《Asp.Net Core3 + Vue3入坑教程》-Net Core项目搭建与Swagger配置步骤
2021-03-01 02:25
标签:service 源码调试 project 处理 poi 跨域 model 很多 time 《Asp.Net Core3 + Vue3入坑教程》 此教程仅适合新手入门或者前后端分离尝试者。可以根据图文一步一步进操作编码也可以选择直接查看源码。每一篇文章都有对应的源码 教程后期会将 .Net Core 3升级成 .Net Core 5 Asp.Net Core后端项目 Vue3 前端项目 暂未发表敬请期待... 本文为《Asp.Net Core3 + Vue3入坑教程》系列教程的后端开篇,主要介绍 Asp.Net Core Web后端项目的搭建流程与Swagger配置。 代码如下: 目的是让项目的注释能够展示在swagger页面上 。XML 文档文件的路径需要与下一步Swagger扩展类的文件路径一致 当前Swagger扩展类,包含了很多内容,后续会陆续使用上 代码如下: 目的是让项目启动页为Swagger页面 代码如下: 由于引入了Swagger导致VS多了CS1591警告,也可以不取消此警告 Swagger作为前后端分离开发必备工具,不仅可以作为前后端同事交流的文档也有助于我们更直观的管理API文档。在开发过程中针对Controller的职能与用途,需要做好必要注释、良好的注释为前后端交流和后期维护都有很重要的作用。 注意:源码调试过程中如果出现xml文件路径错误,需要参照Swagger配置“配置XML 文档文件”步骤,取消勾选然后再选中 ,将XML路径设置成与你的电脑路径匹配! https://github.com/Impartsoft/Simple_Asp.Net_Core/tree/master/Simple_Asp.Net_Core 1.Swagger 博客(推荐学习) https://www.cnblogs.com/laozhang-is-phi/p/9495618.html 微软官方文档 https://docs.microsoft.com/zh-cn/aspnet/core/?view=aspnetcore-5.0 Swagger官网 https://swagger.io/ 《Asp.Net Core3 + Vue3入坑教程》-Net Core项目搭建与Swagger配置步骤 