「网易官方」极客战记(codecombat)攻略-网页开发2-转换-toggulation
2021-02-20 10:19
标签:-- ali get 解法 极客 https size codec header toggleClass,打开和关闭类,在页面中增进交互性! toggleClass() 函数分别根据元素的类是否存在来添加和删除一个类。 toggleClass() 用于打开和关闭特定的类。你可以把它想象成一盏灯的开关(on/off)。它可以添加(on)类,或者移除(off)类,具体取决于当前的状态是(off)还是(on)。 这适用于特定类型的选择器,例如列表清单或巨大哈巴狗的脸。 本攻略发于极客战记官方教学栏目,原文地址为: https://codecombat.163.com/news/jikezhanji-zhuanhuan 极客战记——学编程,用玩的! 「网易官方」极客战记(codecombat)攻略-网页开发2-转换-toggulation 标签:-- ali get 解法 极客 https size codec header 原文地址:https://www.cnblogs.com/codecombat/p/12918841.html
简介
默认代码
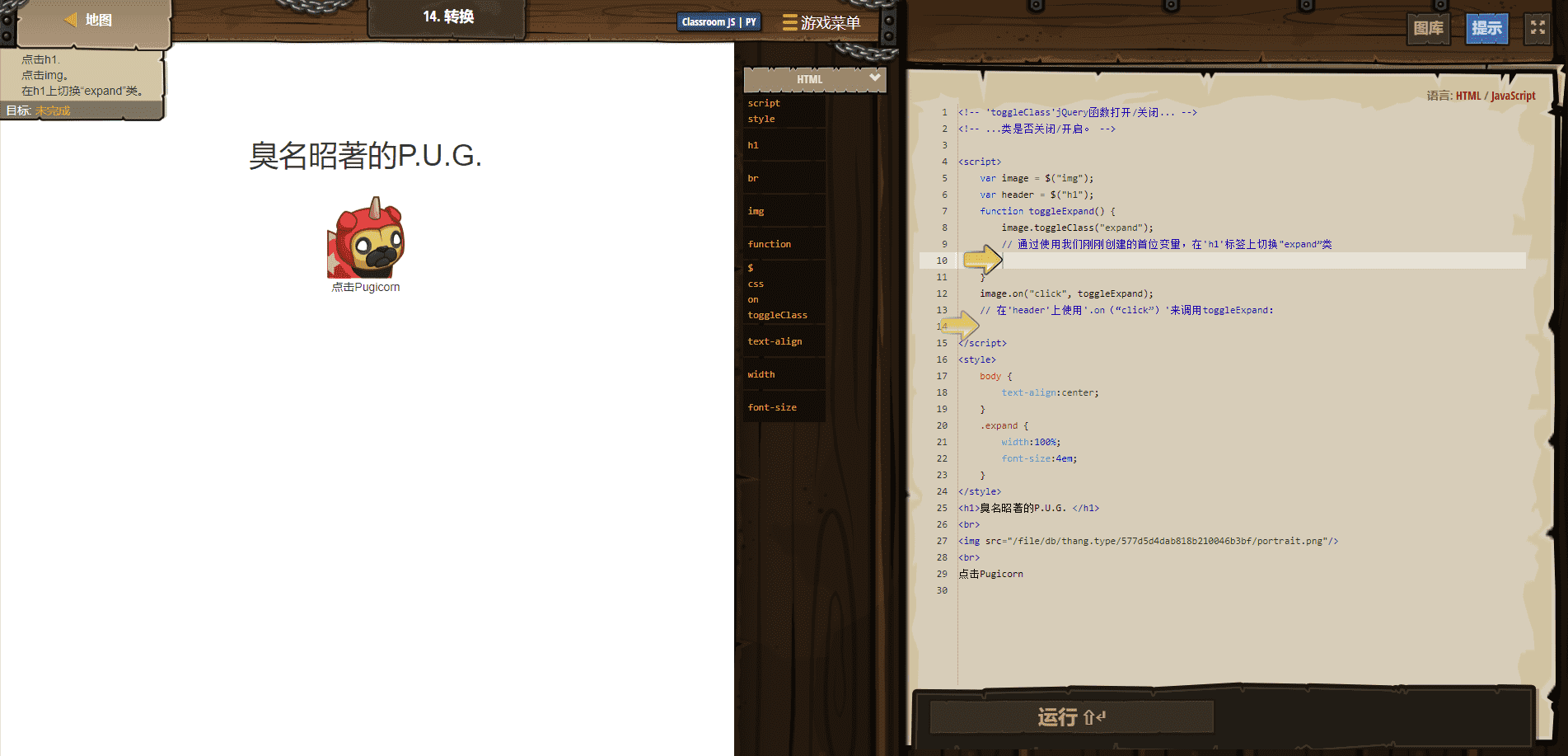
臭名昭著的P.U.G.
概览
toggleClass
转换 解法
臭名昭著的P.U.G.
文章标题:「网易官方」极客战记(codecombat)攻略-网页开发2-转换-toggulation
文章链接:http://soscw.com/essay/57936.html