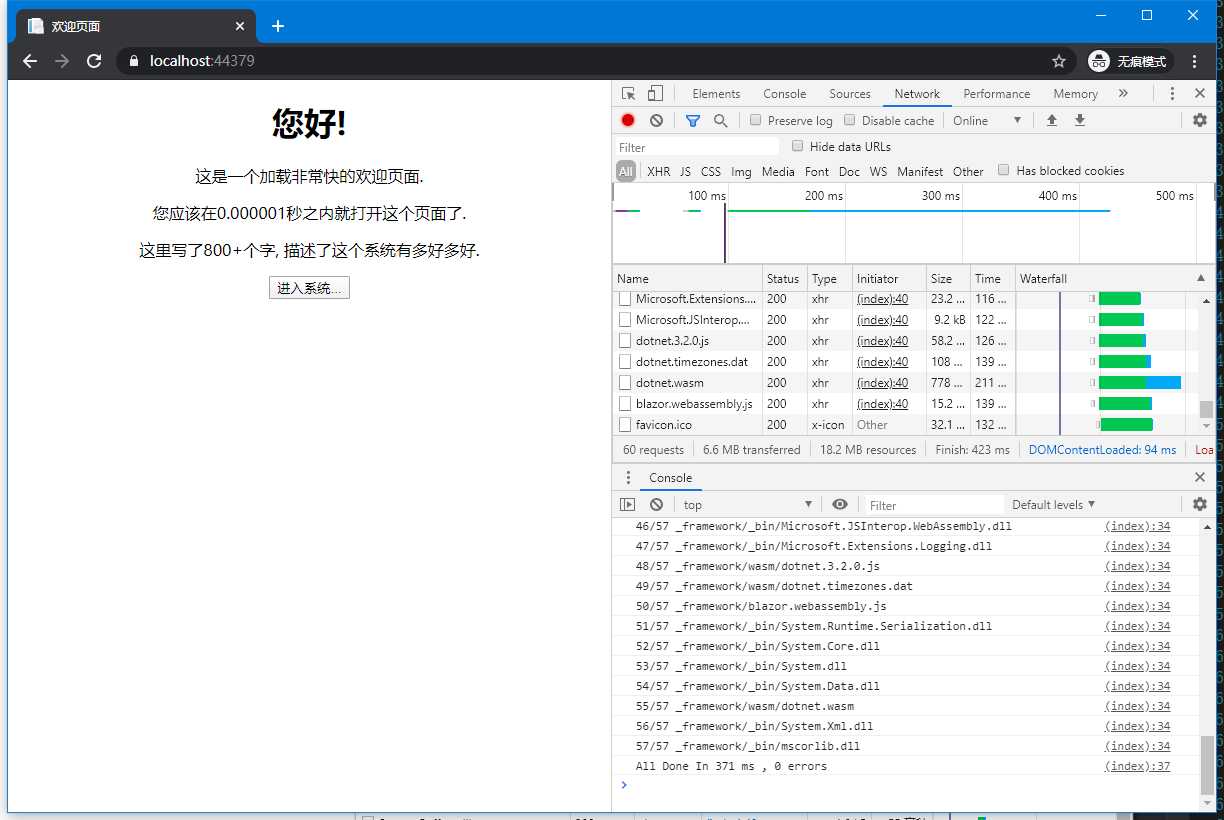
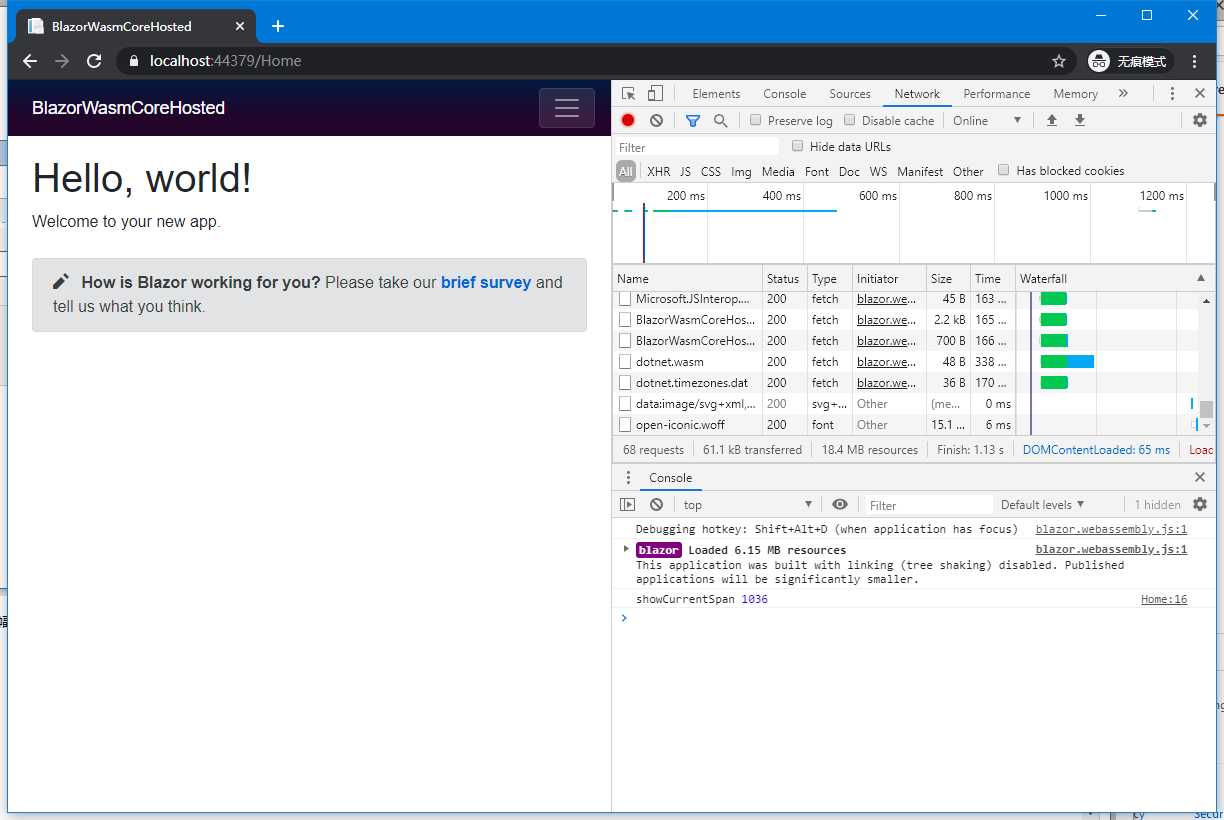
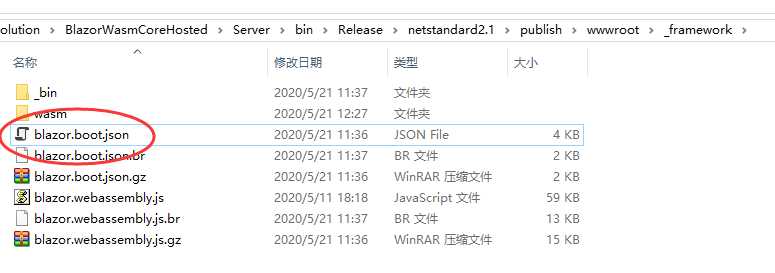
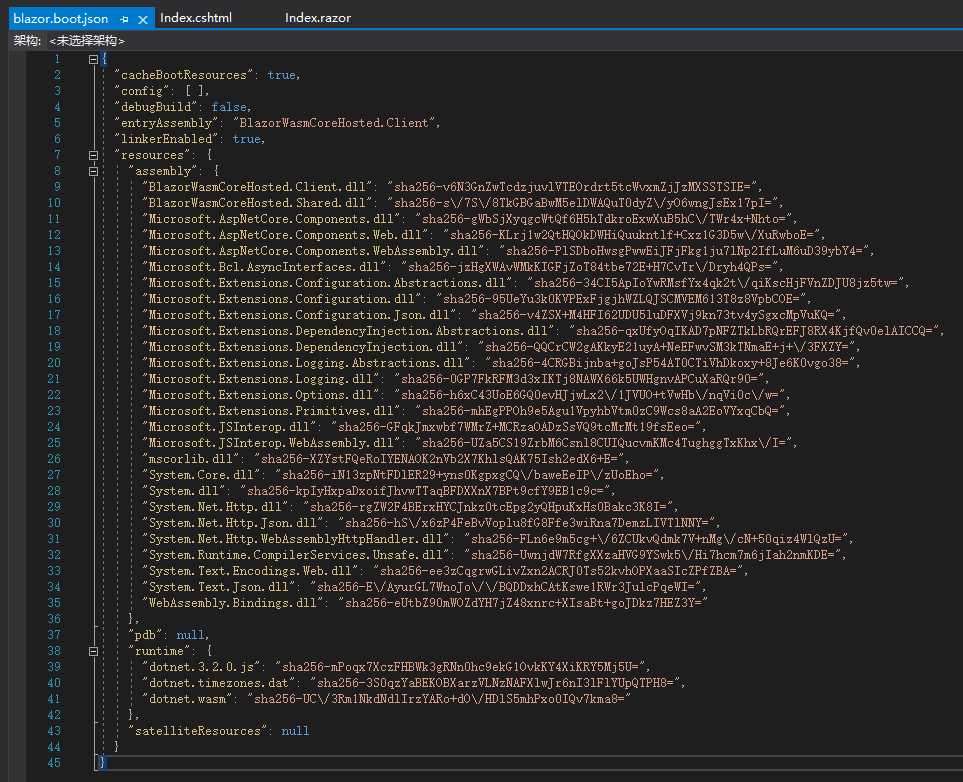
标签:you 图片 cti pen home mvc finish png ons Blazor Assembly 需要最少 1.9M 的下载量. ( Blazor WebAssembly 船新项目下载量测试 , 仅供参考. ) 随着程序越来越复杂, 引用的东西越来越多, 需要更多的下载量 , 有一些网站的网络可能较差, 加载这些文件需要一定的时间. 对于一些网站而言, 它不是一开始就把wasm页面暴露给游客的. wasm更加适合做的, 是一些需要与服务器进行大量交互的App类程序. 例如网站后台管理界面, 聊天后台界面, 等等. 所以, 大部分场合, 游客是先进了网站, 然后登陆, 最后才到wasm页面. 基于这种情况, 这里提供了一个例子, 关于如何预先加载wasm所需的dll 达到如此效果: 游客进入网站欢迎页 => 欢迎页在背后预先加载dll资源 => 游客进入WASM界面, 加载速度变快. 首先, 这个例子使用的是 Asp.Net hosted , 加上 PWA 模式. 那么这里就有 Asp.Net Core 的程序在服务器运行着 . 把 Index.razor 的地址改成 /Home , 因为我们需要网站的首页是欢迎页. 