Jquery与Bootstrap实现后台管理页面增删改查功能
2021-02-20 22:18
YPE html>
使用jquery与bootstrap实现了一个比较简单但功能齐全的增删改查功能的后台管理页面,虽然只是一个CRUD页面,但麻雀虽小五脏俱全,JS常用的功能都用到了,本例用原生的jquery与bootstrap配合使用,不考虑JS的重构性及打包,该例子零耦合,开箱即用。
先看Demo:

一、用到的Jquery功能
1、获取/赋值input输入值
$("#my_id").val();// 获取
$("#my_id").val(“user_id");// 赋值2、获取/赋值textarea文本域输入值
$("#my_textarea").val();// 获取
$("#my_textarea").val("my_textarea");// 赋值
// 文本域显示默认值,这个和input不一样,不能通过value赋默认值
3、隐藏/显示输入框
$("#my_input").hide();
$("#my_input").show();4、获取表单form输入的数据
$("#my_input").hide();
$("#my_input").show();5、js相关方法
回退
刷新
6、异步请求实例
// 1.简单的异步请求 $.post
$.post(‘./express_statement.php‘,{act:"import_data", year:year,month:month}, function (data){
$("#tip").html("恭喜您,处理完成!");
console.log(data);
}, ‘json‘);
// 2. 复杂一点的请求 $.ajax (该请求可以设置更多的参数,如超时时间)
$.ajax({
url:url,
type:"POST",
data:{name:name},
timeout:30000,
dataType:"json",
success:function(data){
//var msgJson = eval(data); dataType为json,就不用转了
if (msgJson.status == "0") {
$("#infoRefund").attr("style", ‘display:block‘)
} else {
alert("查询错误,请稍后再试")
}
},
error:function(){}
});
从以上我们可以看出,$.post是$.ajax的一个简化。简化,所以就会省去很多参数。要用更多功能,就用$.ajax。
如果ajax返回的为json 字符串,则要转为json对象:
var obj = eval(‘(‘+data+‘)‘);
if(obj.code > 0){
}7、dom自动加载
jquery中的$(function(){...})什么时候执行?
这个是在页面DOM文档加载完成后加载执行的,等效于$(document).ready(function(){...});
优于window.onload,后者必须等到页面内包括图片的所有元素加载完毕后才能执行。
如果你不想让它自动执行可以把这些放到一个函数中,想执行时调用就可以了
8、$.fn用法
在 jQuery 中,fn 其实就是 JavaScript 中 propotype 的一个别名,$ 是 jQuery 的别名,所以
$.fn.pluginName 等同于 jQuery.prototype.pluginName$.fn.pluginName 表示创建一个 jQuery 的属性,通俗的说是写一个 jQuery 函数
pluginName 才是函数名
实例:
$.fn.setRedText = function() {
return $(this).css("color", "red");
};
$("p").setRedText();9、$.extend用法
Jquery的扩展方法extend是我们在写插件的过程中常用的方法,该方法有一些重载原型,在此,我们一起去了解了解。
Jquery的扩展方法原型是:
extend(dest,src1,src2,src3...);它的含义是将src1,src2,src3...合并到dest中,返回值为合并后的dest,由此可以看出该方法合并后,是修改了dest的结构的。如果想要得到合并的结果却又不想修改dest的结构,可以如下使用:
var newSrc=$.extend({},src1,src2,src3...) //也就是将"{}"作为dest参数。这样就可以将src1,src2,src3...进行合并,然后将合并结果返回给newSrc了。如下例:
var result=$.extend({},{name:"Tom",age:21},{name:"Jerry",sex:"Boy"})那么合并后的结果
result={name:"Jerry",age:21,sex:"Boy"}也就是说后面的参数如果和前面的参数存在相同的名称,那么后面的会覆盖前面的参数值。
二、示例代码
示例前端active_list.html代码:
活动列表
活动列表
总数({total_count})
排序
显示标题
图片链接
标签
截止时间
状态
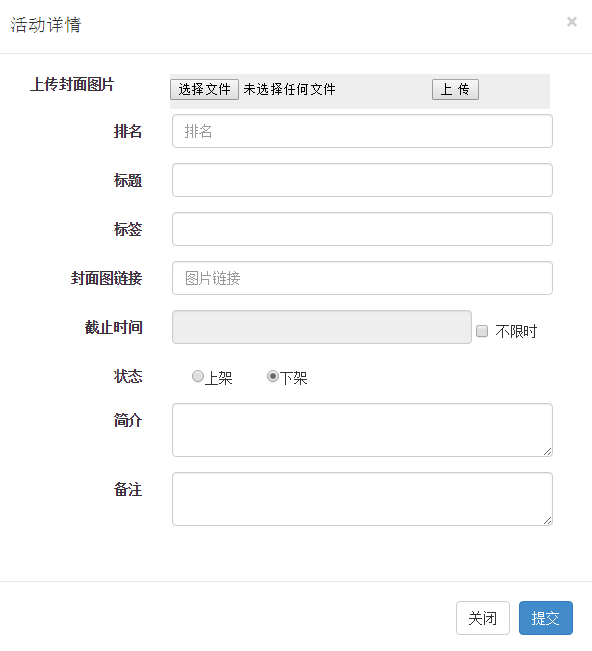
活动详情
奖项设置
简介
备注
操作
{order_num}
{title}[{active_id}]
{tag_name}
{expire_time}
上架 下架
内容编辑
设置奖项
{summary}
{remark}
{page_str}
动作处理页面active_action.php
0 ? 1 : 0;
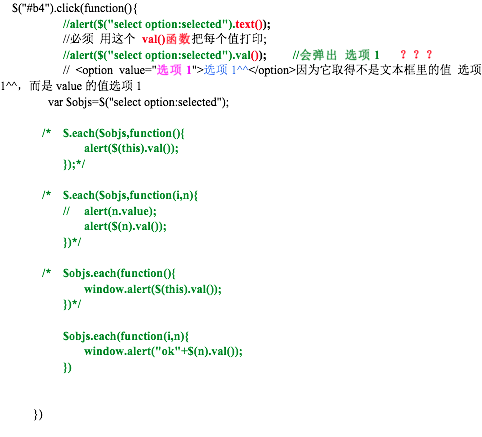
$.each遍历方法使用
$("#b4").click(function(){
//alert($("select option:selected").text());
//必须 用这个 val()函数把每个值打印;
//alert($("select option:selected").val()); //会弹出 选项1 ???
// 因为它取得不是文本框里的值 选项1^^,而是value的值选项1
var $objs=$("select option:selected");
/* $.each($objs,function(){
alert($(this).val());
});*/
/* $.each($objs,function(i,n){
// alert(n.value);
alert($(n).val());
})*/
/* $objs.each(function(){
window.alert($(this).val());
})*/
$objs.each(function(i,n){
window.alert("ok"+$(n).val());
})
})

八、JS实现双击内容变为可编辑状态
在一些网站上我们经常看到交互性很强的功能。一些用户资料可以直接双击出现文本框,并在此输入新的资料即可修改,无需再按确定按钮等。。
我在网上查了很多资料,但都有一个小bug,就是当获取焦点后,光标的位置在文本框内容是开始处,这样编辑时还需要用户再重新选择一下光标位置,这样的交互感觉不好;后来查到新的资料解决了此问题,希望可以帮助到更多的人。
代码部分:
注意:设置选择文本的内容或设置光标位置
JS实现双击编辑可修改状态
- 你的用户名:
- 三人行
- 你的个性档
- 三人行,必有我师焉!
双击事件:ondblclick
替换div中的内容:
document.getElementById(‘spxx‘).innerHTML = res.content; // document
$("#"+remark_id).html(remark); // jqueryjQuery中没有innerText、innerHtml
发现如果我在div或者其他非表单的标签中赋值,原本用普通的js就直接document.getElementById("id").innerHtml(或者其他几个)就可以了。
但是在jQuery中不行
例如:
document.getElementById("t").innerHTML="ddddddddddd"; -----------A
$("#t").innerHTML="sdsds"; -----------B
document.getElementById("t") 获得的是dom对象,所有对象都有innerHTML
$("#t")获得的是jquery对象,无innerHTML
所以我们可以这样使用:
$("#t").html("sdsds");
or
$("#t")[0].innerHTML="sdsds";如果是innerText,也类似就是把html改成Text即可。
相关文章:
JS实现双击内容变为可编辑状态
上一篇:【JSOI2008】星球大战
下一篇:PHP部署调优-自动部署工具
文章标题:Jquery与Bootstrap实现后台管理页面增删改查功能
文章链接:http://soscw.com/essay/58170.html