2019-2020-2 20175326 李一潇《网络对抗技术》Exp8 Web基础
2021-02-19 16:17
标签:用户名 高级 网页开发 规则 data databases 基本功 系统 sql数据库 使用 在浏览器输入地址 在 此时在浏览器输入 在 在浏览器输入 使用命令 使用命令 此时输入 现在我们可以使用新用户进行登录操作了 在 在浏览器输入 将 在浏览器输入 在用户名处输入 因为输入的用户名与代码中select语句组合起来变成了 XSS攻击:将一张图片放到 这是网络攻防的第8次实验,是web应用,我们上学期学过web应用基础,也写过网站,也学过用 2019-2020-2 20175326 李一潇《网络对抗技术》Exp8 Web基础 标签:用户名 高级 网页开发 规则 data databases 基本功 系统 sql数据库 原文地址:https://www.cnblogs.com/lyx-hhhhh/p/12932158.html2019-2020-2 20175326李一潇《网络对抗技术》 Exp8 Web基础
一、实验内容
二、实验原理
三、实验步骤
1.Web前端HTML
sudo service apache2 start命令打开Apache服务
127.0.0.1,查看是否成功打开Apache的默认网页,如果成功即打开Apache服务
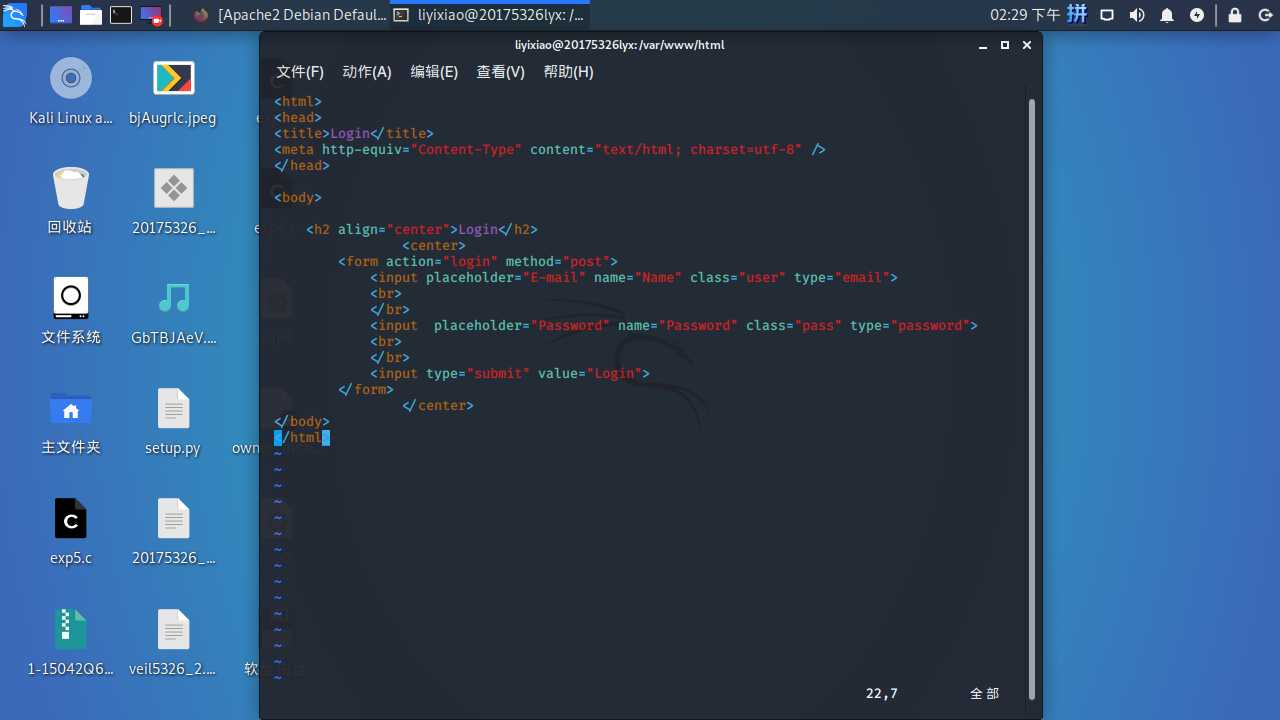
/var/www/html目录下新建一个含有表单的文件form.html
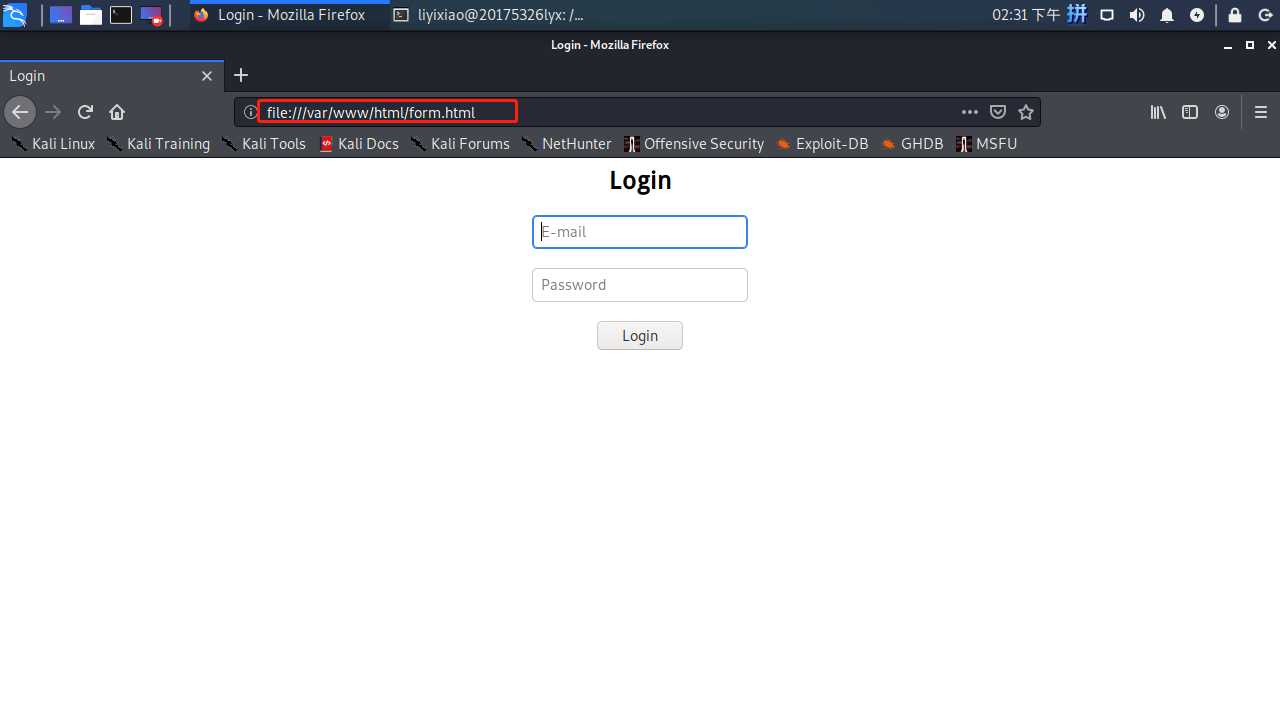
/var/www/html/form.html,此时我们可以看到我们写好的登陆界面
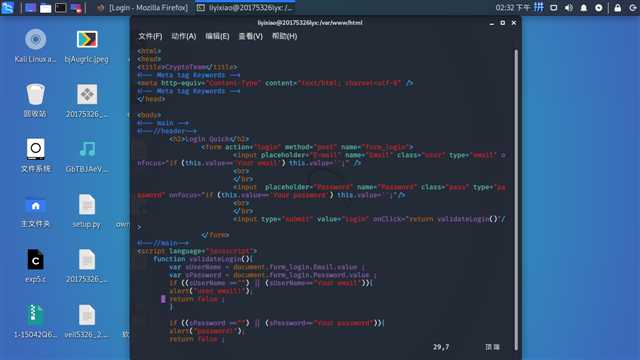
2.Web前端javascipt
/var/www/html目录下新建一个文件form2.html
