Exp 8 Web基础 20175124符嘉讯
2021-02-20 16:17
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:ges div etc 环境 更改 alert stat int height
一、实践步骤
1.1 Web前端: HTML
输入指令service apache2 start开启Apache服务
在浏览器中输入Kali IP打开Apache的默认网页

准备一个能提交用户名密码的login.html页面并放到路径/var/www/html之下,代码如下
body{
background-image:url(/var/www/html/background.jpg)
}
进入登录页面

1.2 Web前端: JavaScript
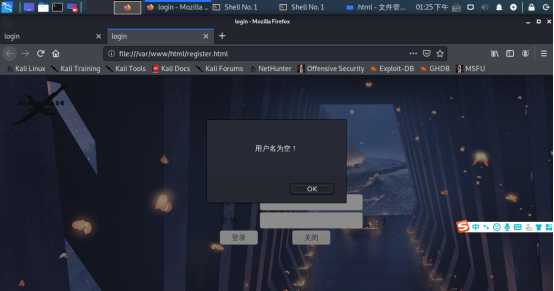
新建一个register.html;基于上面的代码这里我们写一个如果用户名或密码为空时会警告的一个jsp,代码如下
function resetValue(){
document.getElementById("username").value="";
document.getElementById("password").value="";
}
body{
background-image:url(/var/www/html/background2.jpg)
}
function Login(){
var Name = document.login.username.value ;
var Pwd = document.login.password.value ;
if ((Name =="") ){
alert("用户名为空!");
return false ;
}
if ((Pwd=="")){
alert("密码为空!");
return false ;
}
}
效果如下,如果用户名或密码为空时会报错

1.3 Web后端: MySQL基础
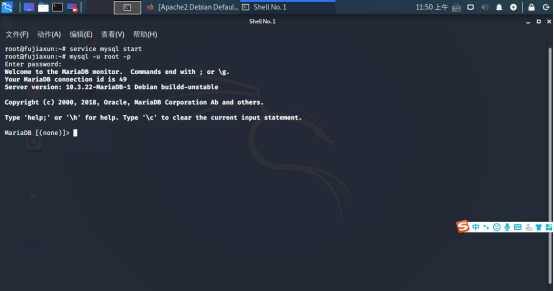
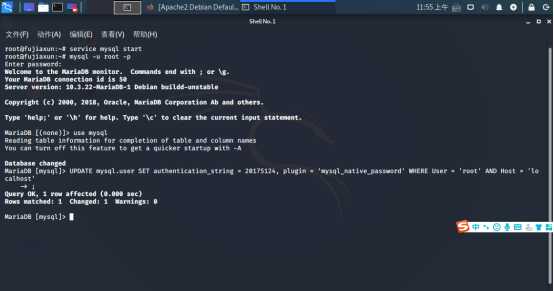
开启MySQL服务,直接输入命令service mysql start ,再输入mysql -u root -p 登录,默认密码为空

输入以下指令
- 输入use mysql;//选择mysql数据库
- UPDATE mysql.user SET authentication_string = 20175124, plugin = ‘mysql_native_password‘ WHERE User = ‘root‘ AND Host = ‘localhost‘;//更改密码

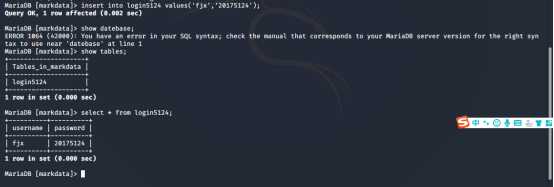
依次输入以下内容创建数据库的表,并插入一条信息
create database markdata;
use markdatacreate table login5124(username VARCHAR(30),password VARCHAR(30));
insert into login5124 values(‘fjx‘,‘20175124‘);
select * from login5124;

