WebAPI 实现前后端分离
2021-02-19 20:17
随着Web技术的发展,现在各种框架,前端的,后端的,数不胜数。全栈工程师的压力越来越大。
现在的前端的框架,既可以做各种Web,又可以做各种APP,前端框架更新换代越来越快,越来越多。
传统的模式
前端和后端进行调试,修改都非常麻烦。往往前端配合后端很痛苦,后端也嫌前端麻烦。
(无解,能动手解决的事,尽量别动嘴。办公室应该常备一些,绷带,止血条,速效救心丸等药品。为了阻止事态升级,办公室要加强刀具管制条例。)
前后端分离
前端根据事先约定好的文档,可以自己摸拟数据,然后开发,测试,调试UI,发布到线上时把API接口改成线上API接口,即可完事。
前端日后增加新功能,修改UI,自己修改,自己编译更新自己UI站点,发布线上只要调上线上API接口即可。并不需要麻烦到后端。两者工作进行分离。
后端需要跟前端商量好接口,写好接口文档,在接口功能上相互沟通(其实相当于需求相互沟通),一旦接口文档订好之后,只需按事先约定实现API接口即口。把项目编译好发布到线上服务器。即可完事。
后端实现WebApi接口,还可以面对各种调用,如PC端web,手机APP,或者其它设备。一个接口多种调用,实现代码去重。
工作模式分析
对前端和后端进行分离。各司其职,各自在自己的领域集中精力研究。更能有效的加深技术深度。
前后端分离的模式,你需要N名前端工程师和N名后端工程师。
首先我们要约定一些返回基本的格式,比如用XML,还是JSON。结果大多数前端都是喜欢JSON,因为JS天生就支持JSON。我贴出一些示例代码
{
"ResultCode": 1300,
"Message":"权限不足",
"Data":null,
}

{
"ResultCode": 1600,
"Message":"逻辑异常",
"Data":null,
"DetailError":{
"ErrCode":1601001,
"ErrMsg":"金额必须大于>0"
}
}