标签:service 源码调试 project 处理 poi 跨域 model 很多 time 原文地址:https://www.cnblogs.com/Iannnnnnnnnnnnn/p/14435589.html简介
目录
《Asp.Net Core3 + Vue3入坑教程》系列教程目录
本文简介
Simple项目搭建流程与Swagger配置步骤
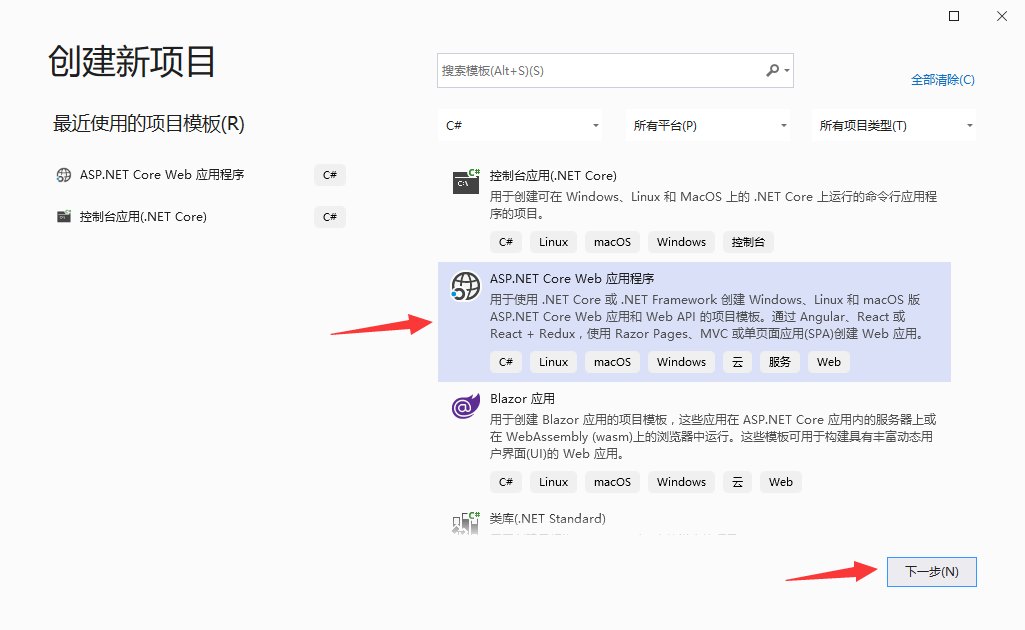
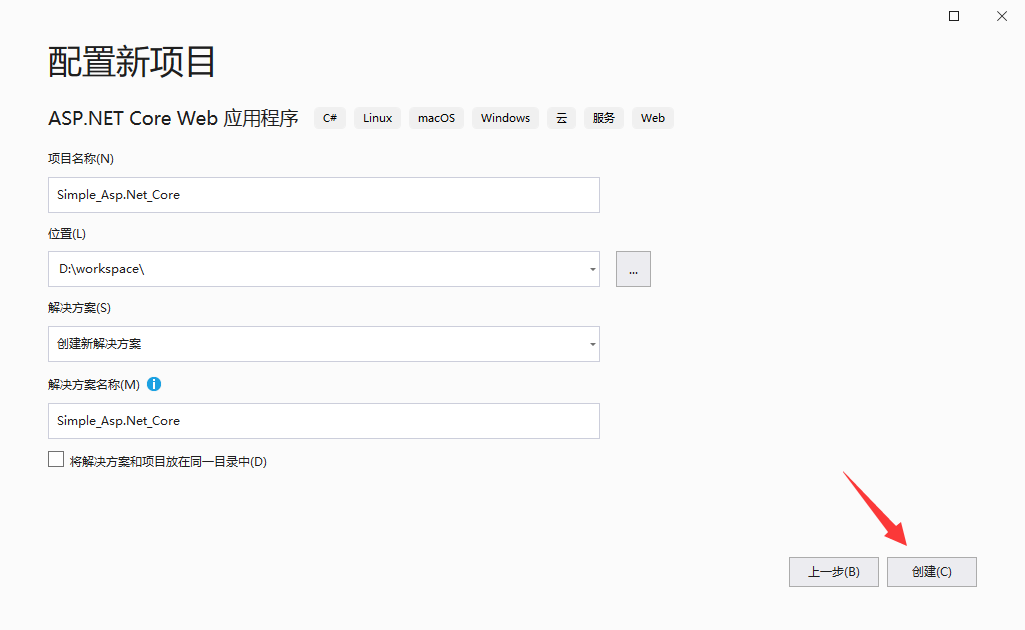
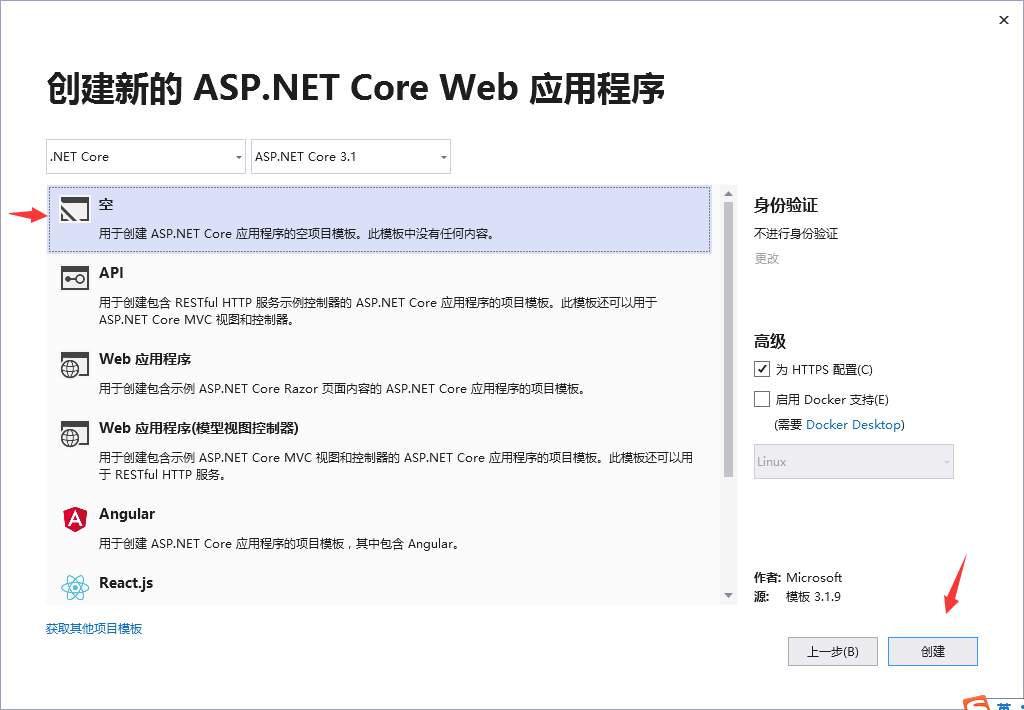
新建项目



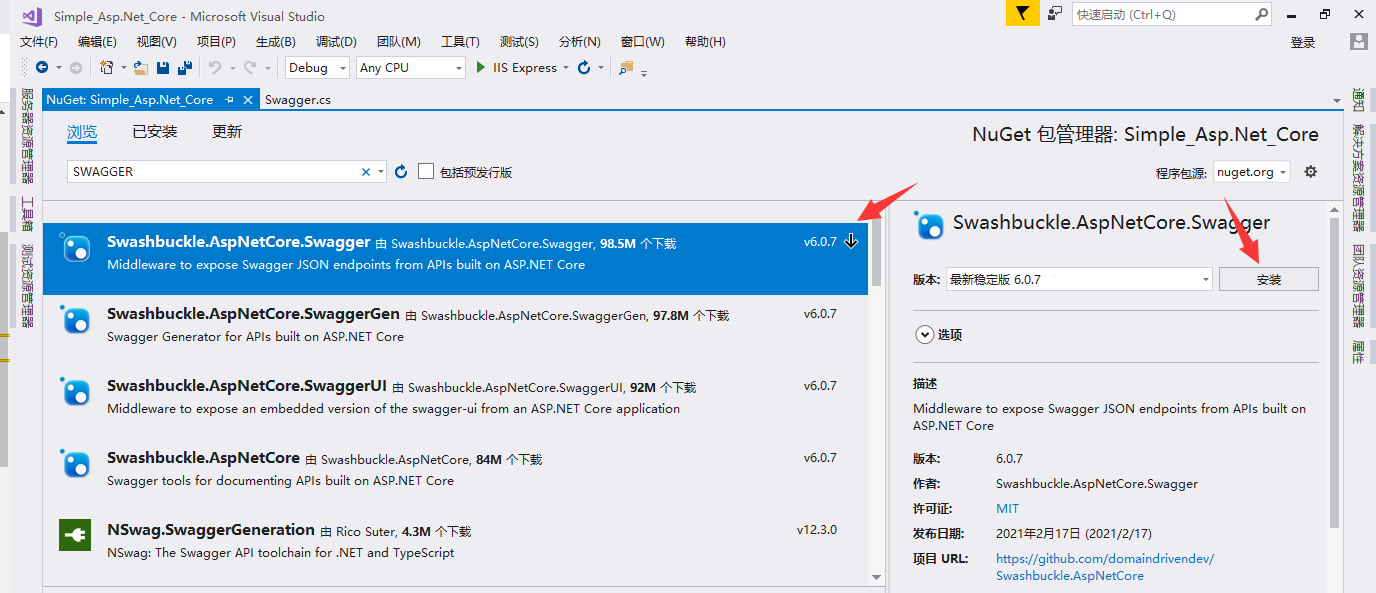
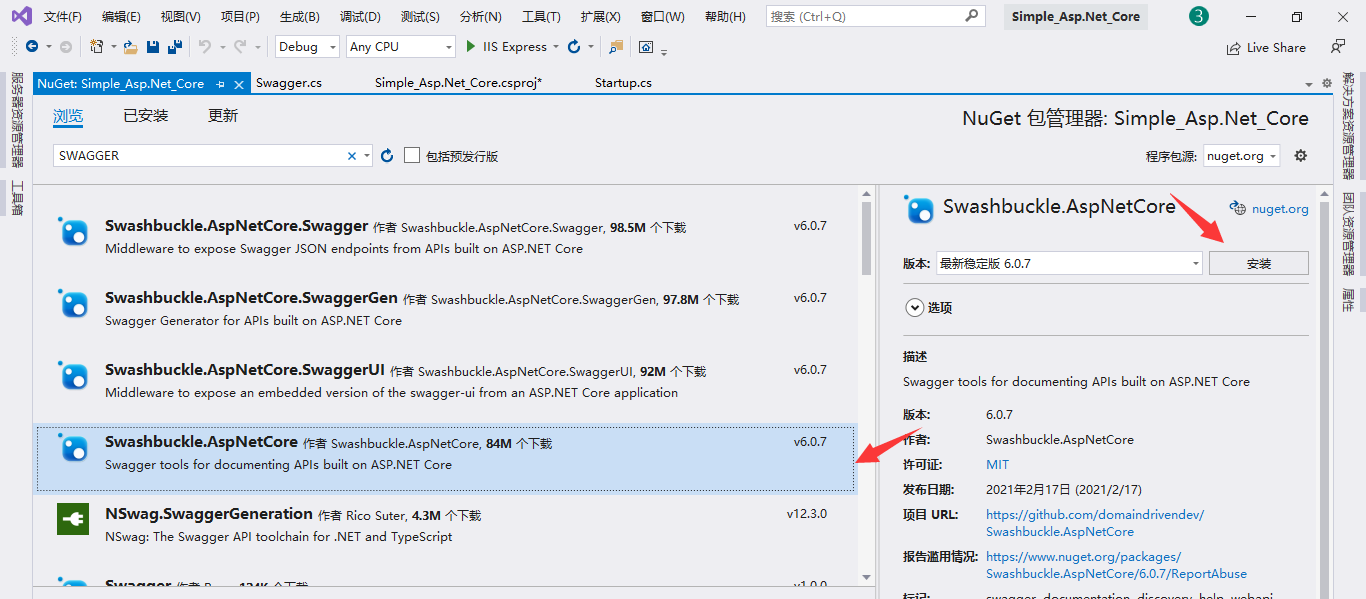
引入Swagger Nuget包


配置Starup.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using Simple_Asp.Net_Core.ServiceProvider;