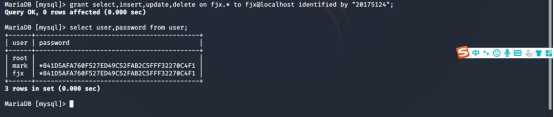
新建用户,并授予数据库表中select,insert,update,delete的权限
grant select,insert,update,delete on fjx.* to fjx@localhost identified by "20175124";

3.4 Web后端: 编写PHP网页
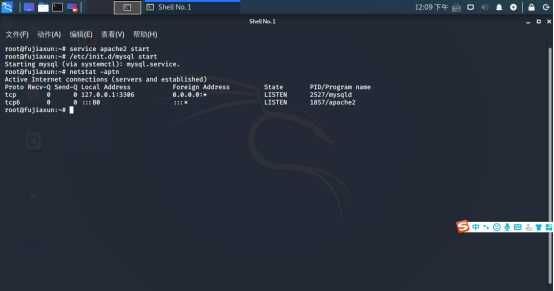
开启Apache2和MySQL服务查看地址和占用的端口
service apache2 start
/etc/init.d/mysql start
netstat -aptn

编写一段简单的代码测试PHP是否可以正常工作,将其放在/var/www/html/下
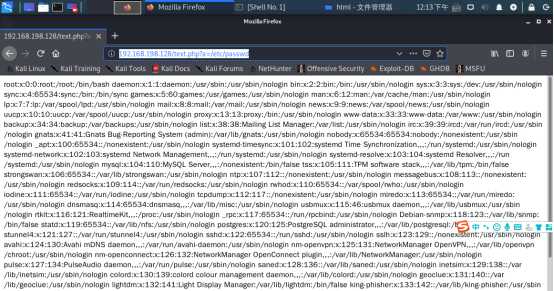
在浏览器中输入192.168.198.128/test.php?a=/etc/passwd可以看到/etc/passwd文件的内容

编写PHP代码连接MySQL数据库
$uname=($_POST["username"]);
$pwd=($_POST["password"]);
/*echo $uname; */
$query_str="SELECT * FROM login5124 where username=‘{$uname}‘ and password=‘{$pwd}‘;";
/*echo "
{$query_str}
"; */
$mysqli = new mysqli("127.0.0.1", "root", "", "markdata");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n",$mysqli->connect_error);
exit();
}echo "连接成功! ";
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "
welcome:{$uname}
";
}
else {
echo "
登入失败
" ;
}
/* free result set */
$result->close();
}
$mysqli->close();?>
在浏览器中输入[本机IP地址]/[登录页面文件名]进入登录页面输入用户名和密码,点击登录若用户名和密码都输入正确则会跳转到成功提示的PHP网页,若用户名或密码输入错误则会跳转到错误提示的PHP网页。

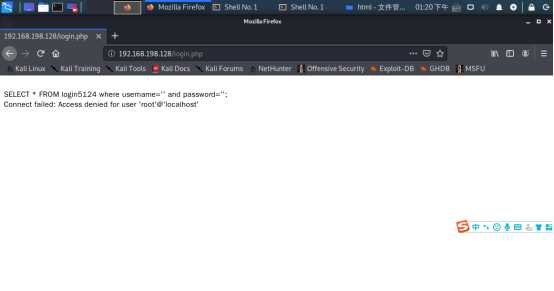
然而我的PHP不能连接上mysql,我试了网上的所有方法都不行,只能连上前端。
3.5 SQL注入: XSS攻击测试
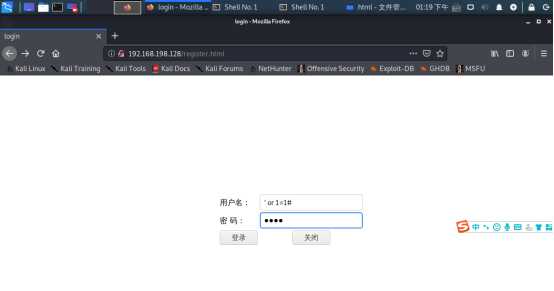
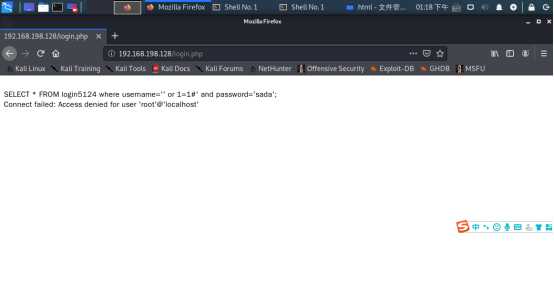
在浏览器中输入[本机IP地址]/[登录页面文件名]进入登录页面,用户名输入‘ or 1=1#,密码随意输入