我们用 Asp.Net Core 的 razor页面来做首页. 没有Controller , 当然你也可以用自己喜欢的方式, 使用 MVC , 甚至是Blazor Server Side 来做首页. 这就是一个欢迎页, 欢迎页非常简单, 下载非常迅速, 用户很快就能打开这个页面. 由于这个是开发中的测试页面, dll没有经过裁剪, 所以下载量为 6.6M. 发布程序之后, 下载量会大幅度减少: ( Blazor WebAssembly 船新项目下载量测试 , 仅供参考. ) 根据页面的脚本, 欢迎页展示之后, 便会开始预先下载wasm所需的所有文件. 点击进入系统后, 可以看到 , 大部分文件已经缓存成功. 后续的下载量只有 61KB . 主要是bootstrap css和iconic字体. 整个文件, 最关键的是 _framework/blazor.boot.json , 我们在客户端读了这个文件, 就知道所需要的资源在哪里了. 通过循环 .assembly 和 .runtime , 就可以处理这些文件 原理就在这里. 有需要的可以根据自己的业务情况进行更优化的处理. [Asp.Net Core] Blazor WebAssembly - 工程向 - 如何在欢迎页面里, 预先加载wasm所需的文件 标签:you 图片 cti pen home mvc finish png ons 原文地址:https://www.cnblogs.com/zhgangxuan/p/12930536.html前言,
例子工程 :


