ASP.NET MVC 让@Html.DropDownList显示默认值
2021-03-03 05:27
阅读:844
一、View代码
-
@using (Ajax.BeginForm("Edit", new AjaxOptions() { OnSuccess = "afterEdit" }))
-
{
-
@Html.HiddenFor(model => model.ID)
-
@Html.HiddenFor(model => model.isUsed)
-
-
div style="padding: 40px 40px 30px 50px;">
-
table style="font-size:12px" align="center">
-
tr>
-
td>@Html.Label("评论人职务:")td>
-
td>@Html.DropDownList("YzPositionCriticsID", ViewData["CriticsPositionType"] as SelectList)td>
-
tr>
-
tr>
-
td>@Html.Label("被评论人职务:")td>
-
td>@Html.DropDownList("YzPositionEvaluationID", ViewData["EvaluationPosition"] as SelectList)td>
-
tr>
-
tr>
-
td>@Html.Label("权重:")td>
-
td>@Html.TextBoxFor(model => model.Weight)td>
-
tr>
-
table>
-
div>
-
-
}
二、Controller代码
-
public ActionResult Edit(string id)
-
{
-
//6.1根据ID从数据库中查出要修改的相关数据
-
Guid Gid = new Guid(id);
-
Model.DTO.YzWeightEntityDTO weight = weightBLL.LoadEnities(u => u.ID == Gid).FirstOrDefault().ToDto();
-
-
//6.2查询YzPositionEntity实体的数据
-
List
positionList = positionBLL.LoadEnities().ToList().Select(s => s.ToDto()).ToList(); -
-
//6.3将YzPositionEntity的数据封装到 SelectList中,制定要生成下拉框选项的value和text属性
-
SelectList selList1 = new SelectList(positionList, "ID", "PositionType", weight.YzPositionCriticsID);
-
SelectList selList2 = new SelectList(positionList, "ID", "PositionType",weight.YzPositionEvaluationID);
-
-
//6.4把生成的集合放到ViewData中
-
ViewData["CriticsPositionType"] = selList1;
-
ViewData["EvaluationPosition"] = selList2;
-
return View(weight);
-
}
在这里需要注意的是:SelectList selList1 = new SelectList(list,"","",***),这里的***就是下拉框加载时候要显示的默认值。
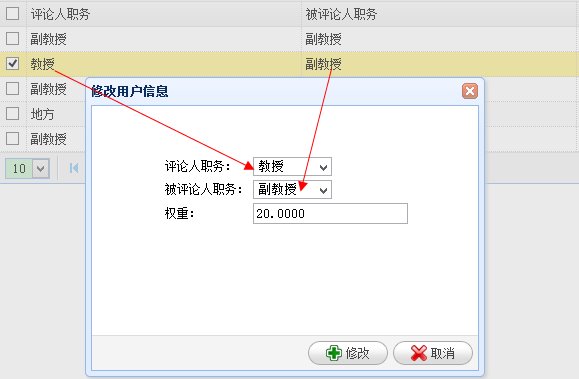
最后的显示效果如下:

总结:
在MVC的学习过程中,总会时不时遇到一些小问题,需要转个弯才能找到答案。在解决问题的过程中经验真的很重要,它能告诉你一个问题的突破点在什么地方;除此之外,熟练的使用API文档也是解决问题的重要途径;最后,真的发现解决问题是提高自己学习兴趣的不接动力。
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:ASP.NET MVC 让@Html.DropDownList显示默认值
文章链接:http://soscw.com/essay/59367.html
文章标题:ASP.NET MVC 让@Html.DropDownList显示默认值
文章链接:http://soscw.com/essay/59367.html
评论
亲,登录后才可以留言!