WinCC OA-JS-CTRL脚本与JS交互
2021-03-02 12:28
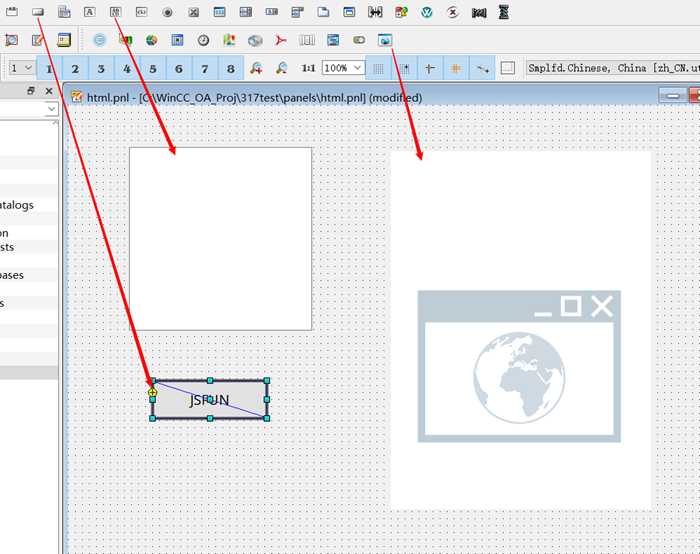
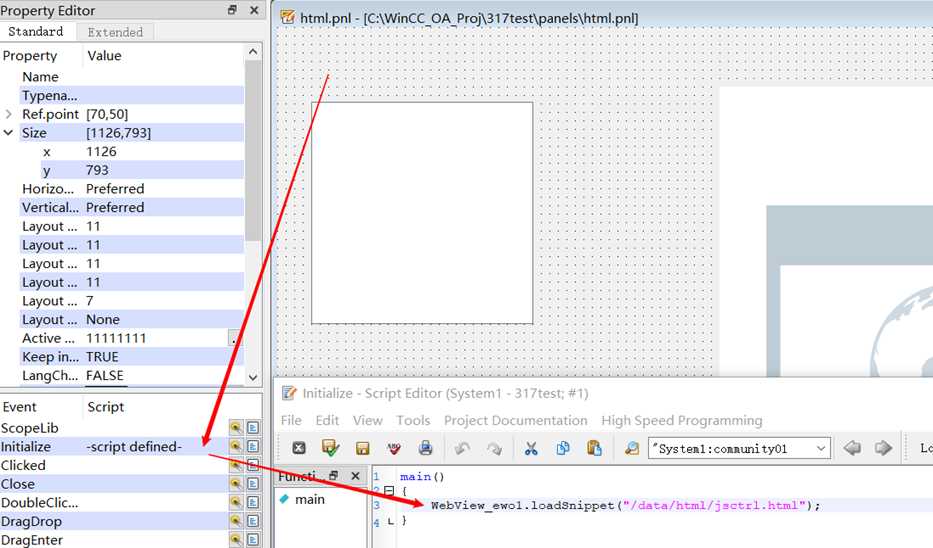
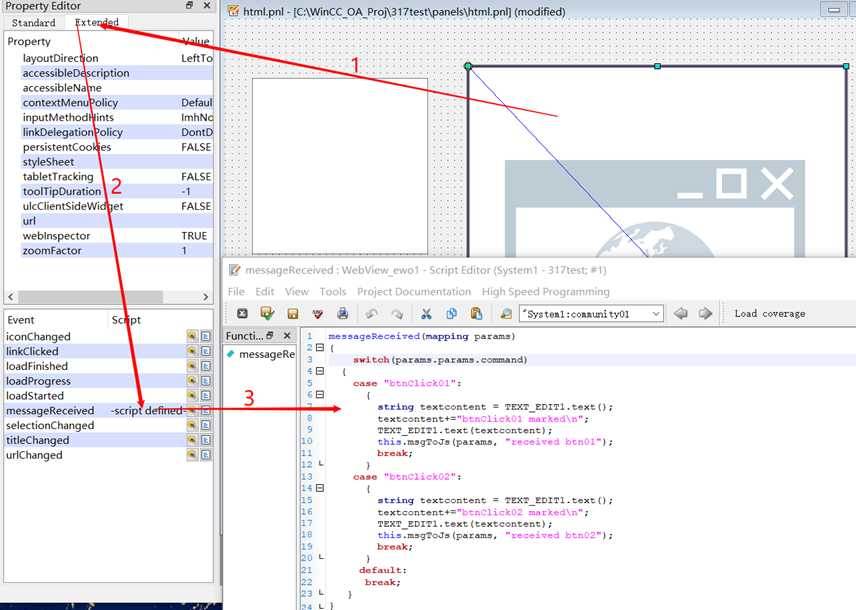
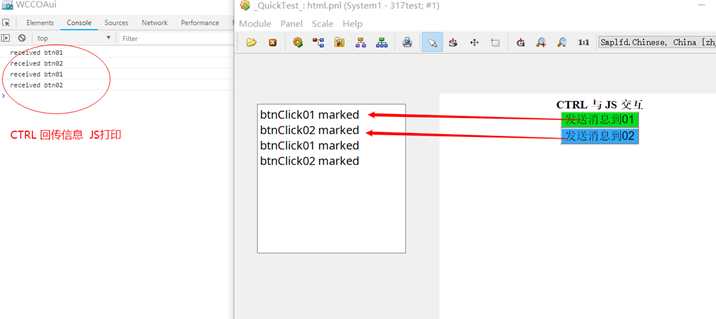
标签:https message title log bottom splay 返回 img 2-2 使用webview 控件的时候 不免涉及到CTRL 与JS互相调用,这主要用到两个函数 其中oaJsApi.toctrl()为js 向ctrl 发送消息; webview.execJsFunction()执行js中的某个函数 1)新建pnl 拖入测试用控件 依次拖入了 button textedit 和 webview 三个控件 2)新建jsctrl.html写入以下测试代码 3)编写pnl的initialize事件 将jsctrl.html片段加载到webview中 4)编写webview 的messageReceiced事件 代码如下 5) 运行测试 可以看到HTML中的按钮成功触发了CTRL的动作 并接收到CTRL 回传的信息 使用CTRL 调用JS 就简单了许多 1) jsctrl.html 新增代码 /script> 新增了 ewoFunction 方法 2) 对button clicked 事件进行编码 WebView_ewo1.execJsFunction("ewoFunction","Hello","JS"); 我们传入了参数Hello 跟 JS 均为字符串 3) 运行测试 可以看到 点击了三次button 均调用成功 WinCC OA-JS-CTRL脚本与JS交互 标签:https message title log bottom splay 返回 img 2-2 原文地址:https://www.cnblogs.com/indus-eric/p/13041624.htmloaJsApi.toctrl()及webview.execJsFunction(),
JS传递消息到CTRL