点击登录成功登录

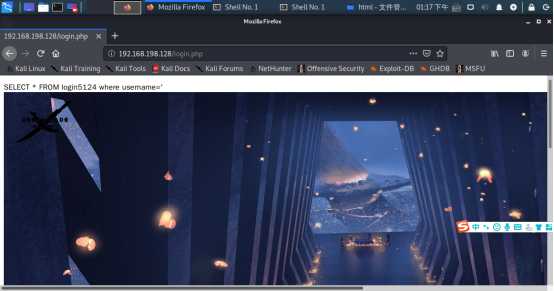
在login.php中加一行代码echo "
{$query_str}
";之前已经在代码里了,去掉注释即可。

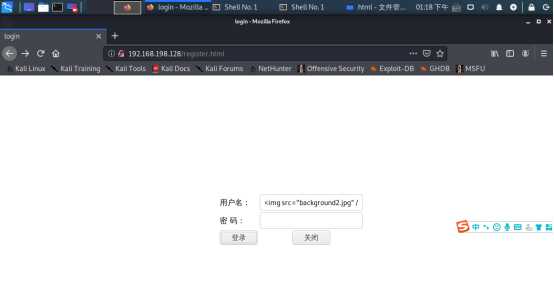
进入登录页面,用户名输入 ,密码随意输入
,密码随意输入

点击登录成功跳转到图片界面

二、实验总结与体会
2.1 实验中遇到的问题
在使用mysql中,一开始我不知道语句结尾应该加;号,我打了n个回车就是不运行,我上网查询后就知道了这个小问题,还有我的PHP文件始终连不上mysql,实在令人沮丧,我看到有同学和我出现了一样的问题,在讨论后无果,只能就这样了,令我感到遗憾。
2.2 基础问题回答
(1)什么是表单
表单可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁。
一个表单有三个基本组成部分:表单标签
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
表单按钮:包括提交按钮、复位按钮和一般按钮.
(2)浏览器可以解析运行什么语言
超文本标记语言:HTML
可扩展标记语言:XML
脚本语言:ASP、PHP、Script、JavaScript,Java、JSP等
(3)WebServer支持哪些动态语言
ASP(ActiveServerPages),一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序
PHP是一种跨平台的服务器端的嵌入式脚本语言,支持目前绝大多数数据库
JSP是Sun公司推出的新一代网站开发语言,可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序
JavaScript是我们常用的流行的web页面开发语言
2.3 实验感悟
在本次实验前,我因为在之前的一些课程中学过html和数据库的相关知识,于是我志得意满的直接开始了实验,但在实验中还是遇到了解决不了的问题。这令我感到一点沮丧的同时,还激励我不能坐井观天,要多多学习,不要认为我学的皮毛就能在各类实验中畅通无阻,要保持一颗谦卑的心。在本次实验中我还学习了一点php语言。通过简单了解了前端后台和数据库地搭建,初步尝试了简单的数据库注入和XSS攻击。这次实验让我对SQL注入攻击有了更深的感悟,同时也让我对之前学过的web知识有了一定的复习和拓展。
Exp 8 Web基础 20175124符嘉讯
标签:ges div etc 环境 更改 alert stat int height
原文地址:https://www.cnblogs.com/fjx951753/p/12916498.html