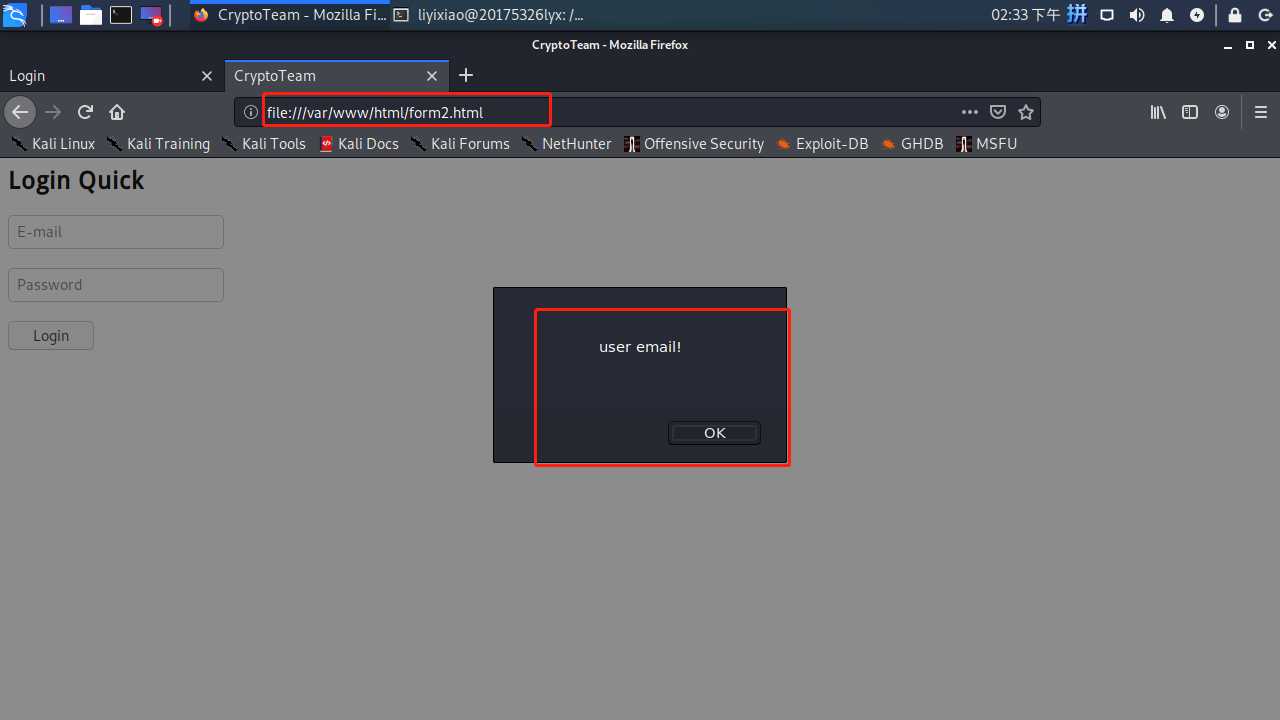
/var/www/html/form2.html进入登陆界面,当用户未输入密码时,会出现提示
3.Web后端:MySQL基础
/etc/init.d/mysql start开启MySQL服务
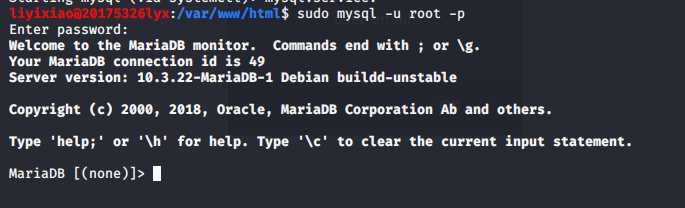
sudo mysql -u root -p进入,默认密码为password
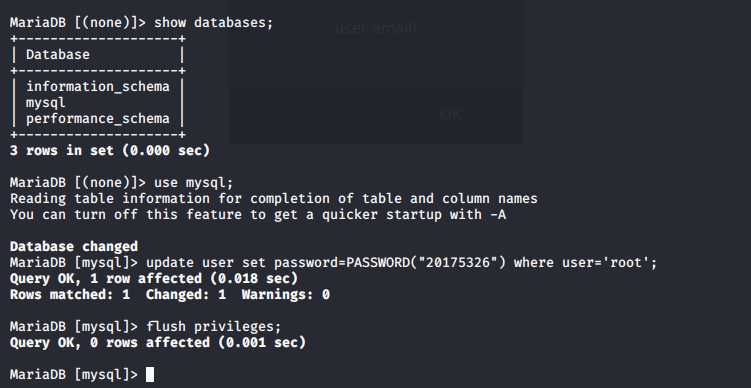
show databases;//命令查看数据库基本信息
use mysql;//使用mysql数据库
update user set password=PASSWORD("密码") where user=‘root‘;//修改密码
flush privileges;//更新权限

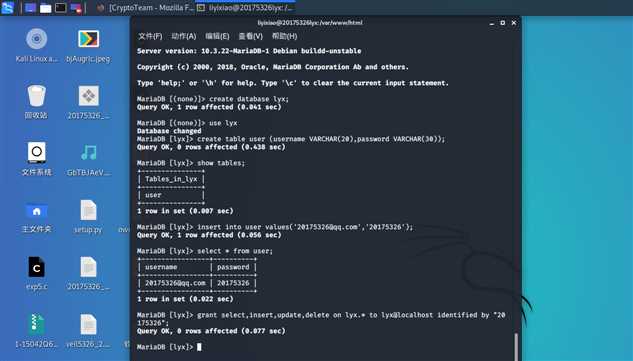