namespace Simple_Asp.Net_Core
{
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddSwagger();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "ApiHelp V1");
});
}
app.UseRouting();
app.UseEndpoints(endpoints => endpoints.MapDefaultControllerRoute());
}
}
}
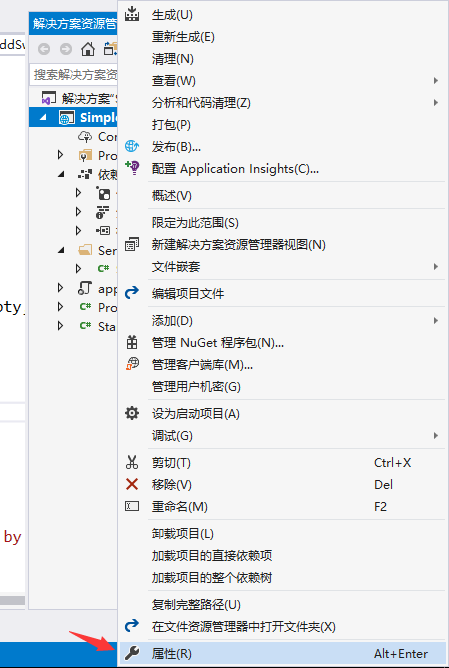
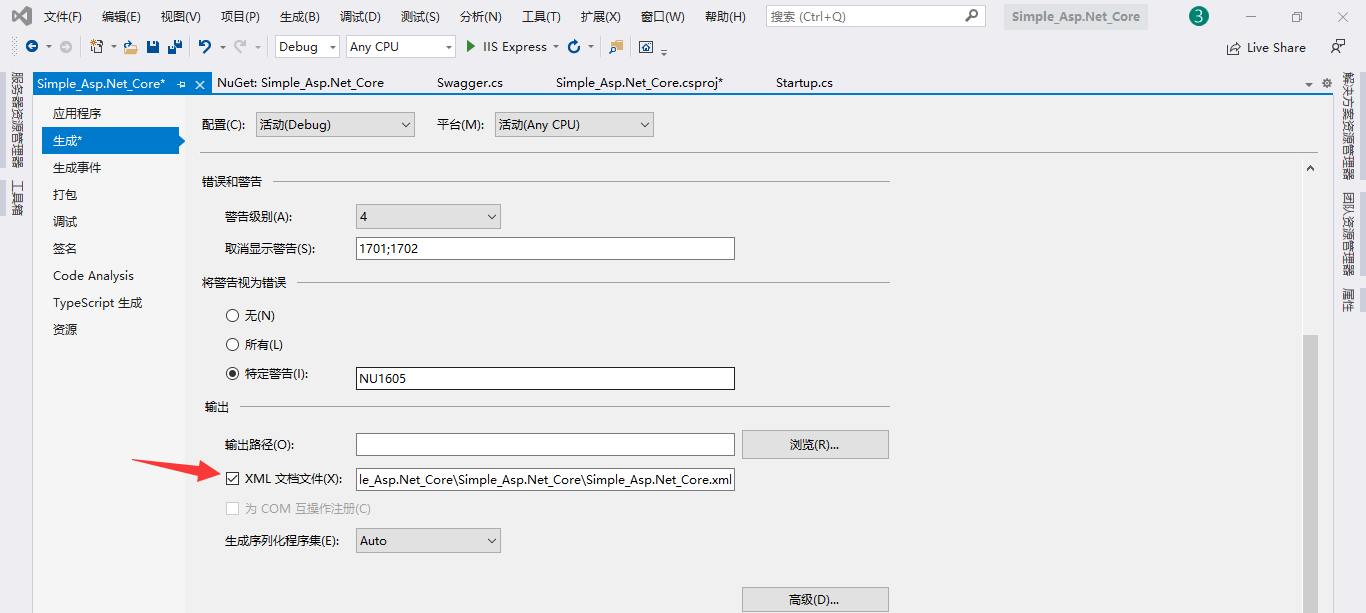
配置XML 文档文件
var xmlPath = Path.Combine(basePath, "Simple_Asp.Net_Core.xml");


新建文件夹ServiceProvider,增加Swagger扩展类
using System;