修改WASM首页地址

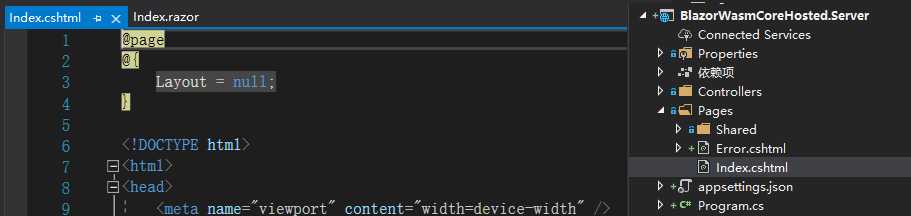
新增网站首页

修改首页代码
@page
@{
Layout = null;
}
DOCTYPE html>
html>
head>
meta name="viewport" content="width=device-width" />
title>欢迎页面title>
head>
body>
div style="text-align:center">
h1>您好!h1>
p>这是一个加载非常快的欢迎页面.p>
p>您应该在0.000001秒之内就打开这个页面了.p>
p>
这里写了800+个字, 描述了这个系统有多好多好.
p>
p>
button onclick="location=‘/Home‘">进入系统...button>
p>
div>
script type="text/javascript">
var preLoadStart = 0;
var preLoadCount = 0;
var preLoadError = 0;
var preLoadFinish = 0;
function preLoadResource(dllname) {
preLoadCount++;
var xh = new XMLHttpRequest();
xh.open("GET", dllname, true);
xh.onload = function () {
preLoadFinish++;
if (xh.status != 200) preLoadError++;
console.log(preLoadFinish + "/" + preLoadCount, dllname);
if (preLoadFinish == preLoadCount) {
var span = new Date().getTime() - preLoadStart;
console.log("All Done In " + span + " ms , " + preLoadError + " errors");
}
}
xh.send("");
}
function preLoadAll() {
preLoadStart = new Date().getTime();
var xh = new XMLHttpRequest();
xh.open("GET", "_framework/blazor.boot.json", true);
xh.onload = function () {
var res = JSON.parse(xh.responseText);
console.log(res);
for (var p in res.resources.assembly)
preLoadResource("_framework/_bin/" + p);
for (var p in res.resources.runtime)
preLoadResource("_framework/wasm/" + p);
preLoadResource("_framework/blazor.webassembly.js");
}
xh.send("");
}
preLoadAll();
script>
body>
html>
效果


分析脚本原理:



还是挺简单的.
文章标题:[Asp.Net Core] Blazor WebAssembly - 工程向 - 如何在欢迎页面里, 预先加载wasm所需的文件
文章链接:http://soscw.com/essay/57541.html