exit退出后重新进入,这里需要我们新设置的密码create database lyx;//建立数据库
use lyx;//使用数据库
create table 表名 (字段设定列表);//建立数据库表,并设置字段基本信息
show tables;//查看表信息
insert into user values(‘20175326@qq.com‘,‘20175326‘);//插入数据
select * from user;//查看表中的数据
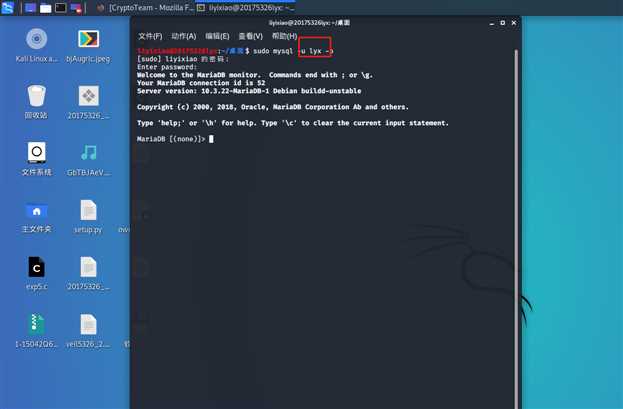
grant select,insert,update,delete on lxr.* to lxr@localhost identified by "20175326";//增加新用户


4.Web后端:编写PHP网页
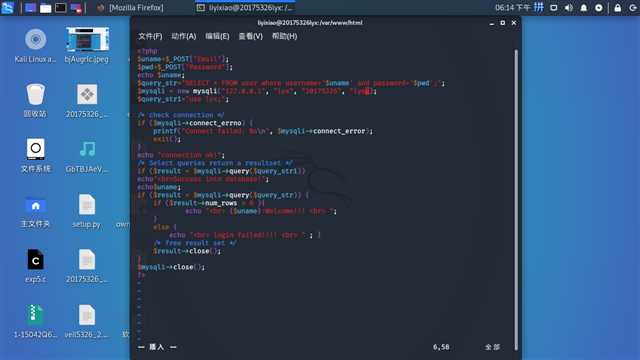
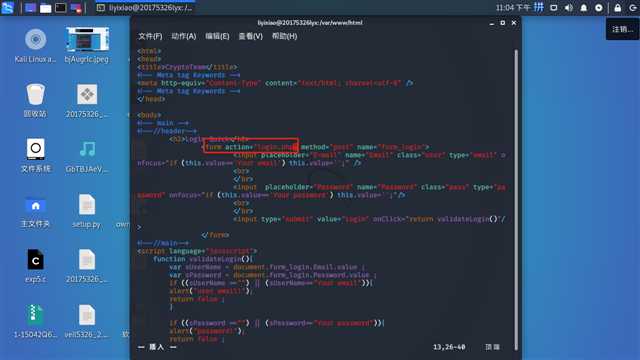