using System.IO;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.OpenApi.Models;
namespace Simple_Asp.Net_Core.ServiceProvider
{
public static class Swagger
{
public static void AddSwagger(this IServiceCollection services)
{
services.AddSwaggerGen(option =>
{
option.SwaggerDoc("v1", new OpenApiInfo
{
Version = "0.0.1",
Title = "Simple API",
Description = "框架说明文档",
TermsOfService = null,
Contact = new OpenApiContact { Name = "Simple", Email = string.Empty, Url = null }
});
// 读取xml信息
var basePath = AppContext.BaseDirectory;
var xmlPath = Path.Combine(basePath, "Simple_Asp.Net_Core.xml");
option.IncludeXmlComments(xmlPath, true);
// Add security definitions
option.AddSecurityDefinition("Bearer", new OpenApiSecurityScheme()
{
Description = "Please enter into field the word ‘Bearer‘ followed by a space and the JWT value",
Name = "Authorization",
In = ParameterLocation.Header,
Type = SecuritySchemeType.ApiKey,
});
option.AddSecurityRequirement(new OpenApiSecurityRequirement
{
{ new OpenApiSecurityScheme
{
Reference = new OpenApiReference()
{
Id = "Bearer",
Type = ReferenceType.SecurityScheme
}
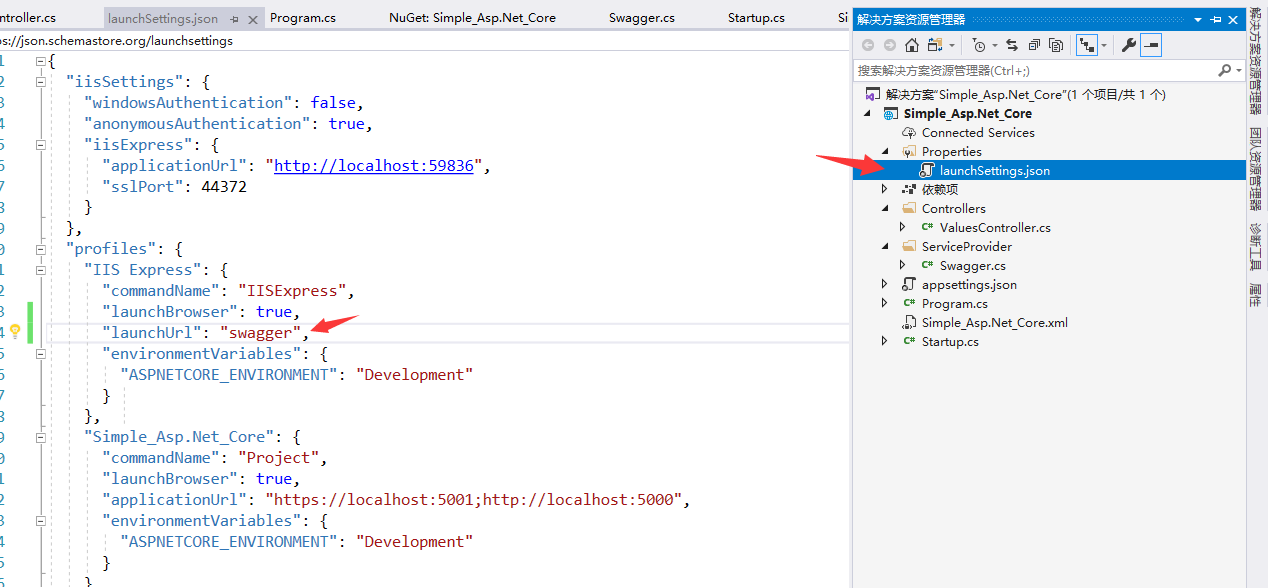
}, Array.Empty修改launchSettings.json

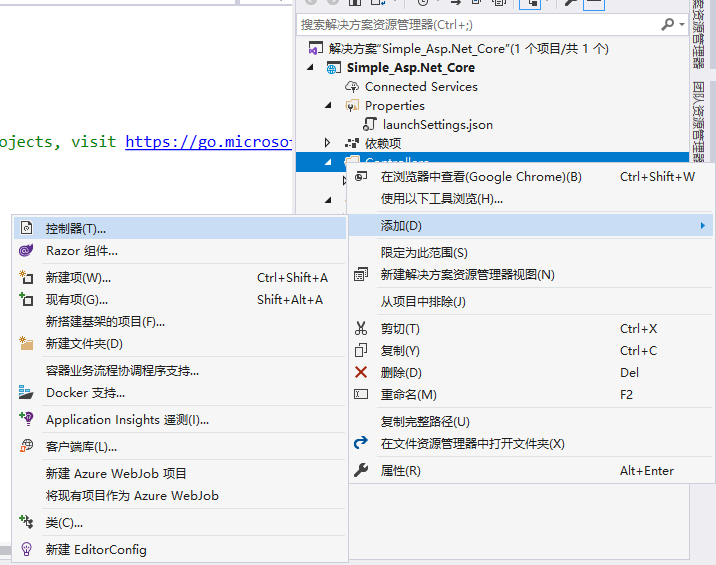
新建Controllers文件夹,新增ValuesController

using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
// For more information on enabling Web API for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860
namespace Simple_Asp.Net_Core.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class ValuesController : ControllerBase
{
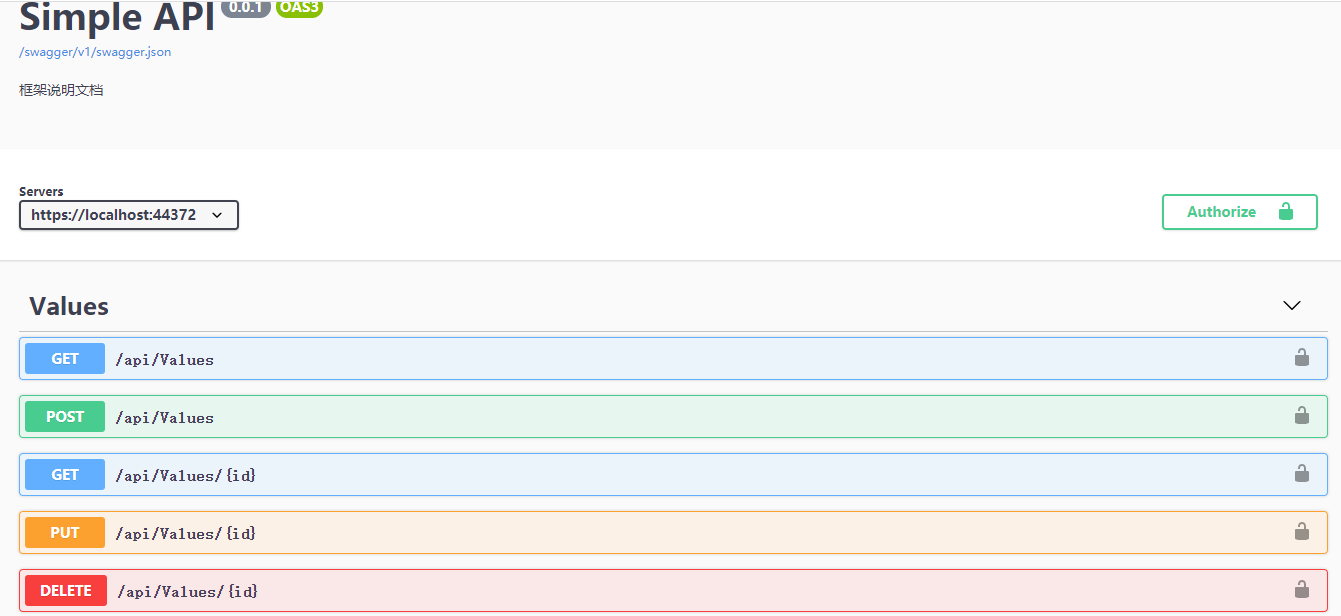