返回参数说明
| 参数名 | 类型 | 是否必有 | 说明 |
| ResultCode | int | 是 | 返回码 |
| Message | string | 是 | 结果说明 |
| DetailError | josn | 否 | 具体错误 |
| Data | josn | 否 | 数据 |
ResultCode
| ResultCode | 说明 |
| 1000 | 成功 |
| 1100 | 服务器异常 |
| 1200 | 身份验证异常 |
| 1300 | 权限不足 |
| 1400 | 传递参数验证不通过 |
| 1500 | 版本异常 |
| 1600 | 业务逻辑异常 |
| 1700 | 系统成升级中 |
| 1800 | 该接口己弃用 |
具体异常
这是一个有点争议的地方,有很多业务逻辑异常,出于对用户的友好提示。一些生涩难懂的错误提示,直接给到用户,用户一脸懵逼。但是后端却不能修改成友好提示,这样不方便调试,寻找问题原因。
一般来讲,前端可以自动修改友好提示给用户。
如果后端返回字符串,前端写死在代码中,万一,某一天后端认为这个描述更符合场景,修改的字符串。敌军还有30秒到达战场。
建议:尽量使用异常代码,大家可以看到上面贴出例子,就使用的异常代码。每种异常都有唯一编号,描述可以更改。但是编号不变。
| 用户异常(1601000) | 说明 |
| 1601001 | 账号/密码错误 |
| 1601002 | 账号被冰冻 |
| 1601003 | 原密码不对 |
版本控制
每个API都有一个版本,其实也是就针对APP,如果是WEB端的,都是直接升级的因为B/S结构本身就是存在升级方便的优势,只需要把服务端更新就可以了。
版本控制一般用两种方式
第一种:URL不变,版本写在HTTP标头内面。
第二种:版本写在URL上面。
本人推荐第二种,比较直接方便了解。示例:
http://www.xxx.com/版本号 当前版本号:v1 http://www.baidu.com/v1/UserSecurity/Login
API风格
现在流行的api风格比较多,最出名的就是restful风格。
按本人的经验,完全走restful风格是很困难的,可能也是水平问题,在团队内面也要考虑到其它成员的水平问题。我们目前API风格还是保留以前风格。
示例,V*代表版本号
http://xx.com/V*/UserSecurity/SignOut
HTTP谓词
使用 Post 方法在服务器上创建/修改/删除资源
使用 Get 方法从服务器检索某个资源或者资源集合
基本命名规则
使用骆驼式命名法-大驼峰法
跨域处理
前端站点和后端API布署到不同的站点,就会产生跨域问题。
什么是同源策略?
同源是域名,协议,端口相同。也就是说如果不同,则是非同源。
同源策略是浏览器的一基本的安全功能,非同源访问,浏览器会进行拒绝。
HMTL上面的SRC地址,你可以指定任何URL,表单提交,你可以提交到任何URL。
但是,你如果使用AJAX技术,就会受到同源策略的影响,拒绝提交。
现代浏览器几乎都支持跨域资源请求的一种方式。这种技术叫CORS(跨域资源共享)
CORS跨域分两种
第一种,简单跨域。
第二种,复杂跨域。
解决方案:HTTP输出标头增加如何节点
注意有前端框架版本,对安全要求较高,不能使用通配符*,要指定跨域域名。
Access-Control-Allow-Origin:*
下面节点可填,可不填,根据实际情况,自行决定。
|
1
2
3
|
Access-Control-Allow-Methods:GET,POST,OPTIONSAccess-Control-Allow-Credentials:true
Access-Control-Allow-Headers:根据请求头的内容,填写 |
注意:复杂跨域比要简单跨域麻烦,更花费性能。因为复杂跨域在请求之前会先发一个options预请求,根据响应判断服务器是否支持跨域。也就是说,实际上请求了两次。
Cookies作用域
不同的站点,如何通用Cookies?
一般情况只需把cookies作用域设置顶级域名,浏览器会自动把cookies在访问子域名的时候捎上去。
示例,访问二级域名时候,cookies默认会被传送过去。
顶级域名:baidul.com cookies作用域:.baidu.com 二级域名: www.baidu.com api.baidu.com
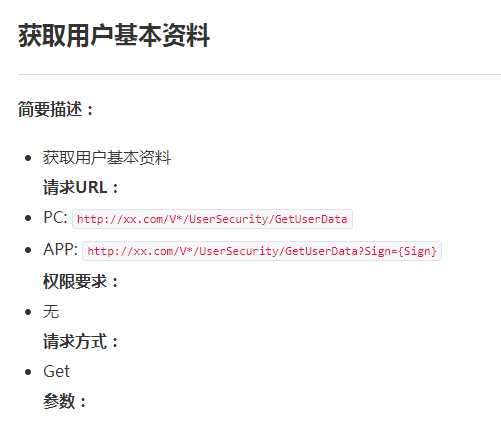
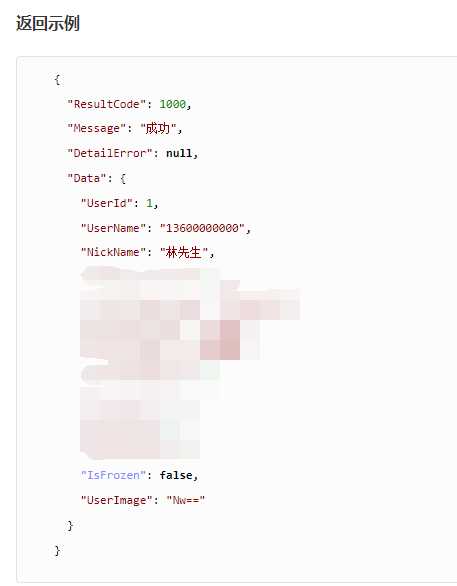
示例
下面贴一些示例文档,其它的就不多讲啦



基本上,WebApi前后端分离的细节和注意点,都记录下来,还有更多的细节,需要读者在开发过程自己去寻找答案。随笔完毕!
上一篇:WebAPI 实现前后端分离
下一篇:WebAPI 实现前后端分离