/var/www/html目录下新建一个login.php文件
127.0.0.1/login.php,成功连接,由于没有输入登录信息,所以显示登录失败
form2.html中的login改为login.php
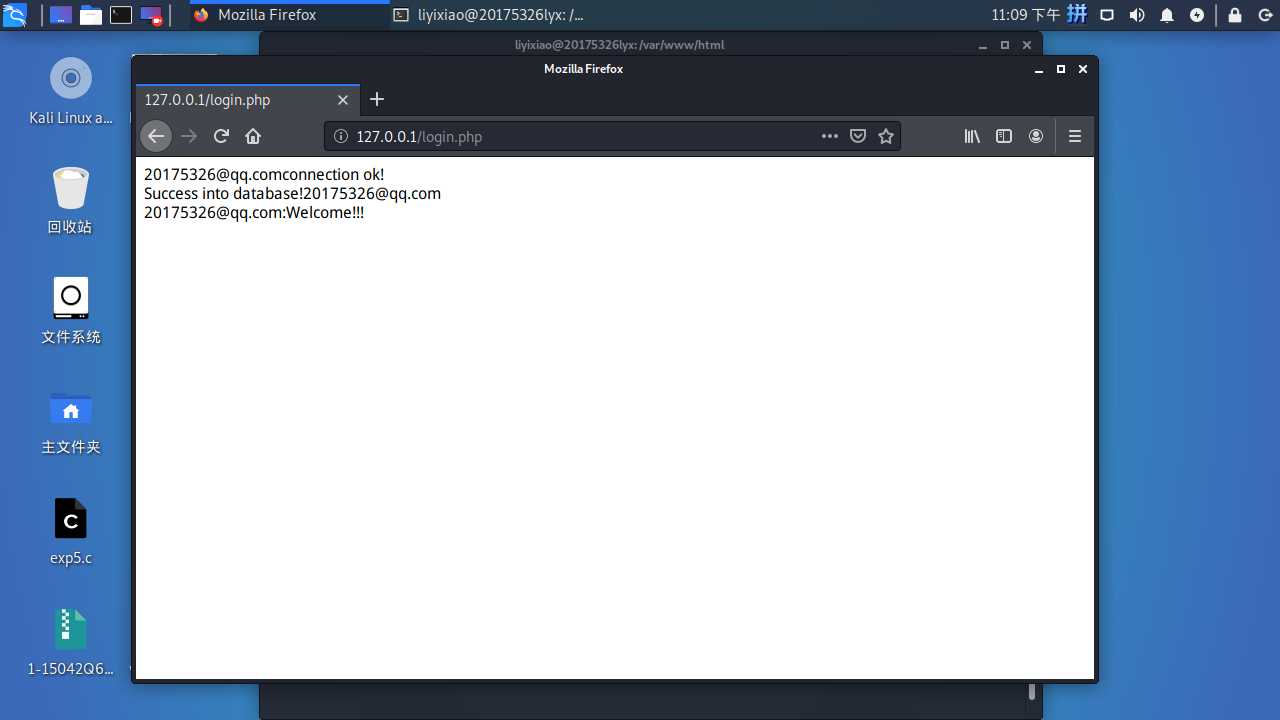
127.0.0.1/form2.html进入登录页面,输入正确的账号和密码会提示成功登陆
5.最简单的SQL注入,XSS攻击测试
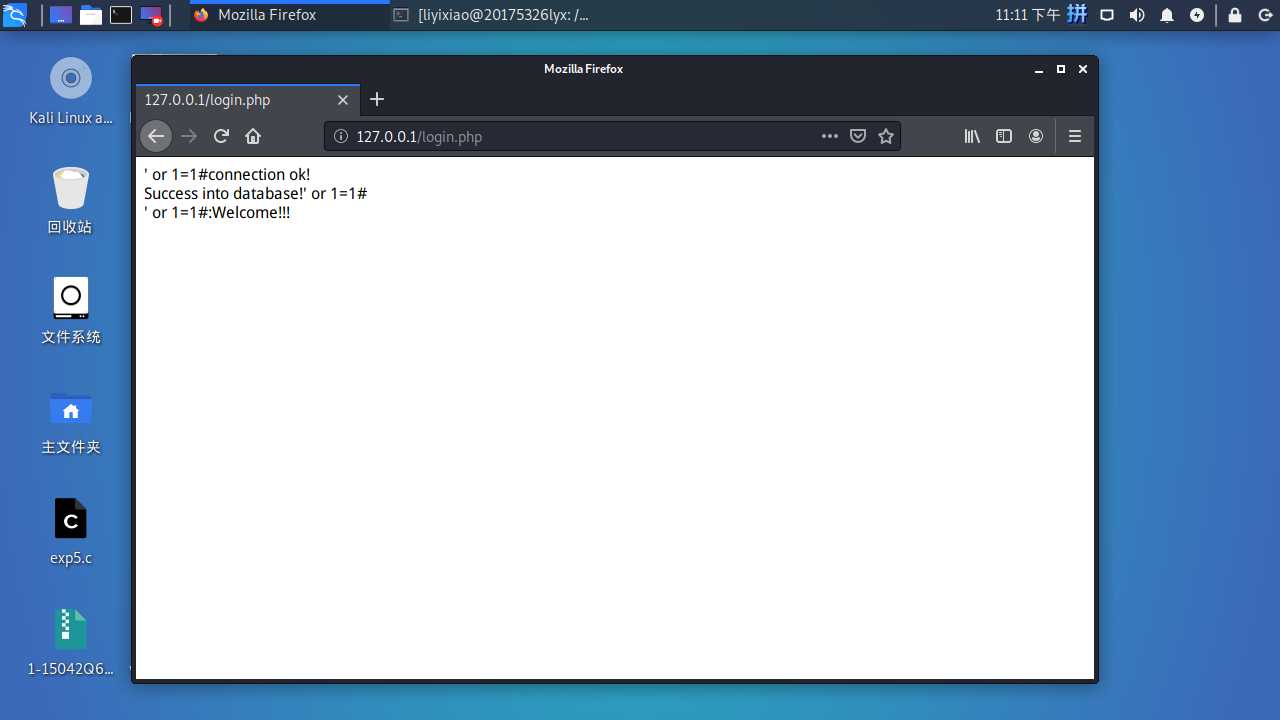
‘ or 1=1#,密码任意,登陆后显示登陆成功(需将form2.html中input下的type字段内的email改为text)
select * from users where username=‘‘ or 1=1#‘ and password=‘‘ ,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式 ,所以这个条件永远成立,无论密码是否输入正确,都能够成功登陆/var/www/html目录下,用户名输入

四、实验心得
‘ or 1=1#来进行登陆,这次实验相当于复习以前的知识,新学习到了xss攻击。五、思考题
表单是用来读取用户操作的数据的,例如输入的内容,点击按钮、超链接等。
一个表单由表单标签、表单域和表单按钮组成:
表单标签:包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
HTML、XML、Python、PHP、JavaScript、ASP
支持最常用的三种动态网页语言ASP、JSP和PHP
上一篇:JAVA基础训练
下一篇:3.Thinkphp的路由
文章标题:2019-2020-2 20175326 李一潇《网络对抗技术》Exp8 Web基础
文章链接:http://soscw.com/essay/57591.html