// GET: api/运行网站

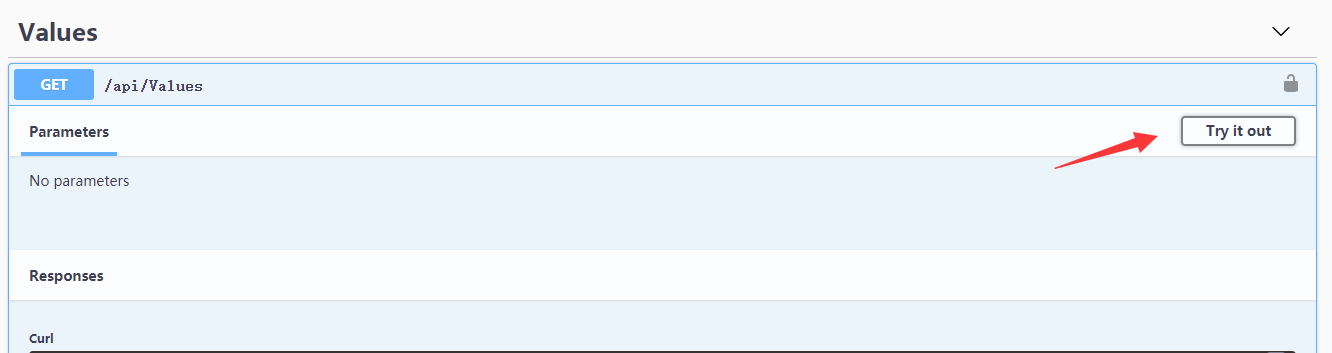
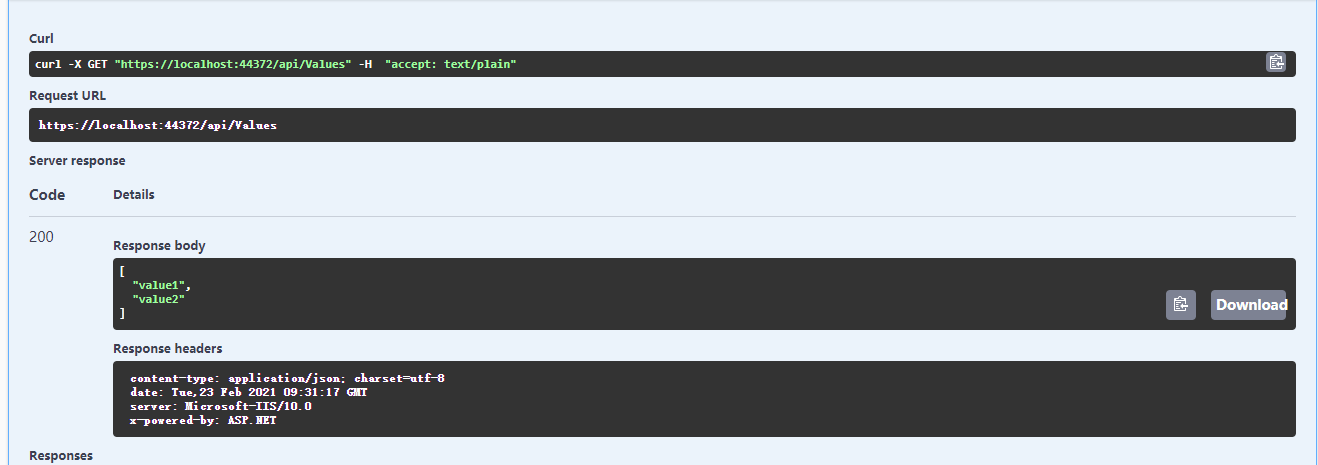
利用swagger调用接口


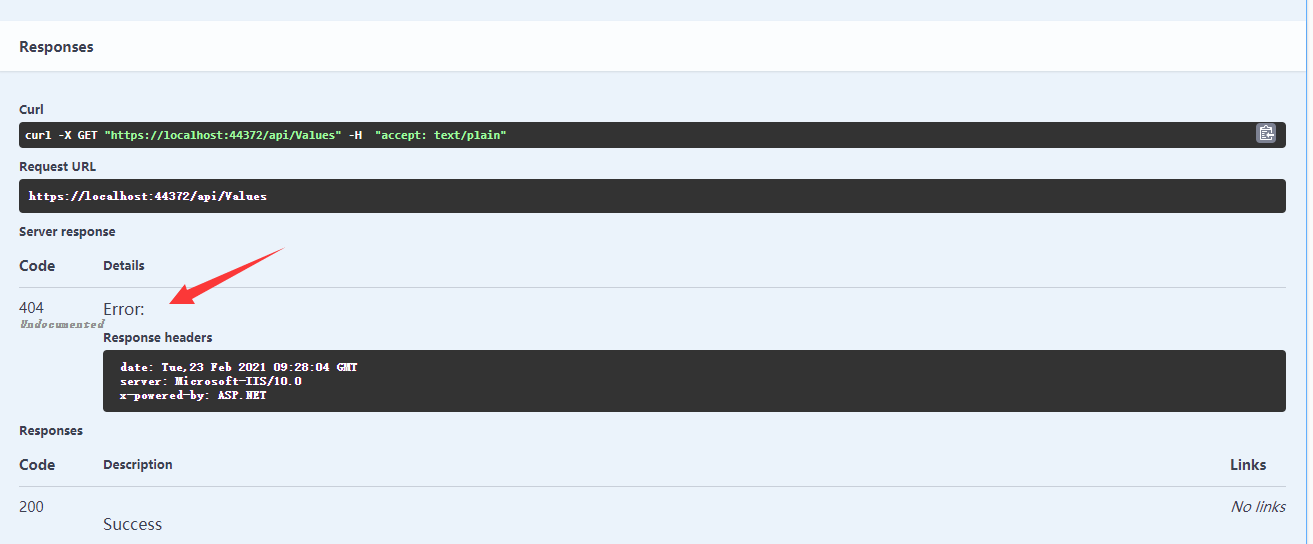
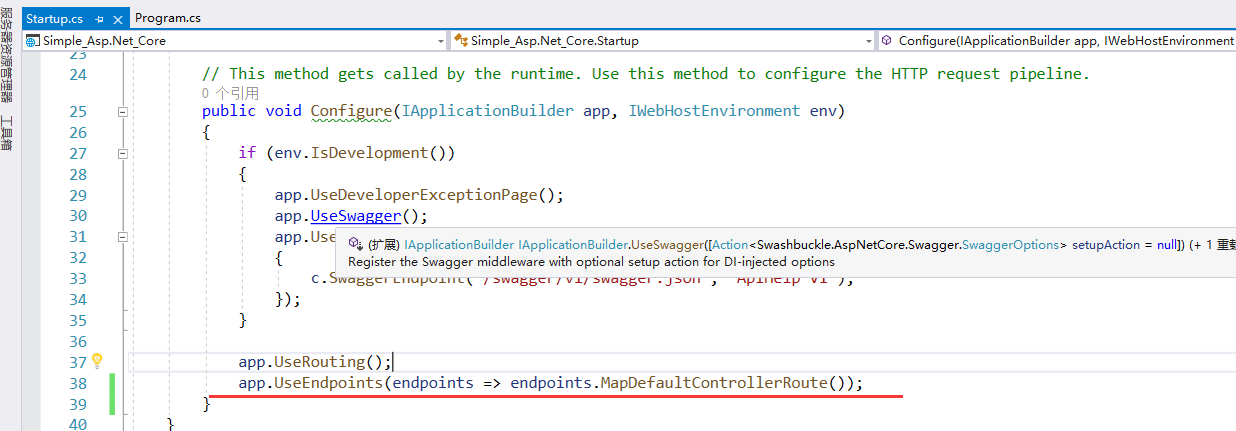
请求结果返回404的错误,发现路由配置错误,修改路由配置

再次运行项目,调用接口,这一次成功返回消息!

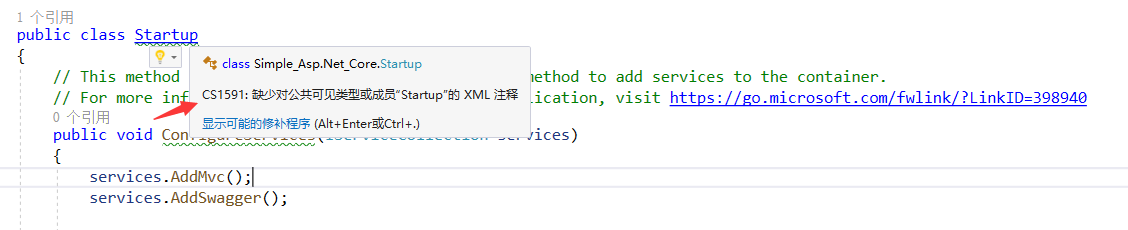
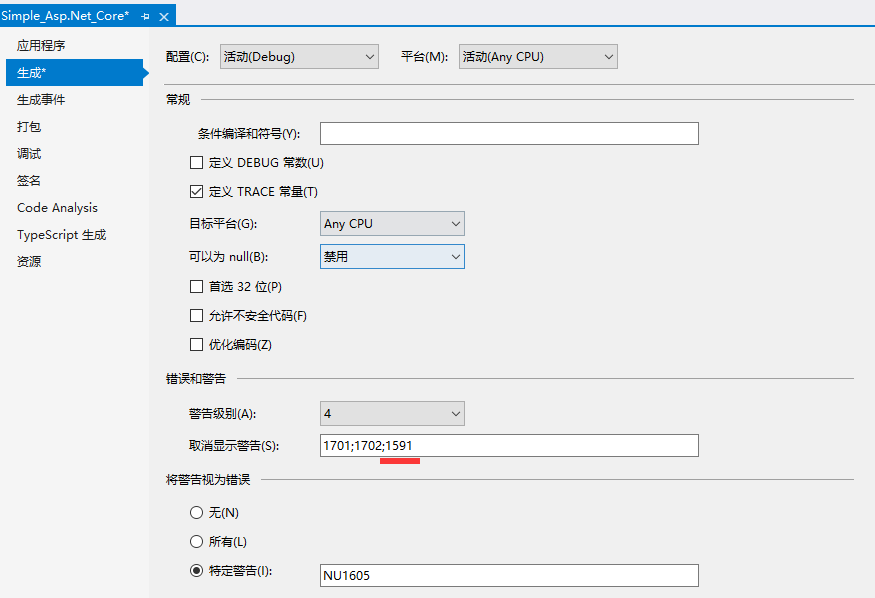
最后一步取消警告


Simple项目的搭建与Swagger配置结束!
总结
GitHub源码
参考资料
上一篇:CSS样式-浮动
下一篇:WebUI 自动化配置
文章标题:《Asp.Net Core3 + Vue3入坑教程》-Net Core项目搭建与Swagger配置步骤
文章链接:http://soscw.com/essay/58347.html