div style="width:100%;text-align:center;font-size:20px;font-weight:bold;">CTRL 与 JS 交互div>
div style="width:100%;text-align:center;">
button id="btn01" style="font-size: 20px;background-color: #00dd1c">发送消息到01button>
div>
div style="width:100%;text-align:center;">
button id="btn02" style="font-size: 20px;background-color: #33aaff">发送消息到02button>
div>
script>
//使用jQuery绑定 按钮1 触发函数
$("#btn01").click(function () {
btn01();
});
//使用jQuery绑定 按钮2 触发函数
$("#btn02").click(function () {
btn02();
});
//按钮1按下执行的的函数
function btn01() {
let params = {
//命令参数 重要
command:"btnClick01"
};
//关键代码
oaJsApi.toCtrl(params,{
//成功打印 ctrl 返回的内容
success: function(data) {console.log(data);},
error: function(data) { console.error(data);}
});
}
//按钮2按下执行的的函数
function btn02() {
let params = {
command:"btnClick02"
};
oaJsApi.toCtrl(params,{
success: function(data) {console.log(data);},
error: function(data) { console.error(data);}
});
}
script>

messageReceived(mapping params)
{
switch(params.params.command)
{
case "btnClick01":
{
//将btnClick01 marked 填入到TEXT_EDIT1 中
string textcontent = TEXT_EDIT1.text();
textcontent+="btnClick01 marked\n";
TEXT_EDIT1.text(textcontent);
//回传信息received btn01 给oaJsApi
this.msgToJs(params, "received btn01");
break;
}
case "btnClick02":
{
string textcontent = TEXT_EDIT1.text();
textcontent+="btnClick02 marked\n";
TEXT_EDIT1.text(textcontent);
this.msgToJs(params, "received btn02");
break;
}
default:
break;
}
}

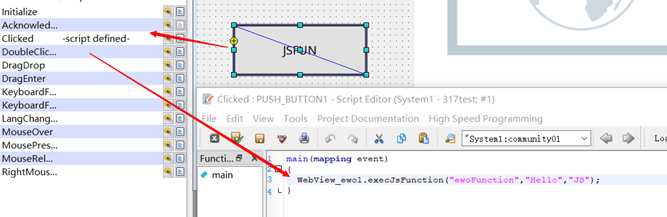
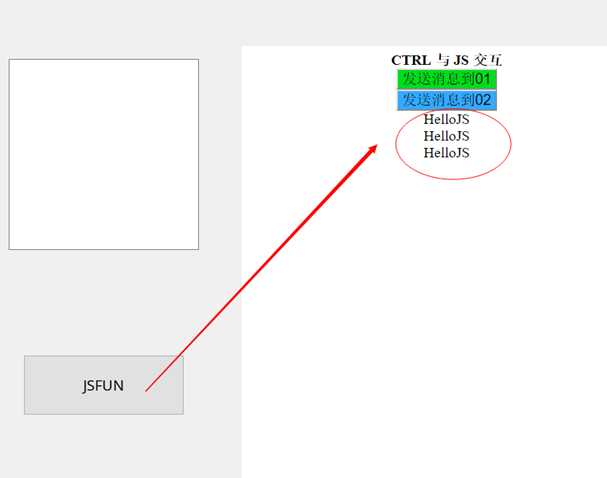
CTRL 调用JS
div style="width:100%;text-align:center;font-size:20px;font-weight:bold;">CTRL 与 JS 交互div>
div style="width:100%;text-align:center;">
button id="btn01" style="font-size: 20px;background-color: #00dd1c">发送消息到01button>
div>
div style="width:100%;text-align:center;">
button id="btn02" style="font-size: 20px;background-color: #33aaff">发送消息到02button>
div>
div id="ewoFun" style="width:100%;text-align:center;font-size:20px;">div>
script>
//使用jQuery绑定 按钮1 触发函数
....省略...
//按钮2按下执行的的函数
function btn02() {
let params = {
command:"btnClick02"
};
oaJsApi.toCtrl(params,{
success: function(data) {console.log(data);},
error: function(data) { console.error(data);}
});
}
//供CTRL 调用
function ewoFunction(param01,param02){
$("#ewoFun").append(""+param01+param02+""+"");
}


更多精彩 码上关注
